新增二楼大屏接口,以及二楼大屏前端
二楼大屏接口,二楼大屏前端
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | { |
|---|
| | | "presets": [["es2015", { "modules": false }]], |
|---|
| | | "plugins": [ |
|---|
| | | [ |
|---|
| | | "component", |
|---|
| | | { |
|---|
| | | "libraryName": "element-ui", |
|---|
| | | "styleLibraryName": "theme-chalk" |
|---|
| | | } |
|---|
| | | ] |
|---|
| | | ] |
|---|
| | | } |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | |
|---|
| | | # å¼åç¯å¢ï¼å¼åæ¶æ£å¸¸é½ç¨è¿ä¸ª |
|---|
| | | NODE_ENV = development |
|---|
| | | # å½åç¯å¢ï¼å¼åç¯å¢ï¼å¯ä»¥é便修æ¹ï¼é
åæå
å¤é
ç½®ä¸æ¤æ件åå |
|---|
| | | VUE_APP_URL_ENV = development |
|---|
| | | # æå
åæ件夹åå |
|---|
| | | VUE_APP_outputDir = development |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | |
|---|
| | | # æ£å¼ç¯å¢ï¼æå
é½ç¨è¿ä¸ªæ£å¸¸çå°±è¡ï¼ä¸ç¨æ¹ |
|---|
| | | NODE_ENV = production |
|---|
| | | # å½åç¯å¢ï¼æ£å¼å
ï¼testæ£å¼å
ï¼å¯ä»¥é便修æ¹ï¼é
åæå
å¤é
ç½®ä¸æ¤æ件åå å¯ä»¥æ¹ |
|---|
| | | VUE_APP_URL_ENV = production |
|---|
| | | # æå
åæ件夹åå |
|---|
| | | VUE_APP_outputDir = dist-production |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | # ç .env.development éé¢ç注é |
|---|
| | | NODE_ENV = production |
|---|
| | | VUE_APP_URL_ENV = test |
|---|
| | | VUE_APP_outputDir = dist-test |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | .DS_Store |
|---|
| | | node_modules |
|---|
| | | /dist |
|---|
| | | /dist-* |
|---|
| | | |
|---|
| | | |
|---|
| | | # local env files |
|---|
| | | .env.local |
|---|
| | | .env.*.local |
|---|
| | | |
|---|
| | | # Log files |
|---|
| | | npm-debug.log* |
|---|
| | | yarn-debug.log* |
|---|
| | | yarn-error.log* |
|---|
| | | pnpm-debug.log* |
|---|
| | | |
|---|
| | | # Editor directories and files |
|---|
| | | .idea |
|---|
| | | .vscode |
|---|
| | | *.suo |
|---|
| | | *.ntvs* |
|---|
| | | *.njsproj |
|---|
| | | *.sln |
|---|
| | | *.sw? |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | MIT License |
|---|
| | | |
|---|
| | | Copyright (c) 2022 daidai |
|---|
| | | |
|---|
| | | Permission is hereby granted, free of charge, to any person obtaining a copy |
|---|
| | | of this software and associated documentation files (the "Software"), to deal |
|---|
| | | in the Software without restriction, including without limitation the rights |
|---|
| | | to use, copy, modify, merge, publish, distribute, sublicense, and/or sell |
|---|
| | | copies of the Software, and to permit persons to whom the Software is |
|---|
| | | furnished to do so, subject to the following conditions: |
|---|
| | | |
|---|
| | | The above copyright notice and this permission notice shall be included in all |
|---|
| | | copies or substantial portions of the Software. |
|---|
| | | |
|---|
| | | THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR |
|---|
| | | IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, |
|---|
| | | FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE |
|---|
| | | AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER |
|---|
| | | LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, |
|---|
| | | OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE |
|---|
| | | SOFTWARE. |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | |
|---|
| | | |
|---|
| | | ## 项ç®æè¿° |
|---|
| | | |
|---|
| | | |
|---|
| | | |
|---|
| | | æ ¹æ®å¥è·å§é¢æ¡ç**[vue-big-screen](https://gitee.com/MTrun/big-screen-vue-datav)**å¼æºæ¡æ¶åºç¡ä¸è¿è¡ä¿®æ¹ã |
|---|
| | | |
|---|
| | | - 项ç®éè¦å
¨å±å±ç¤ºï¼æ F11ï¼ã |
|---|
| | | |
|---|
| | | - 项ç®é¨ååºå使ç¨äºå
¨å±æ³¨åæ¹å¼ï¼å¢å äºæå
ä½ç§¯ï¼å¨å®é
è¿ç¨ä¸è¯·ä½¿ç¨ **æéå¼å
¥**ã |
|---|
| | | |
|---|
| | | - 项ç®ç¯å¢ï¼Vue-cliãDataVãEchartsãWebpackãNpmãNodeï¼axios,mockã |
|---|
| | | |
|---|
| | | - 请æå master åæ¯ç代ç ï¼å
¶ä½åæ¯æ¯å¼ååæ¯ã |
|---|
| | | |
|---|
| | | - å¨é¡¹ç®publicç®å½ä¸åæ¾å°å¾æ°æ®åéï¼æ ¹æ®å°å¸ç¼åæ¾ã |
|---|
| | | |
|---|
| | | |
|---|
| | | åæ
é¾æ¥ï¼ |
|---|
| | | |
|---|
| | | 1. [Vue å®æ¹ææ¡£](https://gitee.com/link?target=https%3A%2F%2Fcn.vuejs.org%2Fv2%2Fguide%2Finstance.html) |
|---|
| | | 2. [DataV å®æ¹ææ¡£](https://gitee.com/link?target=http%3A%2F%2Fdatav.jiaminghi.com%2Fguide%2F) |
|---|
| | | 3. [echarts å®ä¾](https://gitee.com/link?target=https%3A%2F%2Fecharts.apache.org%2Fexamples%2Fzh%2Findex.html)ï¼[echarts API ææ¡£](https://gitee.com/link?target=https%3A%2F%2Fecharts.apache.org%2Fzh%2Fapi.html%23echarts) |
|---|
| | | 4. [mock.jså®ç½](http://mockjs.com/examples.html) |
|---|
| | | 5. [axioså®ç½](https://axios-http.com/) |
|---|
| | | |
|---|
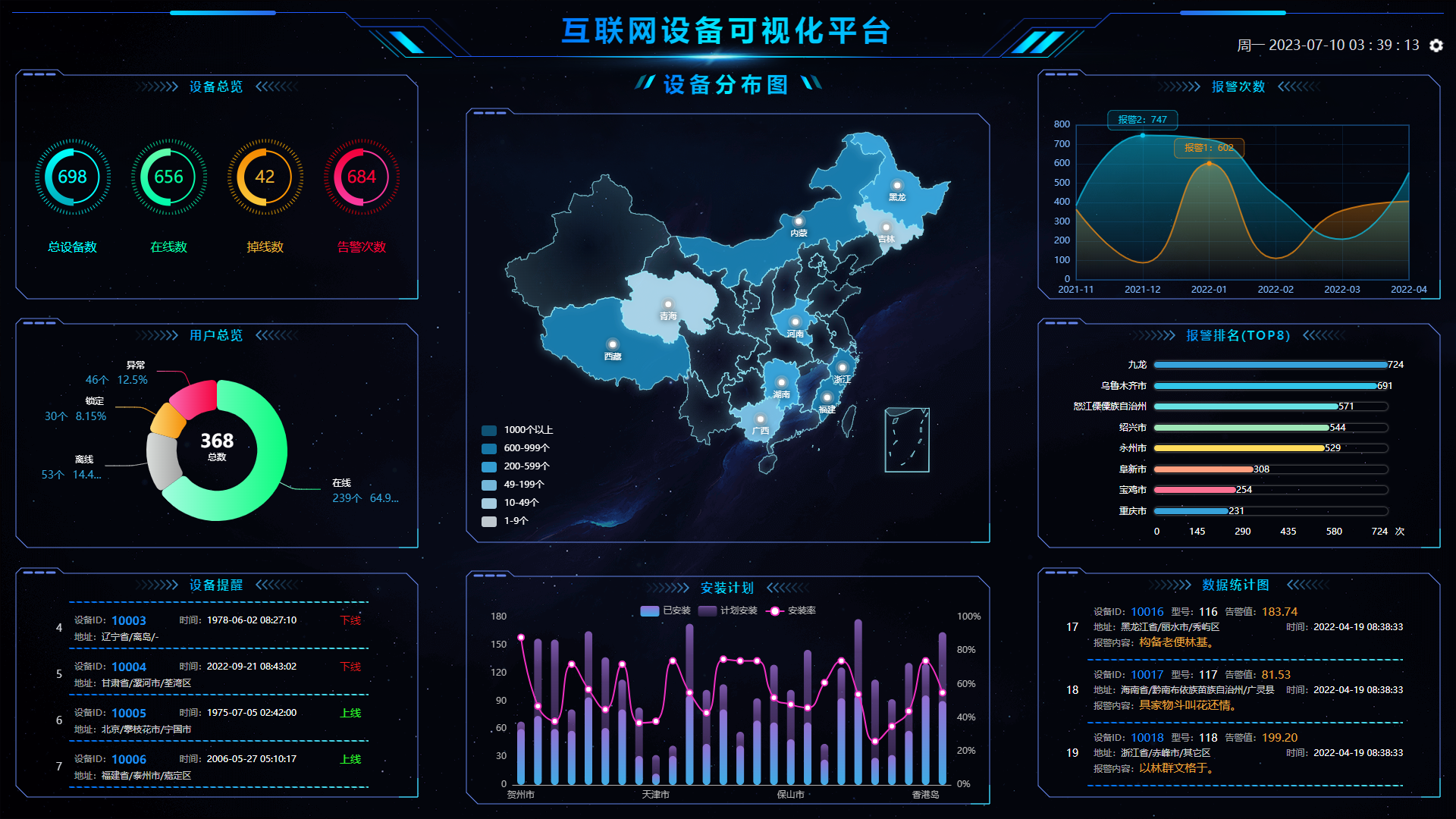
| | | **项ç®å±ç¤º** |
|---|
| | | |
|---|
| | |  |
|---|
| | | |
|---|
| | | ### 项ç®é¢è§å°å |
|---|
| | | |
|---|
| | | [https://www.daidaibg.com/bigscreen](https://www.daidaibg.com/bigscreen) |
|---|
| | | |
|---|
| | | ### 项ç®ä»åºå°å |
|---|
| | | |
|---|
| | | **githubå°å** |
|---|
| | | |
|---|
| | | [https://github.com/daidaibg/IofTV-Screen](https://github.com/daidaibg/IofTV-Screen) |
|---|
| | | |
|---|
| | | **Giteeå°å** |
|---|
| | | |
|---|
| | | [https://gitee.com/daidaibg/IofTV-Screen](https://gitee.com/daidaibg/IofTV-Screen) |
|---|
| | | |
|---|
| | | ### vue3+viteçæ¬å°å |
|---|
| | | |
|---|
| | | **githubå°å** |
|---|
| | | |
|---|
| | | [https://github.com/daidaibg/IofTV-Screen-Vue3](https://github.com/daidaibg/IofTV-Screen-Vue3) |
|---|
| | | |
|---|
| | | **Giteeå°å** |
|---|
| | | |
|---|
| | | [https://gitee.com/daidaibg/IofTV-Screen-Vue3](https://gitee.com/daidaibg/IofTV-Screen-Vue3) |
|---|
| | | |
|---|
| | | ### 1.1.0çæ¬å¼å§éç¨èªéåºç»ä»¶æ¹å¼ï¼ä¸å使ç¨mixinæ¹å¼ã |
|---|
| | | |
|---|
| | | ### æ»å¨è®¾ç½®ï¼èªéåºè®¾ç½® |
|---|
| | | |
|---|
| | | 项ç®ä¸å¯ä»¥è¿è¡æ»å¨é
ç½®ï¼å
容æ¯å¦æ»å¨ |
|---|
| | | |
|---|
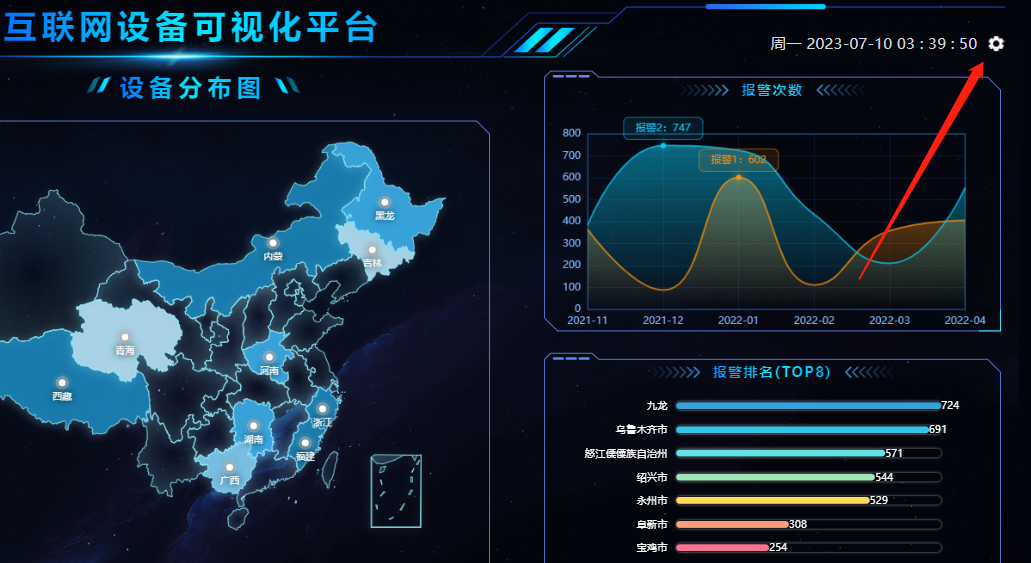
| | | ç¹å»å³ä¸è§è®¾ç½®æé® |
|---|
| | |  |
|---|
| | | |
|---|
| | | |
|---|
| | | |
|---|
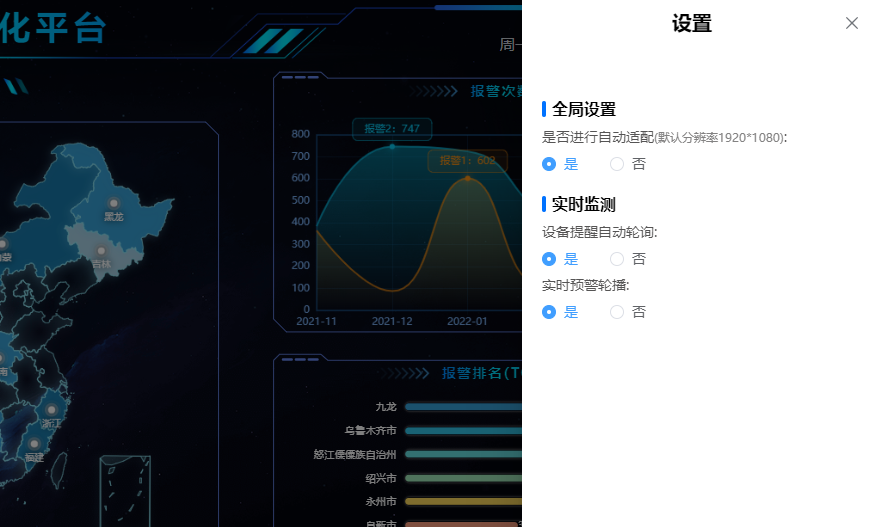
| | | å¯ä»¥è¿è¡ä»¥ä¸é
ç½®ï¼å¯ä»¥èªè¡ä»£ç ä¸è¿è¡ä¿®æ¹æå¢å é
ç½® |
|---|
| | | |
|---|
| | | |
|---|
| | | |
|---|
| | |  |
|---|
| | | |
|---|
| | | |
|---|
| | | |
|---|
| | | ## 2ã主è¦æ件ä»ç» |
|---|
| | | |
|---|
| | | | æ件 | ä½ç¨/åè½ | |
|---|
| | | | ----------------- | ------------------------------------------------------------ | |
|---|
| | | | main.js | 主ç®å½æ件ï¼å¼å
¥ Echart/DataV çæ件 | |
|---|
| | | | utils | å·¥å
·å½æ°ä¸ mixins å½æ°ç | |
|---|
| | | | views/ home.vue | 项ç®ä¸»ç»æ | |
|---|
| | | | views/å
¶ä½æ件 | çé¢å个åºåç»ä»¶ï¼æç
§ä½ç½®æ¥å½åï¼ | |
|---|
| | | | assets | éæèµæºç®å½ï¼æ¾ç½® logo ä¸èæ¯å¾ç | |
|---|
| | | | assets / css/ | éç¨ CSS æ件ï¼å
¨å±é¡¹ç®å¿«æ·æ ·å¼è°è | |
|---|
| | | | components/echart | ææ echart å¾è¡¨ï¼æç
§ä½ç½®æ¥å½åï¼ | |
|---|
| | | | common/... | å
¨å±å°è£
ç ECharts å flexible æ件代ç ï¼éé
å±å¹å°ºå¯¸ï¼å¯å®å¶åä¿®æ¹ï¼ | |
|---|
| | | | api/api.js | æ¥å£å°è£
æ件 | |
|---|
| | | | mock | 模ææ°æ®æ¥å£å°å | |
|---|
| | | |
|---|
| | | ### |
|---|
| | | |
|---|
| | | ## 使ç¨ä»ç» |
|---|
| | | |
|---|
| | | ### å®è£
|
|---|
| | | |
|---|
| | | ```npm |
|---|
| | | npm install |
|---|
| | | ``` |
|---|
| | | ### å¯å¨ |
|---|
| | | |
|---|
| | | ```npm |
|---|
| | | npm start |
|---|
| | | ``` |
|---|
| | | |
|---|
| | | [æ¥ä¸æ¥è·é¢æ¡çå·®ä¸å¤è¿æ¯çé¢æ¡çææ¡£å§](https://gitee.com/MTrun/big-screen-vue-datav/tree/master#%E4%B8%89%E4%BD%BF%E7%94%A8%E4%BB%8B%E7%BB%8D) |
|---|
| | | |
|---|
| | | https://gitee.com/MTrun/big-screen-vue-datav/tree/master#%E4%B8%89%E4%BD%BF%E7%94%A8%E4%BB%8B%E7%BB%8D |
|---|
| | | |
|---|
| | | ### åæ¶mock模ææ°æ® |
|---|
| | | |
|---|
| | | ```javascript |
|---|
| | | // src\main.jsæ件 |
|---|
| | | æä¸é¢è¿å¥è¯æ³¨éæå°±å¯ä»¥äºã |
|---|
| | | require('./mock/mock')//æ¯å¦ä½¿ç¨mock |
|---|
| | | ``` |
|---|
| | | |
|---|
| | | ## èªéåºç¼©æ¾ç»ä»¶ |
|---|
| | | |
|---|
| | | ### 注æ |
|---|
| | | |
|---|
| | | éç¨Scaleæ¹å¼ï¼ä¼èªå¨ç»ç»ä»¶ç¶å
ç´ æ·»å overflow:hidden |
|---|
| | | |
|---|
| | | ### ä½¿ç¨ |
|---|
| | | |
|---|
| | | ```vue |
|---|
| | | <template> |
|---|
| | | <scale-screen width="1920" height="1080"> |
|---|
| | | <div> |
|---|
| | | <v-chart>....</v-chart> |
|---|
| | | <v-chart>....</v-chart> |
|---|
| | | <v-chart>....</v-chart> |
|---|
| | | <v-chart>....</v-chart> |
|---|
| | | <v-chart>....</v-chart> |
|---|
| | | </div> |
|---|
| | | </scale-screen> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | import ScaleScreen from 'scale-screen' |
|---|
| | | |
|---|
| | | export default { |
|---|
| | | name:'Demo', |
|---|
| | | components:{ |
|---|
| | | VScaleScreen |
|---|
| | | } |
|---|
| | | } |
|---|
| | | </script> |
|---|
| | | ``` |
|---|
| | | ### API |
|---|
| | | | å±æ§ | 说æ | ç±»å | é»è®¤å¼ | |
|---|
| | | | ------------ | ------------------------------------------------------------ | -------------------------------- | ------ | |
|---|
| | | | selfAdaption | æ¯å¦è¿è¡èªéåº | Boolean | true | |
|---|
| | | | width | 大å±å®½åº¦ | `Number` or `String` | 1920 | |
|---|
| | | | height | 大å±é«åº¦ | `Number` or `String` | 1080 | |
|---|
| | | | autoScale | èªéåºé
ç½®ï¼é
置为booleanç±»åæ¶ï¼ä¸ºå¯å¨æè
å
³éèªéåºï¼é
置为对象æ¶ï¼è¥x为trueï¼x轴产çè¾¹è·ï¼y为trueæ¶ï¼y轴产çè¾¹è·ï¼å¯ç¨fullScreenæ¶æ¤é
置失æ | Boolean or {x:boolean,y:boolean} | true | |
|---|
| | | | delay | çªå£ååé²æ延è¿æ¶é´ | Number | 500 | |
|---|
| | | | fullScreen | å
¨å±èªéåºï¼å¯ç¨æ¤é
置项æ¶ä¼åå¨æ伸ææï¼åæ¶autoScale失æï¼éå¿
è¦æ
åµä¸ä¸å»ºè®®å¼å¯ | Boolean | false | |
|---|
| | | | boxStyle | ä¿®æ¹å®¹å¨æ ·å¼ï¼å¦å±
ä¸å±ç¤ºæ¶ä¾§è¾¹èæ¯è²ï¼ç¬¦åVueååç»å®styleæ åæ ¼å¼ | Object | null | |
|---|
| | | | wrapperStyle | ä¿®æ¹èªéåºåºåæ ·å¼ï¼ç¬¦åVueååç»å®styleæ åæ ¼å¼ | Object | null | |
|---|
| | | |
|---|
| | | ## å
¬ç¨ç»ä»¶ |
|---|
| | | |
|---|
| | | å°è£
äºé¤é¢æ¡å¤ä¸ªå«ç¨å°çç»ä»¶ |
|---|
| | | |
|---|
| | | ### 5.1 messageæ¶æ¯æ示 |
|---|
| | | |
|---|
| | | å 为åå¼å§æ²¡æ³çç¨ç¬¬ä¸æ¹æ示åºï¼èªå·±ç®åå°è£
äºä¸ä¸ªã |
|---|
| | | |
|---|
| | | 注ï¼ç»ä»¶å
é¨ç®ååªæwarningï¼ç±»åï¼å¦æéè¦å
¶ä»ç±»åèªå·±ç»ä»¶å
æ·»å ã |
|---|
| | | |
|---|
| | | å å¨main.js注åå
¨å±å¯ä»¥ç´æ¥ä½¿ç¨ï¼ä¸éè¦å¼å
¥ |
|---|
| | | |
|---|
| | | ```js |
|---|
| | | this.$Message({ |
|---|
| | | text: res.msg, |
|---|
| | | type: 'warning' |
|---|
| | | }) |
|---|
| | | //ä¹å¯ä»¥è¿æ · |
|---|
| | | this.$Message.warning(res.msg) |
|---|
| | | ``` |
|---|
| | | |
|---|
| | | | åæ° | æè¿° | é»è®¤å¼ | ç±»å | å¯éå¼ | |
|---|
| | | | :--: | :------: | :-----: | :----: | :-----: | |
|---|
| | | | text | æ示æå | - | string | - | |
|---|
| | | | type | å¼¹çªç±»å | warning | string | warning | |
|---|
| | | |
|---|
| | | ### 5.2 å¤è¾¹æ¡ |
|---|
| | | |
|---|
| | | å 为æç项ç®å¤è¾¹æ¡å ä¹ä¸æ ·ï¼è¿ætitle,æ以å°è£
äºæ¤ç»ä»¶ã |
|---|
| | | |
|---|
| | | æ ¹æ®èªå·±éæ±æ´æ¹ï¼æ´æ¢å¤è¾¹æ¡ï¼src\components\item-wrap\item-wrap.vueï¼ä¸æ´æ¢ã |
|---|
| | | |
|---|
| | | ```vue |
|---|
| | | <ItemWrap |
|---|
| | | title="ææ¯title" |
|---|
| | | > |
|---|
| | | <div>ææ¯è°ï¼</div> |
|---|
| | | </ItemWrap> |
|---|
| | | ``` |
|---|
| | | |
|---|
| | | | åæ° | æè¿° | é»è®¤å¼ | ç±»å | å¯éå¼ | |
|---|
| | | | :---: | :--: | :----: | :----: | :----: | |
|---|
| | | | title | æ 头 | - | string | - | |
|---|
| | | |
|---|
| | | ## ä¸é´å°å¾ |
|---|
| | | |
|---|
| | | ### åæµ·æ¾éæ§å¶ |
|---|
| | | |
|---|
| | | æ ¹æ®éæ±æ¥ï¼**ä¿®æ¹æ¤å¼è¯·å·æ°é¡µé¢** |
|---|
| | | |
|---|
| | | ```indexs/center-map.vue``` æ件ä¸```isSouthChinaSea```åé é»è®¤ä¸æ¾ç¤ºåæµ·(false),为```true```çæ¶åæ¾ç¤ºåæµ· |
|---|
| | | |
|---|
| | | ``` |
|---|
| | | isSouthChinaSea:false,//é»è®¤ä¸æ¾ç¤ºåæµ·ï¼æ¹ä¸ºtrueå¯æ¾ç¤ºåæµ· |
|---|
| | | ``` |
|---|
| | | |
|---|
| | | ## å
¨å±åæ° |
|---|
| | | |
|---|
| | | ### filter |
|---|
| | | |
|---|
| | | çæµæ°æ®é¡¹ç»ä¸è¿æ»¤ï¼ä¿ç两ä½å°æ°ã |
|---|
| | | |
|---|
| | | ```vue |
|---|
| | | {{10.23123|montionFilter }} |
|---|
| | | ``` |
|---|
| | | |
|---|
| | | ## 大å±äº¤æµåé¦ï¼é¢æ¡çç¾¤ï¼ |
|---|
| | | |
|---|
| | | ### 大å±QQ群 |
|---|
| | | |
|---|
| | | QQ群å·ï¼713105837 |
|---|
| | | |
|---|
| | | ### 大å±äºç»´ç |
|---|
| | | |
|---|
| | | QQ群äºç»´ç ï¼ |
|---|
| | | |
|---|
| | |  |
|---|
| | | |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: daidai |
|---|
| | | * @Date: 2022-01-12 14:06:47 |
|---|
| | | * @LastEditors: daidai |
|---|
| | | * @LastEditTime: 2022-03-01 17:55:49 |
|---|
| | | * @FilePath: \web-pc\src\pages\big-screen\App.vue |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <div id="app"> |
|---|
| | | <router-view/> |
|---|
| | | </div> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <style lang="scss" scoped> |
|---|
| | | #app { |
|---|
| | | width: 100vw; |
|---|
| | | height: 100vh; |
|---|
| | | background-color: #03050C; |
|---|
| | | // overflow: hidden; |
|---|
| | | } |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | @import "./modules/reset.scss"; |
|---|
| | | @import "./modules/variables.scss"; |
|---|
| | | @import './theme/index.css'; |
|---|
| | | @import '../iconfont//iconfont.css'; |
|---|
| | | |
|---|
| | | [class*=" blq-icon-"], |
|---|
| | | [class^=blq-icon-] { |
|---|
| | | font-family: iconfont !important; |
|---|
| | | speak: none; |
|---|
| | | font-style: normal; |
|---|
| | | font-weight: 400; |
|---|
| | | font-variant: normal; |
|---|
| | | text-transform: none; |
|---|
| | | line-height: 1; |
|---|
| | | vertical-align: middle; |
|---|
| | | display: inline-block; |
|---|
| | | -webkit-font-smoothing: antialiased; |
|---|
| | | -moz-osx-font-smoothing: grayscale |
|---|
| | | } |
|---|
| | | |
|---|
| | | *, |
|---|
| | | :after, |
|---|
| | | :before { |
|---|
| | | box-sizing: content-box; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .clearfix { |
|---|
| | | &::after { |
|---|
| | | content: ""; |
|---|
| | | display: table; |
|---|
| | | height: 0; |
|---|
| | | line-height: 0; |
|---|
| | | visibility: hidden; |
|---|
| | | clear: both; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .contents { |
|---|
| | | width: 100%; |
|---|
| | | display: flex; |
|---|
| | | min-height: calc(100% - 60px); |
|---|
| | | justify-content: space-between; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .beautify-scroll-def { |
|---|
| | | overflow-y: auto; |
|---|
| | | |
|---|
| | | &::-webkit-scrollbar-thumb { |
|---|
| | | //æ»å¨æ¡ç设置 |
|---|
| | | background-color: rgba(14, 59, 150, 0); |
|---|
| | | background-clip: padding-box; |
|---|
| | | border-radius: 4px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | &:hover { |
|---|
| | | &::-webkit-scrollbar-thumb { |
|---|
| | | //æ»å¨æ¡ç设置 |
|---|
| | | background-color: rgba(14, 59, 150, 0.5); |
|---|
| | | background-clip: padding-box; |
|---|
| | | border-radius: 4px; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | &::-webkit-scrollbar-track-piece { |
|---|
| | | //æ»å¨æ¡å¹æ§½çé¢è²ï¼è¿å¯ä»¥è®¾ç½®è¾¹æ¡å±æ§ |
|---|
| | | background-color: transparent; |
|---|
| | | } |
|---|
| | | |
|---|
| | | &::-webkit-scrollbar { |
|---|
| | | //æ»å¨æ¡ç宽度 |
|---|
| | | width: 8px; |
|---|
| | | height: 8px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | |
|---|
| | | |
|---|
| | | &::-webkit-scrollbar-thumb:hover { |
|---|
| | | background-color: rgba(14, 59, 150, .8); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | |
|---|
| | | .orderNum { |
|---|
| | | // min-width: 22px; |
|---|
| | | // height: 22px; |
|---|
| | | // background: #00b8ff; |
|---|
| | | // border-radius: 50%; |
|---|
| | | // text-align: center; |
|---|
| | | // line-height: 22px; |
|---|
| | | // font-size: 13px; |
|---|
| | | // font-weight: 900; |
|---|
| | | // color: #0f2854; |
|---|
| | | color: #00b8ff; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .yh-big-input { |
|---|
| | | width: 253px; |
|---|
| | | height: 14px; |
|---|
| | | background: transparent; |
|---|
| | | border: 1px solid rgba(255, 255, 255, .53); |
|---|
| | | border-radius: 4px; |
|---|
| | | color: #fff; |
|---|
| | | padding: 6px 10px; |
|---|
| | | font-size: 14px; |
|---|
| | | transition: border-color 0.2s cubic-bezier(0.645, 0.045, 0.355, 1); |
|---|
| | | |
|---|
| | | &:focus { |
|---|
| | | outline: none; |
|---|
| | | border-color: #31abe3; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .yh-big-el-input { |
|---|
| | | width: 253px; |
|---|
| | | font-size: 14px; |
|---|
| | | |
|---|
| | | .el-input__inner { |
|---|
| | | padding: 6px 10px; |
|---|
| | | border: 1px solid rgba(255, 255, 255, .53); |
|---|
| | | background-color: transparent; |
|---|
| | | font-size: 14px; |
|---|
| | | line-height: 1; |
|---|
| | | color: #fff; |
|---|
| | | &:hover{ |
|---|
| | | border-color: rgba(255, 255, 255, .8); |
|---|
| | | } |
|---|
| | | &:focus { |
|---|
| | | outline: none; |
|---|
| | | border-color: #31abe3; |
|---|
| | | } |
|---|
| | | |
|---|
| | | } |
|---|
| | | |
|---|
| | | } |
|---|
| | | |
|---|
| | | .yh-big-button { |
|---|
| | | width: 53px; |
|---|
| | | height: 26px; |
|---|
| | | background: #00b1d6; |
|---|
| | | border-radius: 4px; |
|---|
| | | // border-color: #00b1d6; |
|---|
| | | border-width: 1px; |
|---|
| | | border: none; |
|---|
| | | cursor: pointer; |
|---|
| | | color: #fff; |
|---|
| | | font-size: 15px; |
|---|
| | | |
|---|
| | | &:hover, |
|---|
| | | &:focus { |
|---|
| | | // border-color: #0597b4; |
|---|
| | | background: #0597b4; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | |
|---|
| | | //æµ®å¨ |
|---|
| | | .float-r { |
|---|
| | | float: right; |
|---|
| | | } |
|---|
| | | |
|---|
| | | //æµ®å¨ |
|---|
| | | .float-l { |
|---|
| | | float: left; |
|---|
| | | } |
|---|
| | | |
|---|
| | | // åä½å ç² |
|---|
| | | .fw-b { |
|---|
| | | font-weight: bold; |
|---|
| | | } |
|---|
| | | |
|---|
| | | //æç« ä¸è¡æ¾ç¤ºï¼å¤ä½çç¥å·æ¾ç¤º |
|---|
| | | .title-item { |
|---|
| | | overflow: hidden; |
|---|
| | | text-overflow: ellipsis; |
|---|
| | | white-space: nowrap; |
|---|
| | | } |
|---|
| | | |
|---|
| | | //è¡¨æ ¼æ ·å¼éç½® |
|---|
| | | .ve-table { |
|---|
| | | $border-color: #525371; |
|---|
| | | // $border-color: rgba(255, 255, 255, .43); |
|---|
| | | box-sizing: border-box; |
|---|
| | | |
|---|
| | | .ve-table-container { |
|---|
| | | &::-webkit-scrollbar-track-piece { |
|---|
| | | //æ»å¨æ¡å¹æ§½çé¢è²ï¼è¿å¯ä»¥è®¾ç½®è¾¹æ¡å±æ§ |
|---|
| | | background-color: transparent; |
|---|
| | | } |
|---|
| | | |
|---|
| | | &::-webkit-scrollbar { |
|---|
| | | //æ»å¨æ¡ç宽度 |
|---|
| | | width: 8px; |
|---|
| | | height: 8px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | &::-webkit-scrollbar-thumb { |
|---|
| | | //æ»å¨æ¡ç设置 |
|---|
| | | background-color: rgba(14, 59, 150, 0.5); |
|---|
| | | background-clip: padding-box; |
|---|
| | | border-radius: 4px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | &::-webkit-scrollbar-thumb:hover { |
|---|
| | | background-color: rgba(14, 59, 150, .8); |
|---|
| | | } |
|---|
| | | |
|---|
| | | .ve-table-content { |
|---|
| | | &::after { |
|---|
| | | content: ""; |
|---|
| | | position: absolute; |
|---|
| | | top: 0; |
|---|
| | | right: 0px; |
|---|
| | | width: 1px; |
|---|
| | | height: 100%; |
|---|
| | | background-color: $border-color; |
|---|
| | | z-index: 20; |
|---|
| | | |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | } |
|---|
| | | |
|---|
| | | &.ve-table-border-around { |
|---|
| | | border-color: $border-color; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .ve-table-container table.ve-table-content thead.ve-table-header tr.ve-table-header-tr { |
|---|
| | | height: 34px; |
|---|
| | | box-sizing: border-box; |
|---|
| | | |
|---|
| | | th.ve-table-header-th { |
|---|
| | | background: #04004E; |
|---|
| | | color: #FFF; |
|---|
| | | border-color: $border-color; |
|---|
| | | box-sizing: border-box; |
|---|
| | | line-height: 1; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .ve-table-container table.ve-table-content tbody.ve-table-body { |
|---|
| | | |
|---|
| | | tr.ve-table-body-tr td.ve-table-body-td, |
|---|
| | | tr.ve-table-expand-tr td.ve-table-body-td, |
|---|
| | | tr.ve-table-body-tr td.ve-table-expand-td, |
|---|
| | | tr.ve-table-expand-tr td.ve-table-expand-td { |
|---|
| | | background: transparent; |
|---|
| | | color: #FFF; |
|---|
| | | border-color: $border-color; |
|---|
| | | box-sizing: border-box; |
|---|
| | | } |
|---|
| | | |
|---|
| | | tr.ve-table-body-tr, |
|---|
| | | tr.ve-table-expand-tr { |
|---|
| | | height: 34px; |
|---|
| | | box-sizing: border-box; |
|---|
| | | } |
|---|
| | | |
|---|
| | | &.ve-table-row-hover tr.ve-table-body-tr:hover td { |
|---|
| | | background-color: rgba(0, 0, 0, .22); |
|---|
| | | box-sizing: border-box; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | |
|---|
| | | |
|---|
| | | .ve-table-container .ve-table-border-x th, |
|---|
| | | .ve-table-container .ve-table-border-x td { |
|---|
| | | border-color: $border-color; |
|---|
| | | box-sizing: border-box; |
|---|
| | | } |
|---|
| | | |
|---|
| | | } |
|---|
| | | |
|---|
| | | |
|---|
| | | |
|---|
| | | //é¢è² |
|---|
| | | @each $colorkey, |
|---|
| | | $color in $colors { |
|---|
| | | .text-#{$colorkey} { |
|---|
| | | color: $color; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .bg-#{$colorkey} { |
|---|
| | | background-color: $color; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | //å¯¹é½ |
|---|
| | | @each $var in (left, center, right) { |
|---|
| | | .text-#{$var} { |
|---|
| | | text-align: $var !important; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | //flex |
|---|
| | | @each $key, |
|---|
| | | $value in $flex-jc { |
|---|
| | | .jc-#{$key} { |
|---|
| | | justify-content: $value; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | @each $key, |
|---|
| | | $value in $flex-ai { |
|---|
| | | .ai-#{$key} { |
|---|
| | | align-items: $value; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | //åä½ |
|---|
| | | @each $fontkey, |
|---|
| | | $fontvalue in $font-sizes { |
|---|
| | | .fs-#{$fontkey} { |
|---|
| | | font-size: $fontvalue * $base-font-size; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | //.mt-1 => margin top |
|---|
| | | //spacing |
|---|
| | | |
|---|
| | | @each $typekey, |
|---|
| | | $type in $spacing-types { |
|---|
| | | |
|---|
| | | //.m-1 |
|---|
| | | @each $sizekey, |
|---|
| | | $size in $spacing-sizes { |
|---|
| | | .#{$typekey}-#{$sizekey} { |
|---|
| | | #{$type}: $size * $spacing-base-size; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | //.mx-1 |
|---|
| | | @each $sizekey, |
|---|
| | | $size in $spacing-sizes { |
|---|
| | | .#{$typekey}x-#{$sizekey} { |
|---|
| | | #{$type}-left: $size * $spacing-base-size; |
|---|
| | | #{$type}-right: $size * $spacing-base-size; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .#{$typekey}y-#{$sizekey} { |
|---|
| | | #{$type}-top: $size * $spacing-base-size; |
|---|
| | | #{$type}-bottom: $size * $spacing-base-size; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | //.mt-1 |
|---|
| | | @each $directionkey, |
|---|
| | | $direction in $spacing-directions { |
|---|
| | | |
|---|
| | | @each $sizekey, |
|---|
| | | $size in $spacing-sizes { |
|---|
| | | .#{$typekey}#{$directionkey}-#{$sizekey} { |
|---|
| | | #{$type}-#{$direction}: $size * $spacing-base-size; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .#{$typekey} { |
|---|
| | | #{$type}: 0; |
|---|
| | | } |
|---|
| | | } |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | /** |
|---|
| | | * Eric Meyer's Reset CSS v2.0 (http://meyerweb.com/eric/tools/css/reset/) |
|---|
| | | * http://cssreset.com |
|---|
| | | */ |
|---|
| | | html, |
|---|
| | | body, |
|---|
| | | div, |
|---|
| | | span, |
|---|
| | | applet, |
|---|
| | | object, |
|---|
| | | iframe, |
|---|
| | | h1, |
|---|
| | | h2, |
|---|
| | | h3, |
|---|
| | | h4, |
|---|
| | | h5, |
|---|
| | | h6, |
|---|
| | | p, |
|---|
| | | blockquote, |
|---|
| | | pre, |
|---|
| | | a, |
|---|
| | | abbr, |
|---|
| | | acronym, |
|---|
| | | address, |
|---|
| | | big, |
|---|
| | | cite, |
|---|
| | | code, |
|---|
| | | del, |
|---|
| | | dfn, |
|---|
| | | em, |
|---|
| | | img, |
|---|
| | | ins, |
|---|
| | | kbd, |
|---|
| | | q, |
|---|
| | | s, |
|---|
| | | samp, |
|---|
| | | small, |
|---|
| | | strike, |
|---|
| | | strong, |
|---|
| | | sub, |
|---|
| | | sup, |
|---|
| | | tt, |
|---|
| | | var, |
|---|
| | | b, |
|---|
| | | u, |
|---|
| | | i, |
|---|
| | | center, |
|---|
| | | dl, |
|---|
| | | dt, |
|---|
| | | dd, |
|---|
| | | ol, |
|---|
| | | ul, |
|---|
| | | li, |
|---|
| | | fieldset, |
|---|
| | | form, |
|---|
| | | label, |
|---|
| | | legend, |
|---|
| | | table, |
|---|
| | | caption, |
|---|
| | | tbody, |
|---|
| | | tfoot, |
|---|
| | | thead, |
|---|
| | | tr, |
|---|
| | | th, |
|---|
| | | td, |
|---|
| | | article, |
|---|
| | | aside, |
|---|
| | | canvas, |
|---|
| | | details, |
|---|
| | | embed, |
|---|
| | | figure, |
|---|
| | | figcaption, |
|---|
| | | footer, |
|---|
| | | header, |
|---|
| | | menu, |
|---|
| | | nav, |
|---|
| | | output, |
|---|
| | | ruby, |
|---|
| | | section, |
|---|
| | | summary, |
|---|
| | | time, |
|---|
| | | mark, |
|---|
| | | audio, |
|---|
| | | video, |
|---|
| | | input { |
|---|
| | | margin: 0; |
|---|
| | | padding: 0; |
|---|
| | | border: 0; |
|---|
| | | font-size: 100%; |
|---|
| | | font-weight: normal; |
|---|
| | | vertical-align: baseline; |
|---|
| | | } |
|---|
| | | |
|---|
| | | /* HTML5 display-role reset for older browsers */ |
|---|
| | | article, |
|---|
| | | aside, |
|---|
| | | details, |
|---|
| | | figcaption, |
|---|
| | | figure, |
|---|
| | | footer, |
|---|
| | | header, |
|---|
| | | menu, |
|---|
| | | nav, |
|---|
| | | section { |
|---|
| | | display: block; |
|---|
| | | } |
|---|
| | | |
|---|
| | | body { |
|---|
| | | line-height: 1; |
|---|
| | | } |
|---|
| | | |
|---|
| | | blockquote, |
|---|
| | | q { |
|---|
| | | quotes: none; |
|---|
| | | } |
|---|
| | | |
|---|
| | | blockquote:before, |
|---|
| | | blockquote:after, |
|---|
| | | q:before, |
|---|
| | | q:after { |
|---|
| | | content: none; |
|---|
| | | } |
|---|
| | | |
|---|
| | | table { |
|---|
| | | border-collapse: collapse; |
|---|
| | | border-spacing: 0; |
|---|
| | | } |
|---|
| | | |
|---|
| | | /* custom */ |
|---|
| | | |
|---|
| | | a { |
|---|
| | | color: #7e8c8d; |
|---|
| | | -webkit-backface-visibility: hidden; |
|---|
| | | text-decoration: none; |
|---|
| | | } |
|---|
| | | |
|---|
| | | li { |
|---|
| | | list-style: none; |
|---|
| | | } |
|---|
| | | |
|---|
| | | body { |
|---|
| | | -webkit-text-size-adjust: none; |
|---|
| | | -webkit-tap-highlight-color: rgba(0, 0, 0, 0); |
|---|
| | | } |
|---|
| | | |
|---|
| | | .olControlScaleLineBottom { |
|---|
| | | display: none; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .olControlScaleLineTop { |
|---|
| | | color: #000 !important; |
|---|
| | | border-bottom: solid 3px #000 !important; |
|---|
| | | border-left: solid 2px #000 !important; |
|---|
| | | border-right: solid 2px #000 !important; |
|---|
| | | background-color: rgba(255, 255, 255, .4); |
|---|
| | | font-size: 10px; |
|---|
| | | text-shadow: -1px -1px 0 #fff, 1px -1px 0 #fff, -1px 1px 0 #fff, 1px 1px 0 #fff; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .olControlScaleLine { |
|---|
| | | z-index: 900 !important; |
|---|
| | | } |
|---|
| | | /*æ¸
é¤æµ®å¨*/ |
|---|
| | | .clearfix:after { |
|---|
| | | content: "."; |
|---|
| | | display: block; |
|---|
| | | height: 0; |
|---|
| | | clear: both; |
|---|
| | | visibility: hidden; |
|---|
| | | } |
|---|
| | | .clearfix {display: inline-block;} |
|---|
| | | /* ç¹å»æç´¢æ¡è·åç¦ç¹ placeholderæ¶å¤±-å¼å§ */ |
|---|
| | | /* WebKit browsers */ |
|---|
| | | |
|---|
| | | // input:focus::-webkit-input-placeholder { |
|---|
| | | // color: transparent; |
|---|
| | | // } |
|---|
| | | |
|---|
| | | |
|---|
| | | // /* Mozilla Firefox 4 to 18 */ |
|---|
| | | |
|---|
| | | // input:focus:-moz-placeholder { |
|---|
| | | // color: transparent; |
|---|
| | | // } |
|---|
| | | |
|---|
| | | |
|---|
| | | // /* Mozilla Firefox 19+ */ |
|---|
| | | |
|---|
| | | // input:focus::-moz-placeholder { |
|---|
| | | // color: transparent; |
|---|
| | | // } |
|---|
| | | |
|---|
| | | |
|---|
| | | // /* Internet Explorer 10+ */ |
|---|
| | | |
|---|
| | | // input:focus:-ms-input-placeholder { |
|---|
| | | // color: transparent; |
|---|
| | | // } |
|---|
| | | |
|---|
| | | /* ç¹å»æç´¢æ¡è·åç¦ç¹ placeholderæ¶å¤±-ç»æ */ |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | // é¢è² |
|---|
| | | $colors: ( |
|---|
| | | "primary": #1A5CD7, |
|---|
| | | "info-1": #4394e4, |
|---|
| | | "info": #4b67af, |
|---|
| | | "white": #ffffff, |
|---|
| | | "light": #f9f9f9, |
|---|
| | | "grey-1": #999999, |
|---|
| | | "grey": #666666, |
|---|
| | | "dark-1": #5f5f5f, |
|---|
| | | "dark": #222222, |
|---|
| | | "black-1": #171823, |
|---|
| | | "black": #000000, |
|---|
| | | "icon": #5cd9e8 |
|---|
| | | ); |
|---|
| | | |
|---|
| | | // åä½å¤§å° |
|---|
| | | $base-font-size: 0.2rem; |
|---|
| | | $font-sizes: ( |
|---|
| | | xxs: 0.1, |
|---|
| | | //8px |
|---|
| | | xs: 0.125, |
|---|
| | | //10px |
|---|
| | | sm: 0.2875, |
|---|
| | | //12px |
|---|
| | | md: 0.1625, |
|---|
| | | //13px |
|---|
| | | lg: 0.175, |
|---|
| | | //14px |
|---|
| | | xl: 0.2, |
|---|
| | | //16px |
|---|
| | | xxl: 0.225, |
|---|
| | | //18px |
|---|
| | | xxxl: 0.25 //20px,,,, |
|---|
| | | ); |
|---|
| | | |
|---|
| | | // å®½é« |
|---|
| | | .w-100 { |
|---|
| | | width: 100%; |
|---|
| | | } |
|---|
| | | .h-100 { |
|---|
| | | height: 100%; |
|---|
| | | } |
|---|
| | | |
|---|
| | | //flex |
|---|
| | | .flex { |
|---|
| | | display: flex; |
|---|
| | | } |
|---|
| | | .flex-column { |
|---|
| | | flex-direction: column; |
|---|
| | | } |
|---|
| | | .flex-wrap { |
|---|
| | | flex-wrap: wrap; |
|---|
| | | } |
|---|
| | | .flex-nowrap { |
|---|
| | | flex-wrap: nowrap; |
|---|
| | | } |
|---|
| | | $flex-jc: ( |
|---|
| | | start: flex-start, |
|---|
| | | end: flex-end, |
|---|
| | | center: center, |
|---|
| | | between: space-between, |
|---|
| | | around: space-around, |
|---|
| | | evenly: space-evenly, |
|---|
| | | ); |
|---|
| | | |
|---|
| | | $flex-ai: ( |
|---|
| | | start: flex-start, |
|---|
| | | end: flex-end, |
|---|
| | | center: center, |
|---|
| | | stretch: stretch, |
|---|
| | | ); |
|---|
| | | |
|---|
| | | .flex-1 { |
|---|
| | | flex: 1; |
|---|
| | | } |
|---|
| | | |
|---|
| | | //.mt-1 => margin top |
|---|
| | | //spacing |
|---|
| | | $spacing-types: ( |
|---|
| | | m: margin, |
|---|
| | | p: padding, |
|---|
| | | ); |
|---|
| | | $spacing-directions: ( |
|---|
| | | t: top, |
|---|
| | | r: right, |
|---|
| | | b: bottom, |
|---|
| | | l: left, |
|---|
| | | ); |
|---|
| | | $spacing-base-size: 0.5rem; |
|---|
| | | $spacing-sizes: ( |
|---|
| | | 0: 0, |
|---|
| | | 1: 0.5, |
|---|
| | | 2: 1, |
|---|
| | | 3: 1.5, |
|---|
| | | 4: 2, |
|---|
| | | 5: 2.5, |
|---|
| | | ); |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | .flex { |
|---|
| | | display: flex; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .flex-direction { |
|---|
| | | flex-direction: column; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .flex-wrap { |
|---|
| | | flex-wrap: wrap; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .align-start { |
|---|
| | | align-items: flex-start; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .align-end { |
|---|
| | | align-items: flex-end; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .align-center { |
|---|
| | | align-items: center; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .align-stretch { |
|---|
| | | align-items: stretch; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .self-start { |
|---|
| | | align-self: flex-start; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .self-center { |
|---|
| | | align-self: flex-center; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .self-end { |
|---|
| | | align-self: flex-end; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .self-stretch { |
|---|
| | | align-self: stretch; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .align-stretch { |
|---|
| | | align-items: stretch; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .justify-start { |
|---|
| | | justify-content: flex-start; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .justify-end { |
|---|
| | | justify-content: flex-end; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .justify-center { |
|---|
| | | justify-content: center; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .justify-between { |
|---|
| | | justify-content: space-between; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .justify-around { |
|---|
| | | justify-content: space-around; |
|---|
| | | } |
|---|
| | | @for $i from 0 through 12 { |
|---|
| | | .rdx-flex-#{$i} { |
|---|
| | | flex: $i; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | @for $i from 9 to 50 { |
|---|
| | | .rdx-font-#{$i} { |
|---|
| | | font-size: $i + px; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | @for $i from 2 to 50 { |
|---|
| | | .rdx-radius-#{$i} { |
|---|
| | | border-radius: $i + px; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | @for $i from 10 to 50 { |
|---|
| | | .rdx-line-height-#{$i} { |
|---|
| | | line-height: $i + px; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | // å®ä¹å
å¤è¾¹è·ï¼åé1-80 |
|---|
| | | @for $i from 0 through 80 { |
|---|
| | | // åªè¦åæ°åè½è¢«5é¤å°½çæ° |
|---|
| | | @if $i % 2 == 0 or $i % 5 == 0 { |
|---|
| | | // å¾åºï¼u-margin-30æè
u-m-30 |
|---|
| | | .rdx-m-#{$i} { |
|---|
| | | margin: $i + px !important; |
|---|
| | | } |
|---|
| | | // å¾åºï¼u-padding-30æè
u-p-30 |
|---|
| | | .rdx-p-#{$i} { |
|---|
| | | padding: $i + px !important; |
|---|
| | | } |
|---|
| | | |
|---|
| | | @each $short, $long in l left, t top, r right, b bottom { |
|---|
| | | // 缩åçï¼ç»æå¦ï¼ u-m-l-30 |
|---|
| | | // å®ä¹å¤è¾¹è· |
|---|
| | | .rdx-m-#{$short}-#{$i} { |
|---|
| | | margin-#{$long}: $i + px !important; |
|---|
| | | } |
|---|
| | | |
|---|
| | | // å®ä¹å
è¾¹è· |
|---|
| | | .rdx-p-#{$short}-#{$i} { |
|---|
| | | padding-#{$long}: $i + px !important; |
|---|
| | | } |
|---|
| | | |
|---|
| | | //èªå®ä¹å·¦å³å
è¾¹è· |
|---|
| | | .rdx-p-lr-#{$i} { |
|---|
| | | padding-left:$i + px !important; |
|---|
| | | padding-right:$i + px !important; |
|---|
| | | } |
|---|
| | | //èªå®ä¹ä¸ä¸å
è¾¹è· |
|---|
| | | .rdx-p-tb-#{$i} { |
|---|
| | | padding-top:$i + px !important; |
|---|
| | | padding-bottom:$i + px !important; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | i{font-style: normal;} |
|---|
| | | .position-re{position: relative;} |
|---|
| | | .position-ab{position: absolute; z-index: 9;} |
|---|
| | | .position-fixed{position: fixed; background: rgba(92, 116, 143, 0.45); width: 100%; height: 100%; left: 0px; top: 0px; z-index: 10;} |
|---|
| | | .round{border-radius: 50%;} |
|---|
| | | .font-strong{font-weight: bold;} |
|---|
| | | .color-del{color:$del-color} |
|---|
| | | .color-primary{color: $primary-color;} |
|---|
| | | .color-remark{color: #666666;} |
|---|
| | | .color-9{color: #999999;} |
|---|
| | | .color-green{color: #38a800;} |
|---|
| | | .bg-white{background-color: white;} |
|---|
| | | .line-bottom{border-bottom: 1px solid #eeeeee;} |
|---|
| | | .button-pointer{cursor: pointer;} |
|---|
| | | .box-shadow-item{box-shadow: 0px 0px 4px 0px rgba(45, 45, 46, 0.1);} |
|---|
| | | .search-form .search-form-item label {text-align: right; padding-right: 6px;} |
|---|
| | | |
|---|
| | | |
|---|
| | | .break-all{ |
|---|
| | | word-break: break-all; |
|---|
| | | } |
|---|
| | | .blocks{ |
|---|
| | | width: 100%; |
|---|
| | | height: 100%; |
|---|
| | | } |
|---|
| | | .cursor-pointer{ |
|---|
| | | cursor: pointer; |
|---|
| | | } |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | // é¢è² |
|---|
| | | $primary-color: #1890ff; |
|---|
| | | $primary-color-hl: rgb(41, 52, 67); |
|---|
| | | $default-color: #006569; |
|---|
| | | $link: #1890ff; |
|---|
| | | $active-color: rgb(0, 101, 105); |
|---|
| | | $del-color: #ff1839; |
|---|
| | | $content-background: #f3f5fa; |
|---|
| | | $table-header-background: #d8eaff; |
|---|
| | | |
|---|
| | | $primary-color-rgba: rgba($color: $primary-color, |
|---|
| | | $alpha: 0.1, |
|---|
| | | ); |
|---|
| | | //è¡¨æ ¼ä¸é¢buttonæé®é¢è² |
|---|
| | | $table-header-button: #18d1ff; |
|---|
| | | // é´å½± |
|---|
| | | $primary-shadow: 0 2px 4px rgba(0, 0, 0, 0.12), |
|---|
| | | 0 0 6px rgba(0, 0, 0, 0.04); |
|---|
| | | $primary-shadow-light: 0 2px 12px 0 rgba(0, 0, 0, 0.1); |
|---|
| | | $baidu-shadow: 1px 2px 1px rgba(0, 0, 0, 0.15); |
|---|
| | | $gaode-shadow: 0 2px 6px 0 rgba(0, 0, 0, 0.2), |
|---|
| | | 0 2px 6px 0 rgba(0, 0, 0, 0.19); |
|---|
| | | |
|---|
| | | // box-shadow: 0 2px 6px 0 rgb(114 124 245 / 50%); |
|---|
| | | |
|---|
| | | $primary-border: $primary-color solid 1px; |
|---|
| | | |
|---|
| | | $tool-top: 20px; |
|---|
| | | |
|---|
| | | //header çé«åº¦ |
|---|
| | | $index-height: 60px; |
|---|
| | | $index-content-height: calc(100% - 60px); |
|---|
| | | $index-tags-height: 36px; |
|---|
| | | // 宽度侧边æ |
|---|
| | | $aside-width: 200px; |
|---|
| | | $content-padding: 16px; |
|---|
| | | |
|---|
| | | $default-zindex: 99; |
|---|
| | | |
|---|
| | | /*ææ¬æ ¼å¼åï¼è¶
åºèå´ï¼æ¾ç¤ºçç¥å·*/ |
|---|
| | | @mixin text-overflow($num: 1) { |
|---|
| | | word-break: break-all; |
|---|
| | | text-overflow: ellipsis; |
|---|
| | | overflow: hidden; |
|---|
| | | display: -webkit-box; |
|---|
| | | -webkit-line-clamp: $num; |
|---|
| | | -webkit-box-orient: vertical; |
|---|
| | | } |
|---|
| | | |
|---|
| | | |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <template> |
|---|
| | | <div> |
|---|
| | | <Echart |
|---|
| | | :options="options" |
|---|
| | | id="centreLeft1Chart" |
|---|
| | | height="220px" |
|---|
| | | width="360px" |
|---|
| | | ></Echart> |
|---|
| | | </div> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | import * as echarts from 'echarts'; |
|---|
| | | export default { |
|---|
| | | data () { |
|---|
| | | return { |
|---|
| | | options: {}, |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | components: { |
|---|
| | | echarts, |
|---|
| | | }, |
|---|
| | | props: { |
|---|
| | | cdata: { |
|---|
| | | type: Object, |
|---|
| | | default: () => ({}) |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | watch: { |
|---|
| | | cdata: { |
|---|
| | | handler (newData) { |
|---|
| | | this.options = { |
|---|
| | | color: [ |
|---|
| | | "#37a2da", |
|---|
| | | "#32c5e9", |
|---|
| | | "#9fe6b8", |
|---|
| | | "#ffdb5c", |
|---|
| | | "#ff9f7f", |
|---|
| | | "#fb7293", |
|---|
| | | "#e7bcf3", |
|---|
| | | "#8378ea" |
|---|
| | | ], |
|---|
| | | legend:{ |
|---|
| | | textStyle:{ |
|---|
| | | color:"#ffffff", |
|---|
| | | fontSize:18 |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | tooltip: { |
|---|
| | | trigger: "item", |
|---|
| | | formatter: "{a} <br/>{b} : {c} ({d}%)" |
|---|
| | | }, |
|---|
| | | toolbox: { |
|---|
| | | show: true |
|---|
| | | }, |
|---|
| | | calculable: true, |
|---|
| | | legend: { |
|---|
| | | orient: "horizontal", |
|---|
| | | icon: "circle", |
|---|
| | | bottom: 0, |
|---|
| | | x: "center", |
|---|
| | | data: newData.xData, |
|---|
| | | textStyle: { |
|---|
| | | color: "#fff" |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | series: [ |
|---|
| | | { |
|---|
| | | name: "éè¿çç»è®¡", |
|---|
| | | type: "pie", |
|---|
| | | radius: [20, 60], |
|---|
| | | roseType: "area", |
|---|
| | | center: ["50%", "50%"], |
|---|
| | | data: newData.seriesData |
|---|
| | | } |
|---|
| | | ] |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | immediate: true, |
|---|
| | | deep: true |
|---|
| | | } |
|---|
| | | } |
|---|
| | | }; |
|---|
| | | </script> |
|---|
| | | |
|---|
| | | <style lang="scss" scoped> |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <template> |
|---|
| | | <div> |
|---|
| | | <Chart :cdata="cdata" /> |
|---|
| | | </div> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | import Chart from './chart.vue'; |
|---|
| | | import axios from 'axios'; |
|---|
| | | export default { |
|---|
| | | data () { |
|---|
| | | return { |
|---|
| | | cdata: { |
|---|
| | | xData: ["空æ", "å®æ", "å¾
æ£", "åæ ¼", "æ£ä¿®ä¸"], |
|---|
| | | seriesData: [] |
|---|
| | | } |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | components: { |
|---|
| | | Chart, |
|---|
| | | }, |
|---|
| | | mounted () { |
|---|
| | | this.changeTiming() |
|---|
| | | }, |
|---|
| | | methods: { |
|---|
| | | changeTiming() { |
|---|
| | | this.changeNumber() |
|---|
| | | setInterval(() => { |
|---|
| | | this.changeNumber() |
|---|
| | | }, 3000) |
|---|
| | | }, |
|---|
| | | changeNumber() { |
|---|
| | | axios.post("http://localhost:8098/api/VV_Container/GetContainerMessage", { |
|---|
| | | MainData: { |
|---|
| | | AGVName: "è´æ" |
|---|
| | | } |
|---|
| | | }).then((res) => { |
|---|
| | | let GetLocationEmptyOrStored = [ |
|---|
| | | {value:res.empty+1,name:'空æ'}, |
|---|
| | | {value:res.full+1,name:"å®æ"}, |
|---|
| | | {value:res.waitCheck+1,name:"å¾
æ£"}, |
|---|
| | | {value:res.qualified+1,name:"åæ ¼"}, |
|---|
| | | {value:res.checkIng+1,name:"æ£ä¿®ä¸"} |
|---|
| | | ] |
|---|
| | | this.cdata.seriesData = GetLocationEmptyOrStored |
|---|
| | | }).catch((res) => { |
|---|
| | | console.log(res) |
|---|
| | | }) |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | </script> |
|---|
| | | |
|---|
| | | <style lang="scss" scoped> |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: daidai |
|---|
| | | * @Date: 2022-02-28 16:29:08 |
|---|
| | | * @LastEditors: Please set LastEditors |
|---|
| | | * @LastEditTime: 2022-09-27 15:05:45 |
|---|
| | | * @FilePath: \web-pc\src\pages\big-screen\components\echart\index.vue |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <div :id="id" :class="className" :style="{ height: height, width: width }" /> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | import * as echarts from 'echarts'; |
|---|
| | | export default { |
|---|
| | | name: 'echart', |
|---|
| | | props: { |
|---|
| | | className: { |
|---|
| | | type: String, |
|---|
| | | default: 'chart' |
|---|
| | | }, |
|---|
| | | id: { |
|---|
| | | type: String, |
|---|
| | | default: 'chart' |
|---|
| | | }, |
|---|
| | | width: { |
|---|
| | | type: String, |
|---|
| | | default: '100%' |
|---|
| | | }, |
|---|
| | | height: { |
|---|
| | | type: String, |
|---|
| | | default: '100%' |
|---|
| | | }, |
|---|
| | | options: { |
|---|
| | | type: Object, |
|---|
| | | default: ()=>({}) |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | data () { |
|---|
| | | return { |
|---|
| | | chart: null |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | watch: { |
|---|
| | | options: { |
|---|
| | | handler (options) { |
|---|
| | | // 设置trueæ¸
空echartç¼å |
|---|
| | | this.chart.setOption(options, true) |
|---|
| | | }, |
|---|
| | | deep: true |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | mounted () { |
|---|
| | | this.initChart(); |
|---|
| | | }, |
|---|
| | | beforeDestroy () { |
|---|
| | | this.chart.dispose() |
|---|
| | | this.chart = null |
|---|
| | | }, |
|---|
| | | methods: { |
|---|
| | | initChart () { |
|---|
| | | // åå§åechart |
|---|
| | | this.chart = echarts.init(this.$el) |
|---|
| | | this.chart.setOption(this.options, true) |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | </script> |
|---|
| | | |
|---|
| | | <style> |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: daidai |
|---|
| | | * @Date: 2022-03-01 09:16:22 |
|---|
| | | * @LastEditors: Please set LastEditors |
|---|
| | | * @LastEditTime: 2022-09-29 15:12:34 |
|---|
| | | * @FilePath: \web-pc\src\pages\big-screen\components\item-wrap\item-wrap.vue |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <dv-border-box-13 class="lr_titles"> |
|---|
| | | <div class="item_title" v-if="title !== ''"> |
|---|
| | | <div class="zuo"></div> |
|---|
| | | <span class="title-inner"> {{ title }} </span> |
|---|
| | | <div class="you"></div> |
|---|
| | | </div> |
|---|
| | | <div |
|---|
| | | :class="title !== '' ? 'item_title_content' : 'item_title_content_def'" |
|---|
| | | > |
|---|
| | | <slot></slot> |
|---|
| | | </div> |
|---|
| | | </dv-border-box-13> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | export default { |
|---|
| | | data() { |
|---|
| | | return {}; |
|---|
| | | }, |
|---|
| | | props: { |
|---|
| | | title: { |
|---|
| | | type: String, |
|---|
| | | default: () => "", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | created() {}, |
|---|
| | | |
|---|
| | | mounted() {}, |
|---|
| | | methods: {}, |
|---|
| | | }; |
|---|
| | | </script> |
|---|
| | | <style lang='scss' scoped> |
|---|
| | | $item-title-height: 38px; |
|---|
| | | $item_title_content-height: calc(100% - 38px); |
|---|
| | | |
|---|
| | | .lr_titles { |
|---|
| | | box-sizing: border-box; |
|---|
| | | |
|---|
| | | :deep(.border-box-content) { |
|---|
| | | box-sizing: border-box; |
|---|
| | | padding: 6px 16px 0px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .item_title { |
|---|
| | | height: $item-title-height; |
|---|
| | | line-height: $item-title-height; |
|---|
| | | width: 100%; |
|---|
| | | color: #31abe3; |
|---|
| | | text-align: center; |
|---|
| | | // background: linear-gradient(to right, transparent, #0f0756, transparent); |
|---|
| | | position: relative; |
|---|
| | | display: flex; |
|---|
| | | align-items: center; |
|---|
| | | justify-content: center; |
|---|
| | | |
|---|
| | | .zuo, |
|---|
| | | .you { |
|---|
| | | width: 58px; |
|---|
| | | height: 14px; |
|---|
| | | background-image: url("../../assets/img/titles/zuo.png"); |
|---|
| | | } |
|---|
| | | |
|---|
| | | .you { |
|---|
| | | transform: rotate(180deg); |
|---|
| | | } |
|---|
| | | .title-inner { |
|---|
| | | font-weight: 900; |
|---|
| | | letter-spacing: 2px; |
|---|
| | | background: linear-gradient( |
|---|
| | | 92deg, |
|---|
| | | #0072ff 0%, |
|---|
| | | #00eaff 48.8525390625%, |
|---|
| | | #01aaff 100% |
|---|
| | | ); |
|---|
| | | -webkit-background-clip: text; |
|---|
| | | -webkit-text-fill-color: transparent; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .item_title_content { |
|---|
| | | height: $item_title_content-height; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .item_title_content_def { |
|---|
| | | width: 100%; |
|---|
| | | height: 100%; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <template> |
|---|
| | | <div class='kong'> |
|---|
| | | <slot></slot> |
|---|
| | | </div> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | |
|---|
| | | export default { |
|---|
| | | components: {}, |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | props:{ |
|---|
| | | data:{ |
|---|
| | | type:Array, |
|---|
| | | default:()=>[] |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | computed: {}, |
|---|
| | | methods: { |
|---|
| | | init(){ |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | created() { |
|---|
| | | |
|---|
| | | }, |
|---|
| | | mounted() { |
|---|
| | | |
|---|
| | | }, |
|---|
| | | beforeDestroy() { |
|---|
| | | }, |
|---|
| | | } |
|---|
| | | </script> |
|---|
| | | |
|---|
| | | <style lang='scss' scoped> |
|---|
| | | .kong{ |
|---|
| | | width: 100%; |
|---|
| | | height: 100%; |
|---|
| | | } |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: daidai |
|---|
| | | * @Date: 2022-03-02 17:07:40 |
|---|
| | | * @LastEditors: Please set LastEditors |
|---|
| | | * @LastEditTime: 2022-04-26 11:41:27 |
|---|
| | | * @FilePath: \web-pc\src\pages\big-screen\components\message\message.vue |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <div class="messages" v-if="visible"> |
|---|
| | | <svg fill="none" viewBox="0 0 16 16" width="1em" height="1em" class="message-icon"> |
|---|
| | | <path fill="currentColor" d="M15 8A7 7 0 101 8a7 7 0 0014 0zM8.5 4v5.5h-1V4h1zm-1.1 7h1.2v1.2H7.4V11z" |
|---|
| | | fill-opacity="0.9" v-if="'warning'==type"></path> |
|---|
| | | </svg> |
|---|
| | | {{ text }} |
|---|
| | | </div> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | export default { |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | visible: false, |
|---|
| | | text: "", |
|---|
| | | type:'warning' |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | props: {}, |
|---|
| | | created() { }, |
|---|
| | | |
|---|
| | | mounted() { }, |
|---|
| | | methods: { |
|---|
| | | init(param) { |
|---|
| | | clearTimeout(this.timer); |
|---|
| | | this.visible = true; |
|---|
| | | this.text = param.text || ""; |
|---|
| | | this.type = param.type || "success"; |
|---|
| | | this.timer = setTimeout(() => { |
|---|
| | | this.visible = false; |
|---|
| | | clearTimeout(this.timer); |
|---|
| | | }, 2000); |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }; |
|---|
| | | </script> |
|---|
| | | <style lang='scss' scoped> |
|---|
| | | .messages { |
|---|
| | | position: fixed; |
|---|
| | | min-width: 200px; |
|---|
| | | top: 160px; |
|---|
| | | left: 50%; |
|---|
| | | transform: translate(-50%, 0); |
|---|
| | | border: solid 1px #4b4b4b; |
|---|
| | | // box-shadow: 0 16px 24px rgba(0, 0, 0, 0.14), 0 6px 30px rgba(0, 0, 0, 12%), |
|---|
| | | // 0 8px 10px rgba(0, 0, 0, 20%), inset 0 0.5px 0 #5e5e5e, |
|---|
| | | // inset 0.5px 0 0 #5e5e5e, inset 0 -0.5px 0 #5e5e5e, inset -0.5px 0 0 #5e5e5e; |
|---|
| | | width: fit-content; |
|---|
| | | border-radius: 6px; |
|---|
| | | display: flex; |
|---|
| | | align-items: center; |
|---|
| | | z-index: 999; |
|---|
| | | color: rgba(255, 255, 255, 0.9); |
|---|
| | | background-color: #242424; |
|---|
| | | line-height: 22px; |
|---|
| | | font-size: 14px; |
|---|
| | | padding: 13px 16px; |
|---|
| | | |
|---|
| | | .message-icon { |
|---|
| | | color: #cf6e2d; |
|---|
| | | font-size: 20px; |
|---|
| | | margin-right: 8px; |
|---|
| | | fill: currentColor; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <template> |
|---|
| | | <div class='reacquire flex justify-center blocks cursor-pointer' :style="{ lineHeight: lineHeight }" |
|---|
| | | @click="getData"> |
|---|
| | | <span> |
|---|
| | | éæ°è·å |
|---|
| | | </span> |
|---|
| | | |
|---|
| | | </div> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | |
|---|
| | | export default { |
|---|
| | | components: {}, |
|---|
| | | props: { |
|---|
| | | lineHeight: { |
|---|
| | | type: String, |
|---|
| | | default: '200px' |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | computed: {}, |
|---|
| | | methods: { |
|---|
| | | init() { |
|---|
| | | }, |
|---|
| | | getData(e){ |
|---|
| | | this.$emit("onclick",e) |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | created() { |
|---|
| | | |
|---|
| | | }, |
|---|
| | | mounted() { |
|---|
| | | |
|---|
| | | }, |
|---|
| | | beforeDestroy() { |
|---|
| | | }, |
|---|
| | | } |
|---|
| | | </script> |
|---|
| | | |
|---|
| | | <style lang='scss' scoped> |
|---|
| | | .reacquire { |
|---|
| | | |
|---|
| | | user-select:none; |
|---|
| | | color: rgb(168, 168, 168); |
|---|
| | | span:hover{ |
|---|
| | | color:$primary-color ; |
|---|
| | | text-decoration: underline; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .blocks { |
|---|
| | | width: 100%; |
|---|
| | | height: 100%; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .cursor-pointer { |
|---|
| | | cursor: pointer; |
|---|
| | | } |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: wei |
|---|
| | | * @description: 大å±èªéåºå®¹å¨ç»ä»¶ |
|---|
| | | * @LastEditTime: 2022-09-09 16:42:40 |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <!-- <section class="screen-box" :style="boxStyle"> --> |
|---|
| | | <div class="screen-wrapper" ref="screenWrapper" :style="wrapperStyle"> |
|---|
| | | <slot></slot> |
|---|
| | | </div> |
|---|
| | | <!-- </section> --> |
|---|
| | | </template> |
|---|
| | | <script> |
|---|
| | | /** |
|---|
| | | * é²æå½æ° |
|---|
| | | * @param {T} fn |
|---|
| | | * @param {number} delay |
|---|
| | | * @return |
|---|
| | | */ |
|---|
| | | function debounce(fn, delay) { |
|---|
| | | let timer = null; |
|---|
| | | return function (...args) { |
|---|
| | | timer = setTimeout( |
|---|
| | | () => { |
|---|
| | | typeof fn === "function" && fn.apply(null, args); |
|---|
| | | clearTimeout(timer); |
|---|
| | | }, |
|---|
| | | delay > 0 ? delay : 100 |
|---|
| | | ); |
|---|
| | | }; |
|---|
| | | } |
|---|
| | | |
|---|
| | | export default { |
|---|
| | | name: "VScaleScreen", |
|---|
| | | props: { |
|---|
| | | width: { |
|---|
| | | type: [String, Number], |
|---|
| | | default: 1920, |
|---|
| | | }, |
|---|
| | | height: { |
|---|
| | | type: [String, Number], |
|---|
| | | default: 1080, |
|---|
| | | }, |
|---|
| | | fullScreen: { |
|---|
| | | type: Boolean, |
|---|
| | | default: false, |
|---|
| | | }, |
|---|
| | | autoScale: { |
|---|
| | | type: [Object, Boolean], |
|---|
| | | default: true, |
|---|
| | | }, |
|---|
| | | selfAdaption: { |
|---|
| | | type: Boolean, |
|---|
| | | default: true, |
|---|
| | | }, |
|---|
| | | delay: { |
|---|
| | | type: Number, |
|---|
| | | default: 500, |
|---|
| | | }, |
|---|
| | | boxStyle: { |
|---|
| | | type: Object, |
|---|
| | | default: () => ({}), |
|---|
| | | }, |
|---|
| | | wrapperStyle: { |
|---|
| | | type: Object, |
|---|
| | | default: () => ({}), |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | currentWidth: 0, |
|---|
| | | currentHeight: 0, |
|---|
| | | originalWidth: 0, |
|---|
| | | originalHeight: 0, |
|---|
| | | onResize: null, |
|---|
| | | observer: null, |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | watch: { |
|---|
| | | selfAdaption(val) { |
|---|
| | | if (val) { |
|---|
| | | this.resize(); |
|---|
| | | this.addListener(); |
|---|
| | | } else { |
|---|
| | | this.clearListener(); |
|---|
| | | this.clearStyle(); |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | computed: { |
|---|
| | | screenWrapper() { |
|---|
| | | return this.$refs["screenWrapper"]; |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | methods: { |
|---|
| | | initSize() { |
|---|
| | | return new Promise((resolve, reject) => { |
|---|
| | | // console.log("åå§åæ ·å¼"); |
|---|
| | | //ç»ç¶å
ç´ è®¾ç½® overflow:hidden |
|---|
| | | this.screenWrapper.parentNode.style.overflow = "hidden"; |
|---|
| | | this.screenWrapper.parentNode.scrollLeft = 0; |
|---|
| | | this.screenWrapper.parentNode.scrollTop = 0; |
|---|
| | | |
|---|
| | | this.$nextTick(() => { |
|---|
| | | // region è·å大å±çå®å°ºå¯¸ |
|---|
| | | if (this.width && this.height) { |
|---|
| | | this.currentWidth = this.width; |
|---|
| | | this.currentHeight = this.height; |
|---|
| | | } else { |
|---|
| | | this.currentWidth = this.screenWrapper.clientWidth; |
|---|
| | | this.currentHeight = this.screenWrapper.clientHeight; |
|---|
| | | } |
|---|
| | | // endregion |
|---|
| | | // region è·åç»å¸å°ºå¯¸ |
|---|
| | | if (!this.originalHeight || !this.originalWidth) { |
|---|
| | | this.originalWidth = window.screen.width; |
|---|
| | | this.originalHeight = window.screen.height; |
|---|
| | | } |
|---|
| | | // endregion |
|---|
| | | resolve(); |
|---|
| | | }); |
|---|
| | | }); |
|---|
| | | }, |
|---|
| | | updateSize() { |
|---|
| | | if (this.currentWidth && this.currentHeight) { |
|---|
| | | this.screenWrapper.style.width = `${this.currentWidth}px`; |
|---|
| | | this.screenWrapper.style.height = `${this.currentHeight}px`; |
|---|
| | | } else { |
|---|
| | | this.screenWrapper.style.width = `${this.originalWidth}px`; |
|---|
| | | this.screenWrapper.style.height = `${this.originalHeight}px`; |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | handleAutoScale(scale) { |
|---|
| | | if (!this.autoScale) return; |
|---|
| | | const screenWrapper = this.screenWrapper; |
|---|
| | | const domWidth = screenWrapper.clientWidth; |
|---|
| | | const domHeight = screenWrapper.clientHeight; |
|---|
| | | const currentWidth = document.body.clientWidth; |
|---|
| | | const currentHeight = document.body.clientHeight; |
|---|
| | | screenWrapper.style.transform = `scale(${scale},${scale}) `; |
|---|
| | | let mx = Math.max((currentWidth - domWidth * scale) / 2, 0); |
|---|
| | | let my = Math.max((currentHeight - domHeight * scale) / 2, 0); |
|---|
| | | if (typeof this.autoScale === "object") { |
|---|
| | | // @ts-ignore |
|---|
| | | !this.autoScale.x && (mx = 0); |
|---|
| | | // @ts-ignore |
|---|
| | | !this.autoScale.y && (my = 0); |
|---|
| | | } |
|---|
| | | // console.log({ |
|---|
| | | // mx, |
|---|
| | | // my, |
|---|
| | | // currentWidth, |
|---|
| | | // currentHeight, |
|---|
| | | // domWidth, |
|---|
| | | // domHeight, |
|---|
| | | // scale, |
|---|
| | | // }); |
|---|
| | | this.screenWrapper.style.margin = `${my}px ${mx}px`; |
|---|
| | | }, |
|---|
| | | updateScale() { |
|---|
| | | const screenWrapper = this.screenWrapper; |
|---|
| | | // è·åçå®è§å£å°ºå¯¸ |
|---|
| | | const currentWidth = document.body.clientWidth; |
|---|
| | | const currentHeight = document.body.clientHeight; |
|---|
| | | // è·å大å±æç»ç宽é«onResize |
|---|
| | | const realWidth = this.currentWidth || this.originalWidth; |
|---|
| | | const realHeight = this.currentHeight || this.originalHeight; |
|---|
| | | // 计ç®ç¼©æ¾æ¯ä¾ |
|---|
| | | const widthScale = currentWidth / realWidth; |
|---|
| | | const heightScale = currentHeight / realHeight; |
|---|
| | | // console.log({currentWidth, currentHeight,realWidth,realHeight}); |
|---|
| | | |
|---|
| | | // è¥è¦éºæ»¡å
¨å±ï¼åæç
§åèªæ¯ä¾ç¼©æ¾ |
|---|
| | | if (this.fullScreen) { |
|---|
| | | screenWrapper.style.transform = `scale(${widthScale},${heightScale})`; |
|---|
| | | return false; |
|---|
| | | } |
|---|
| | | // æç
§å®½é«æå°æ¯ä¾è¿è¡ç¼©æ¾ |
|---|
| | | const scale = Math.min(widthScale, heightScale); |
|---|
| | | this.handleAutoScale(scale); |
|---|
| | | }, |
|---|
| | | initMutationObserver() { |
|---|
| | | const screenWrapper = this.screenWrapper; |
|---|
| | | const observer = (this.observer = new MutationObserver(() => { |
|---|
| | | this.onResize(); |
|---|
| | | })); |
|---|
| | | |
|---|
| | | observer.observe(screenWrapper, { |
|---|
| | | attributes: true, |
|---|
| | | attributeFilter: ["style"], |
|---|
| | | attributeOldValue: true, |
|---|
| | | }); |
|---|
| | | }, |
|---|
| | | clearListener() { |
|---|
| | | window.removeEventListener("resize", this.onResize); |
|---|
| | | }, |
|---|
| | | addListener() { |
|---|
| | | window.addEventListener("resize", this.onResize); |
|---|
| | | }, |
|---|
| | | clearStyle() { |
|---|
| | | // console.log("æ¸
é¤"); |
|---|
| | | const screenWrapper = this.screenWrapper; |
|---|
| | | screenWrapper.parentNode.style.overflow = "auto"; |
|---|
| | | |
|---|
| | | screenWrapper.style = ""; |
|---|
| | | }, |
|---|
| | | async resize() { |
|---|
| | | if (!this.selfAdaption) { |
|---|
| | | return; |
|---|
| | | } |
|---|
| | | await this.initSize(); |
|---|
| | | this.updateSize(); |
|---|
| | | this.updateScale(); |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | mounted() { |
|---|
| | | this.onResize = debounce(() => { |
|---|
| | | this.resize(); |
|---|
| | | }, this.delay); |
|---|
| | | this.$nextTick(() => { |
|---|
| | | if (this.selfAdaption) { |
|---|
| | | this.resize(); |
|---|
| | | this.addListener(); |
|---|
| | | } |
|---|
| | | }); |
|---|
| | | }, |
|---|
| | | beforeDestroy() { |
|---|
| | | this.clearListener(); |
|---|
| | | // this.observer.disconnect() |
|---|
| | | }, |
|---|
| | | }; |
|---|
| | | // |
|---|
| | | </script> |
|---|
| | | |
|---|
| | | <style scoped> |
|---|
| | | .screen-box { |
|---|
| | | overflow: hidden; |
|---|
| | | background-size: 100% 100%; |
|---|
| | | background: #000; |
|---|
| | | width: 100vw; |
|---|
| | | height: 100vh; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .screen-wrapper { |
|---|
| | | transition-property: all; |
|---|
| | | transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1); |
|---|
| | | transition-duration: 500ms; |
|---|
| | | position: relative; |
|---|
| | | overflow: hidden; |
|---|
| | | z-index: 100; |
|---|
| | | transform-origin: left top; |
|---|
| | | } |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | .scale-wrap { |
|---|
| | | color: #d3d6dd; |
|---|
| | | width: 1920px; |
|---|
| | | height: 1080px; |
|---|
| | | overflow: hidden; |
|---|
| | | // &.pageisScale { |
|---|
| | | // position: absolute; |
|---|
| | | // top: 50%; |
|---|
| | | // left: 50%; |
|---|
| | | // transform: translate(-50%, -50%); |
|---|
| | | // transform-origin: left top; |
|---|
| | | // } |
|---|
| | | .bg { |
|---|
| | | width: 100%; |
|---|
| | | height: 100%; |
|---|
| | | padding: 16px 16px 10px 16px; |
|---|
| | | box-sizing: border-box; |
|---|
| | | background-image: url("../assets/img/pageBg.png"); |
|---|
| | | background-size: cover; |
|---|
| | | background-position: center center; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .host-body { |
|---|
| | | height: 100%; |
|---|
| | | |
|---|
| | | .title_wrap { |
|---|
| | | height: 60px; |
|---|
| | | background-image: url("../assets/img/top.png"); |
|---|
| | | background-size: cover; |
|---|
| | | background-position: center center; |
|---|
| | | position: relative; |
|---|
| | | margin-bottom: 4px; |
|---|
| | | |
|---|
| | | .guang { |
|---|
| | | position: absolute; |
|---|
| | | bottom: -26px; |
|---|
| | | background-image: url("../assets/img/guang.png"); |
|---|
| | | background-position: 80px center; |
|---|
| | | width: 100%; |
|---|
| | | height: 56px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .zuojuxing, |
|---|
| | | .youjuxing { |
|---|
| | | position: absolute; |
|---|
| | | top: -2px; |
|---|
| | | width: 140px; |
|---|
| | | height: 6px; |
|---|
| | | background-image: url("../assets/img/headers/juxing1.png"); |
|---|
| | | } |
|---|
| | | |
|---|
| | | .zuojuxing { |
|---|
| | | |
|---|
| | | left: 11%; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .youjuxing { |
|---|
| | | right: 11%; |
|---|
| | | transform: rotate(180deg); |
|---|
| | | } |
|---|
| | | |
|---|
| | | .timers { |
|---|
| | | position: absolute; |
|---|
| | | right: 0; |
|---|
| | | top: 30px; |
|---|
| | | font-size: 18px; |
|---|
| | | display: flex; |
|---|
| | | align-items: center; |
|---|
| | | |
|---|
| | | .blq-icon-shezhi02 { |
|---|
| | | cursor: pointer; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .title { |
|---|
| | | position: relative; |
|---|
| | | // width: 500px; |
|---|
| | | text-align: center; |
|---|
| | | background-size: cover; |
|---|
| | | color: transparent; |
|---|
| | | height: 60px; |
|---|
| | | line-height: 46px; |
|---|
| | | |
|---|
| | | .title-text { |
|---|
| | | font-size: 38px; |
|---|
| | | font-weight: 900; |
|---|
| | | letter-spacing: 6px; |
|---|
| | | width: 100%; |
|---|
| | | background: linear-gradient(92deg, #0072FF 0%, #00EAFF 48.8525390625%, #01AAFF 100%); |
|---|
| | | -webkit-background-clip: text; |
|---|
| | | -webkit-text-fill-color: transparent; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | |
|---|
| | | } |
|---|
| | | |
|---|
| | | .scale-wrap { |
|---|
| | | .pagetab { |
|---|
| | | position: absolute; |
|---|
| | | top: -35px; |
|---|
| | | display: flex; |
|---|
| | | |
|---|
| | | .item { |
|---|
| | | width: 130px; |
|---|
| | | height: 36px; |
|---|
| | | border-radius: 18px 0px 0px 18px; |
|---|
| | | color: #00FBF8; |
|---|
| | | text-indent: 26px; |
|---|
| | | line-height: 36px; |
|---|
| | | font-size: 16px; |
|---|
| | | margin-right: 20px; |
|---|
| | | background: linear-gradient(to right, rgba(76, 245, 255, .5), rgba(76, 245, 255, 0)); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .setting { |
|---|
| | | position: fixed; |
|---|
| | | width: 100%; |
|---|
| | | height: 100%; |
|---|
| | | z-index: 999; |
|---|
| | | top: 0; |
|---|
| | | left: 0; |
|---|
| | | |
|---|
| | | .left_shu { |
|---|
| | | color: #000; |
|---|
| | | font-weight: 900; |
|---|
| | | position: relative; |
|---|
| | | text-indent: 10px; |
|---|
| | | padding:16px 0 10px 0 ; |
|---|
| | | &::before { |
|---|
| | | display: block; |
|---|
| | | content: " "; |
|---|
| | | height: 16px; |
|---|
| | | width: 4px; |
|---|
| | | border-radius: 2px; |
|---|
| | | background: #0072FF; |
|---|
| | | position: absolute; |
|---|
| | | left: 0px; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .setting_dislog { |
|---|
| | | background-color: rgba($color: #000000, $alpha: .5); |
|---|
| | | position: absolute; |
|---|
| | | width: 100%; |
|---|
| | | height: 100%; |
|---|
| | | z-index: 0; |
|---|
| | | right: 0; |
|---|
| | | top: 0; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .setting_inner { |
|---|
| | | box-sizing: border-box; |
|---|
| | | background: #FFF; |
|---|
| | | width: 340px; |
|---|
| | | height: 100%; |
|---|
| | | position: absolute; |
|---|
| | | right: 0px; |
|---|
| | | top: 0; |
|---|
| | | z-index: 1; |
|---|
| | | color: #000000; |
|---|
| | | box-shadow: 0 8px 10px -5px rgba(0, 0, 0, .2), 0 16px 24px 2px rgba(0, 0, 0, .14), 0 6px 30px 5px rgba(0, 0, 0, .12); |
|---|
| | | |
|---|
| | | .setting_header { |
|---|
| | | font-size: 20px; |
|---|
| | | color: rgb(0, 0, 0); |
|---|
| | | font-weight: 900; |
|---|
| | | text-align: center; |
|---|
| | | line-height: 40px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .setting_body { |
|---|
| | | padding: 0px 16px; |
|---|
| | | box-sizing: border-box; |
|---|
| | | position: relative; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .setting_item { |
|---|
| | | font-size: 14px; |
|---|
| | | line-height: 1.5; |
|---|
| | | |
|---|
| | | // display: flex; |
|---|
| | | .setting_label { |
|---|
| | | color: #555454; |
|---|
| | | } |
|---|
| | | .setting_label_tip{ |
|---|
| | | font-size: 12px; |
|---|
| | | color: #838282; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .setting_inner { |
|---|
| | | animation: rtl-drawer-out .3s; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | |
|---|
| | | .settingShow { |
|---|
| | | .setting_inner { |
|---|
| | | animation: rtl-drawer-in .3s 1ms; |
|---|
| | | } |
|---|
| | | |
|---|
| | | } |
|---|
| | | |
|---|
| | | .yh-setting-fade-enter-active { |
|---|
| | | animation: yh-setting-fade-in .3s; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .yh-setting-fade-leave-active { |
|---|
| | | |
|---|
| | | animation: yh-setting-fade-out .3s; |
|---|
| | | |
|---|
| | | } |
|---|
| | | |
|---|
| | | @keyframes yh-setting-fade-in { |
|---|
| | | 0% { |
|---|
| | | opacity: 0; |
|---|
| | | } |
|---|
| | | |
|---|
| | | 100% { |
|---|
| | | opacity: 1; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | @keyframes yh-setting-fade-out { |
|---|
| | | 0% { |
|---|
| | | opacity: 1; |
|---|
| | | |
|---|
| | | } |
|---|
| | | |
|---|
| | | 100% { |
|---|
| | | opacity: 0; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | |
|---|
| | | @keyframes rtl-drawer-in { |
|---|
| | | 0% { |
|---|
| | | transform: translate(100%, 0) |
|---|
| | | } |
|---|
| | | |
|---|
| | | 100% { |
|---|
| | | -webkit-transform: translate(0, 0); |
|---|
| | | transform: translate(0, 0) |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | @keyframes rtl-drawer-out { |
|---|
| | | 0% { |
|---|
| | | transform: translate(0, 0) |
|---|
| | | } |
|---|
| | | |
|---|
| | | 100% { |
|---|
| | | transform: translate(100%, 0) |
|---|
| | | } |
|---|
| | | } |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: daidai |
|---|
| | | * @Date: 2022-01-12 14:23:32 |
|---|
| | | * @LastEditors: Please set LastEditors |
|---|
| | | * @LastEditTime: 2022-09-09 14:47:24 |
|---|
| | | * @FilePath: \web-pc\src\pages\big-screen\view\home.vue |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <!-- <div id="index" ref="appRef" class="index_home" :class="{ pageisScale: isScale }"> --> |
|---|
| | | <ScaleScreen |
|---|
| | | :width="1920" |
|---|
| | | :height="1080" |
|---|
| | | class="scale-wrap" |
|---|
| | | :selfAdaption="$store.state.setting.isScale" |
|---|
| | | > |
|---|
| | | <div class="bg"> |
|---|
| | | <dv-loading v-if="loading">Loading...</dv-loading> |
|---|
| | | <div v-else class="host-body"> |
|---|
| | | <!-- å¤´é¨ s --> |
|---|
| | | <div class="d-flex jc-center title_wrap"> |
|---|
| | | <div class="zuojuxing"></div> |
|---|
| | | <div class="youjuxing"></div> |
|---|
| | | <div class="guang"></div> |
|---|
| | | <div class="d-flex jc-center"> |
|---|
| | | <div class="title"> |
|---|
| | | <span class="title-text">æµæ±å å®æ°æ®å±ç¤ºå¹³å°</span> |
|---|
| | | </div> |
|---|
| | | </div> |
|---|
| | | <div class="timers"> |
|---|
| | | {{ dateYear }} {{ dateWeek }} {{ dateDay }} |
|---|
| | | <i |
|---|
| | | class="blq-icon-shezhi02" |
|---|
| | | style="margin-left: 10px" |
|---|
| | | @click="showSetting" |
|---|
| | | ></i> |
|---|
| | | </div> |
|---|
| | | </div> |
|---|
| | | <!-- å¤´é¨ e--> |
|---|
| | | <!-- å
容 s--> |
|---|
| | | <router-view></router-view> |
|---|
| | | <!-- å
容 e --> |
|---|
| | | </div> |
|---|
| | | </div> |
|---|
| | | <Setting ref="setting" /> |
|---|
| | | </ScaleScreen> |
|---|
| | | <!-- </div> --> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | import { formatTime } from "../utils/index.js"; |
|---|
| | | import Setting from "./setting.vue"; |
|---|
| | | import ScaleScreen from "@/components/scale-screen/scale-screen.vue"; |
|---|
| | | export default { |
|---|
| | | components: { Setting, ScaleScreen }, |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | timing: null, |
|---|
| | | loading: true, |
|---|
| | | dateDay: null, |
|---|
| | | dateYear: null, |
|---|
| | | dateWeek: null, |
|---|
| | | weekday: ["å¨æ¥", "å¨ä¸", "å¨äº", "å¨ä¸", "å¨å", "å¨äº", "å¨å
"], |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | filters: { |
|---|
| | | numsFilter(msg) { |
|---|
| | | return msg || 0; |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | computed: {}, |
|---|
| | | created() {}, |
|---|
| | | mounted() { |
|---|
| | | this.timeFn(); |
|---|
| | | this.cancelLoading(); |
|---|
| | | }, |
|---|
| | | beforeDestroy() { |
|---|
| | | clearInterval(this.timing); |
|---|
| | | }, |
|---|
| | | methods: { |
|---|
| | | showSetting() { |
|---|
| | | this.$refs.setting.init(); |
|---|
| | | }, |
|---|
| | | timeFn() { |
|---|
| | | this.timing = setInterval(() => { |
|---|
| | | this.dateDay = formatTime(new Date(), "HH: mm: ss"); |
|---|
| | | this.dateYear = formatTime(new Date(), "yyyy-MM-dd"); |
|---|
| | | this.dateWeek = this.weekday[new Date().getDay()]; |
|---|
| | | }, 1000); |
|---|
| | | }, |
|---|
| | | cancelLoading() { |
|---|
| | | let timer = setTimeout(() => { |
|---|
| | | this.loading = false; |
|---|
| | | clearTimeout(timer); |
|---|
| | | }, 500); |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }; |
|---|
| | | </script> |
|---|
| | | |
|---|
| | | <style lang="scss"> |
|---|
| | | @import "./home.scss"; |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <template> |
|---|
| | | <div class="center_bottom"> |
|---|
| | | <Echart |
|---|
| | | :options="options" |
|---|
| | | id="bottomLeftChart" |
|---|
| | | class="echarts_bottom" |
|---|
| | | ></Echart> |
|---|
| | | </div> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | // import { currentGET } from "api/modules"; |
|---|
| | | import { graphic } from "echarts"; |
|---|
| | | import {Getproductionvolume} from "@/api/http.js" |
|---|
| | | import axios from 'axios' |
|---|
| | | export default { |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | options: { |
|---|
| | | tooltip: { |
|---|
| | | trigger: "axis", |
|---|
| | | backgroundColor: "rgba(0,0,0,.6)", |
|---|
| | | borderColor: "rgba(147, 235, 248, .8)", |
|---|
| | | textStyle: { |
|---|
| | | color: "#FFF", |
|---|
| | | }, |
|---|
| | | formatter: function (params) { |
|---|
| | | // æ·»å åä½ |
|---|
| | | var result = params[0].name + "<br>"; |
|---|
| | | params.forEach(function (item) { |
|---|
| | | if (item.value) { |
|---|
| | | result += |
|---|
| | | item.marker + |
|---|
| | | " " + |
|---|
| | | "产é" + |
|---|
| | | " : " + |
|---|
| | | item.value + |
|---|
| | | "æ</br>"; |
|---|
| | | } else { |
|---|
| | | result += item.marker + " " + item.seriesName + " : - </br>"; |
|---|
| | | } |
|---|
| | | }); |
|---|
| | | return result; |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | legend: { |
|---|
| | | data: ["åä½ï¼æ"], |
|---|
| | | textStyle: { |
|---|
| | | color: "#B4B4B4", |
|---|
| | | }, |
|---|
| | | top: "-5", |
|---|
| | | }, |
|---|
| | | grid: { |
|---|
| | | left: "50px", |
|---|
| | | right: "40px", |
|---|
| | | bottom: "30px", |
|---|
| | | top: "20px", |
|---|
| | | }, |
|---|
| | | xAxis: { |
|---|
| | | data: [], |
|---|
| | | axisLine: { |
|---|
| | | lineStyle: { |
|---|
| | | color: "#B4B4B4", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | axisTick: { |
|---|
| | | show: true, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | yAxis: [ |
|---|
| | | { |
|---|
| | | splitLine: { show: true }, |
|---|
| | | axisLine: { |
|---|
| | | lineStyle: { |
|---|
| | | color: "#B4B4B4", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | axisLabel: { |
|---|
| | | formatter: "{value}", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | ], |
|---|
| | | series: [ |
|---|
| | | { |
|---|
| | | name: "åä½ï¼æ", |
|---|
| | | type: "bar", |
|---|
| | | barWidth: 20, |
|---|
| | | itemStyle: { |
|---|
| | | normal: { |
|---|
| | | borderRadius: 5, |
|---|
| | | color: new graphic.LinearGradient(0, 0, 0, 1, [ |
|---|
| | | { offset: 0, color: "#956FD4" }, |
|---|
| | | { offset: 1, color: "#3EACE5" }, |
|---|
| | | ]), |
|---|
| | | // label: { |
|---|
| | | // show: true, //å¼å¯æ¾ç¤º |
|---|
| | | // position: 'top', //å¨ä¸æ¹æ¾ç¤º |
|---|
| | | // textStyle: { //æ°å¼æ ·å¼ |
|---|
| | | // color: '#bdbae2', |
|---|
| | | // fontSize: 10 |
|---|
| | | // } |
|---|
| | | // } |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | data: ['200','180','190','185','190','188','195'], |
|---|
| | | }, |
|---|
| | | ], |
|---|
| | | }, |
|---|
| | | xAxisDates: [], |
|---|
| | | };}, |
|---|
| | | props: {}, |
|---|
| | | mounted() { |
|---|
| | | this.getData(); |
|---|
| | | this.changeTiming(); |
|---|
| | | }, |
|---|
| | | beforeDestroy() { |
|---|
| | | this.clearData() |
|---|
| | | }, |
|---|
| | | methods: { |
|---|
| | | clearData() { |
|---|
| | | if (this.timer) { |
|---|
| | | clearInterval(this.timer) |
|---|
| | | this.timer = null |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | changeTiming() { |
|---|
| | | this.timer=setInterval(() => { |
|---|
| | | this.getData(); |
|---|
| | | }, 3000); |
|---|
| | | }, |
|---|
| | | async getData() { |
|---|
| | | const rep = await Getproductionvolume(); |
|---|
| | | console.log(rep) |
|---|
| | | var rep1=rep.filter(it=>it.taskType==100&&it.roadway.includes("CW")) |
|---|
| | | |
|---|
| | | // åç»å¹¶æåº |
|---|
| | | const groupedData = rep1.reduce((acc, item) => { |
|---|
| | | const dateKey = item.createDate.split(' ')[0]; |
|---|
| | | acc[dateKey] = acc[dateKey] || { date: dateKey, tasks: [] }; |
|---|
| | | acc[dateKey].tasks.push(item); |
|---|
| | | return acc; |
|---|
| | | }, {}); |
|---|
| | | |
|---|
| | | const sortedGroups = Object.values(groupedData).sort( |
|---|
| | | (a, b) => new Date(b.date) - new Date(a.date) |
|---|
| | | ); |
|---|
| | | |
|---|
| | | // æåæ¥æï¼7/2 æ ¼å¼ï¼ |
|---|
| | | this.xAxisDates= sortedGroups.map(group => { |
|---|
| | | const date = new Date(group.date); |
|---|
| | | return `${date.getMonth() + 1}/${date.getDate()}`; |
|---|
| | | }); |
|---|
| | | |
|---|
| | | const pcsCounts = sortedGroups.map(group => group.tasks.length); |
|---|
| | | |
|---|
| | | this.options = { |
|---|
| | | tooltip: { |
|---|
| | | trigger: "axis", |
|---|
| | | backgroundColor: "rgba(0,0,0,.6)", |
|---|
| | | borderColor: "rgba(147, 235, 248, .8)", |
|---|
| | | textStyle: { |
|---|
| | | color: "#FFF", |
|---|
| | | }, |
|---|
| | | formatter: function (params) { |
|---|
| | | // æ·»å åä½ |
|---|
| | | var result = params[0].name + "<br>"; |
|---|
| | | params.forEach(function (item) { |
|---|
| | | if (item.value) { |
|---|
| | | result += |
|---|
| | | item.marker + |
|---|
| | | " " + |
|---|
| | | "产é" + |
|---|
| | | " : " + |
|---|
| | | item.value + |
|---|
| | | "æ</br>"; |
|---|
| | | } else { |
|---|
| | | result += item.marker + " " + item.seriesName + " : - </br>"; |
|---|
| | | } |
|---|
| | | }); |
|---|
| | | return result; |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | legend: { |
|---|
| | | data: ["åä½ï¼æ"], |
|---|
| | | textStyle: { |
|---|
| | | color: "#B4B4B4", |
|---|
| | | }, |
|---|
| | | top: "-5", |
|---|
| | | }, |
|---|
| | | grid: { |
|---|
| | | left: "60px", |
|---|
| | | right: "40px", |
|---|
| | | bottom: "30px", |
|---|
| | | top: "20px", |
|---|
| | | }, |
|---|
| | | xAxis: { |
|---|
| | | data:this.xAxisDates.reverse(), |
|---|
| | | axisLine: { |
|---|
| | | lineStyle: { |
|---|
| | | color: "#B4B4B4", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | axisTick: { |
|---|
| | | show: true, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | yAxis: [ |
|---|
| | | { |
|---|
| | | splitLine: { show: true }, |
|---|
| | | axisLine: { |
|---|
| | | lineStyle: { |
|---|
| | | color: "#B4B4B4", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | axisLabel: { |
|---|
| | | formatter: "{value}", |
|---|
| | | }, |
|---|
| | | } |
|---|
| | | ], |
|---|
| | | series: [ |
|---|
| | | { |
|---|
| | | name: "åä½ï¼æ", |
|---|
| | | type: "bar", |
|---|
| | | barWidth: 20, |
|---|
| | | itemStyle: { |
|---|
| | | borderRadius: 5, |
|---|
| | | color: new graphic.LinearGradient(0, 0, 0, 1, [ |
|---|
| | | { offset: 0, color: "#956FD4" }, |
|---|
| | | { offset: 1, color: "#3EACE5" }, |
|---|
| | | ]), |
|---|
| | | }, |
|---|
| | | data: pcsCounts.reverse(), |
|---|
| | | }, |
|---|
| | | ], |
|---|
| | | }; |
|---|
| | | this.switper(); |
|---|
| | | }, |
|---|
| | | //轮询 |
|---|
| | | switper() { |
|---|
| | | if (this.timer) { |
|---|
| | | return; |
|---|
| | | } |
|---|
| | | let looper = (a) => { |
|---|
| | | this.getData(); |
|---|
| | | }; |
|---|
| | | this.timer = setInterval( |
|---|
| | | looper, |
|---|
| | | this.$store.state.setting.echartsAutoTime |
|---|
| | | ); |
|---|
| | | }, |
|---|
| | | |
|---|
| | | |
|---|
| | | } |
|---|
| | | }; |
|---|
| | | </script> |
|---|
| | | <style lang="scss" scoped> |
|---|
| | | .center_bottom { |
|---|
| | | width: 100%; |
|---|
| | | height: 100%; |
|---|
| | | |
|---|
| | | .echarts_bottom { |
|---|
| | | width: 100%; |
|---|
| | | height: 100%; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: daidai |
|---|
| | | * @Date: 2022-03-01 11:17:39 |
|---|
| | | * @LastEditors: Please set LastEditors |
|---|
| | | * @LastEditTime: 2022-09-29 15:50:18 |
|---|
| | | * @FilePath: \web-pc\src\pages\big-screen\view\indexs\center-map.vue |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <div class="centermap"> |
|---|
| | | <!-- <div class="maptitle"> |
|---|
| | | <div class="zuo"></div> |
|---|
| | | <span class="titletext">{{ maptitle }}</span> |
|---|
| | | <div class="you"></div> |
|---|
| | | </div> --> |
|---|
| | | <div class="mapwrap"> |
|---|
| | | <dv-border-box-13> |
|---|
| | | <img class="Screen" src="../../assets/img/3DScreen.png" width="700px" height="392px" alt=""> |
|---|
| | | <!-- <div class="quanguo" @click="getData('china')" v-if="code !== 'china'"> |
|---|
| | | ä¸å½ |
|---|
| | | </div> |
|---|
| | | |
|---|
| | | <Echart id="CenterMap" :options="options" ref="CenterMap" /> --> |
|---|
| | | </dv-border-box-13> |
|---|
| | | </div> |
|---|
| | | </div> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | import xzqCode from "../../utils/map/xzqCode"; |
|---|
| | | import { currentGET } from "api/modules"; |
|---|
| | | import * as echarts from "echarts"; |
|---|
| | | import { GETNOBASE } from "api"; |
|---|
| | | import {Getproductionvolume} from "@/api/http.js" |
|---|
| | | export default { |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | maptitle: "å°é¨ä»¶ä»åºé¢è§å¾", |
|---|
| | | options: {}, |
|---|
| | | code: "china", //china 代表ä¸å½ å
¶ä»å°å¸æ¯è¡æ¿ç¼ç |
|---|
| | | echartBindClick: false, |
|---|
| | | isSouthChinaSea: false, //æ¯å¦è¦å±ç¤ºåæµ·ç¾¤å² ä¿®æ¹æ¤å¼è¯·å·æ°é¡µé¢ |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | created() {}, |
|---|
| | | |
|---|
| | | mounted() { |
|---|
| | | // console.log(xzqCode); |
|---|
| | | this.getData(); |
|---|
| | | }, |
|---|
| | | methods: { |
|---|
| | | |
|---|
| | | async getData(code) { |
|---|
| | | |
|---|
| | | }, |
|---|
| | | /** |
|---|
| | | * @description: è·ågeojson |
|---|
| | | * @param {*} name china 表示ä¸å½ å
¶ä»ç份è¡æ¿åºç¼ç |
|---|
| | | * @param {*} mydata æ¥å£è¿åå表æ°æ® |
|---|
| | | * @return {*} |
|---|
| | | */ |
|---|
| | | async getGeojson(name, mydata) { |
|---|
| | | this.code = name; |
|---|
| | | //å¦æè¦å±ç¤ºå海群å²å¹¶ä¸å±ç¤ºçæ¯ä¸å½çè¯ |
|---|
| | | let geoname=name |
|---|
| | | if (this.isSouthChinaSea && name == "china") { |
|---|
| | | geoname = "chinaNanhai"; |
|---|
| | | } |
|---|
| | | //å¦ææ注åå°å¾çè¯å°±ä¸ç¨å注å äº |
|---|
| | | let mapjson = echarts.getMap(name); |
|---|
| | | if (mapjson) { |
|---|
| | | mapjson = mapjson.geoJSON; |
|---|
| | | } else { |
|---|
| | | mapjson = await GETNOBASE(`./map-geojson/${geoname}.json`).then((res) => { |
|---|
| | | return res; |
|---|
| | | }); |
|---|
| | | echarts.registerMap(name, mapjson); |
|---|
| | | } |
|---|
| | | let cityCenter = {}; |
|---|
| | | let arr = mapjson.features; |
|---|
| | | //æ ¹æ®geojsonè·åç份ä¸å¿ç¹ |
|---|
| | | arr.map((item) => { |
|---|
| | | cityCenter[item.properties.name] = |
|---|
| | | item.properties.centroid || item.properties.center; |
|---|
| | | }); |
|---|
| | | let newData = []; |
|---|
| | | mydata.map((item) => { |
|---|
| | | if (cityCenter[item.name]) { |
|---|
| | | newData.push({ |
|---|
| | | name: item.name, |
|---|
| | | value: cityCenter[item.name].concat(item.value), |
|---|
| | | }); |
|---|
| | | } |
|---|
| | | }); |
|---|
| | | this.init(name, mydata, newData); |
|---|
| | | }, |
|---|
| | | init(name, data, data2) { |
|---|
| | | // console.log(data2); |
|---|
| | | let top = 45; |
|---|
| | | let zoom = 1.05; |
|---|
| | | let option = { |
|---|
| | | backgroundColor: "rgba(0,0,0,0)", |
|---|
| | | tooltip: { |
|---|
| | | show: false, |
|---|
| | | }, |
|---|
| | | legend: { |
|---|
| | | show: false, |
|---|
| | | }, |
|---|
| | | visualMap: { |
|---|
| | | left: 20, |
|---|
| | | bottom: 20, |
|---|
| | | pieces: [ |
|---|
| | | { gte: 1000, label: "1000个以ä¸" }, // ä¸æå® maxï¼è¡¨ç¤º max 为æ é大ï¼Infinityï¼ã |
|---|
| | | { gte: 600, lte: 999, label: "600-999个" }, |
|---|
| | | { gte: 200, lte: 599, label: "200-599个" }, |
|---|
| | | { gte: 50, lte: 199, label: "49-199个" }, |
|---|
| | | { gte: 10, lte: 49, label: "10-49个" }, |
|---|
| | | { lte: 9, label: "1-9个" }, // ä¸æå® minï¼è¡¨ç¤º min 为æ é大ï¼-Infinityï¼ã |
|---|
| | | ], |
|---|
| | | inRange: { |
|---|
| | | // æ¸åé¢è²ï¼ä»å°å°å¤§ |
|---|
| | | color: [ |
|---|
| | | "#c3d7df", |
|---|
| | | "#5cb3cc", |
|---|
| | | "#8abcd1", |
|---|
| | | "#66a9c9", |
|---|
| | | "#2f90b9", |
|---|
| | | "#1781b5", |
|---|
| | | ], |
|---|
| | | }, |
|---|
| | | textStyle: { |
|---|
| | | color: "#fff", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | geo: { |
|---|
| | | map: name, |
|---|
| | | roam: false, |
|---|
| | | selectedMode: false, //æ¯å¦å
许éä¸å¤ä¸ªåºå |
|---|
| | | zoom: zoom, |
|---|
| | | top: top, |
|---|
| | | // aspectScale: 0.78, |
|---|
| | | show: false, |
|---|
| | | }, |
|---|
| | | series: [ |
|---|
| | | { |
|---|
| | | name: "MAP", |
|---|
| | | type: "map", |
|---|
| | | map: name, |
|---|
| | | // aspectScale: 0.78, |
|---|
| | | data: data, |
|---|
| | | // data: [1,100], |
|---|
| | | selectedMode: false, //æ¯å¦å
许éä¸å¤ä¸ªåºå |
|---|
| | | zoom: zoom, |
|---|
| | | geoIndex: 1, |
|---|
| | | top: top, |
|---|
| | | tooltip: { |
|---|
| | | show: true, |
|---|
| | | formatter: function (params) { |
|---|
| | | if (params.data) { |
|---|
| | | return params.name + "ï¼" + params.data["value"]; |
|---|
| | | } else { |
|---|
| | | return params.name; |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | backgroundColor: "rgba(0,0,0,.6)", |
|---|
| | | borderColor: "rgba(147, 235, 248, .8)", |
|---|
| | | textStyle: { |
|---|
| | | color: "#FFF", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | label: { |
|---|
| | | show: false, |
|---|
| | | color: "#000", |
|---|
| | | // position: [-10, 0], |
|---|
| | | formatter: function (val) { |
|---|
| | | // console.log(val) |
|---|
| | | if (val.data !== undefined) { |
|---|
| | | return val.name.slice(0, 2); |
|---|
| | | } else { |
|---|
| | | return ""; |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | rich: {}, |
|---|
| | | }, |
|---|
| | | emphasis: { |
|---|
| | | label: { |
|---|
| | | show: false, |
|---|
| | | }, |
|---|
| | | itemStyle: { |
|---|
| | | areaColor: "#389BB7", |
|---|
| | | borderWidth: 1, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | itemStyle: { |
|---|
| | | borderColor: "rgba(147, 235, 248, .8)", |
|---|
| | | borderWidth: 1, |
|---|
| | | areaColor: { |
|---|
| | | type: "radial", |
|---|
| | | x: 0.5, |
|---|
| | | y: 0.5, |
|---|
| | | r: 0.8, |
|---|
| | | colorStops: [ |
|---|
| | | { |
|---|
| | | offset: 0, |
|---|
| | | color: "rgba(147, 235, 248, 0)", // 0% å¤çé¢è² |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | offset: 1, |
|---|
| | | color: "rgba(147, 235, 248, .2)", // 100% å¤çé¢è² |
|---|
| | | }, |
|---|
| | | ], |
|---|
| | | globalCoord: false, // 缺为 false |
|---|
| | | }, |
|---|
| | | shadowColor: "rgba(128, 217, 248, .3)", |
|---|
| | | shadowOffsetX: -2, |
|---|
| | | shadowOffsetY: 2, |
|---|
| | | shadowBlur: 10, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | data: data2, |
|---|
| | | type: "effectScatter", |
|---|
| | | coordinateSystem: "geo", |
|---|
| | | symbolSize: function (val) { |
|---|
| | | return 4; |
|---|
| | | // return val[2] / 50; |
|---|
| | | }, |
|---|
| | | legendHoverLink: true, |
|---|
| | | showEffectOn: "render", |
|---|
| | | rippleEffect: { |
|---|
| | | // period: 4, |
|---|
| | | scale: 6, |
|---|
| | | color: "rgba(255,255,255, 1)", |
|---|
| | | brushType: "fill", |
|---|
| | | }, |
|---|
| | | tooltip: { |
|---|
| | | show: true, |
|---|
| | | formatter: function (params) { |
|---|
| | | if (params.data) { |
|---|
| | | return params.name + "ï¼" + params.data["value"][2]; |
|---|
| | | } else { |
|---|
| | | return params.name; |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | backgroundColor: "rgba(0,0,0,.6)", |
|---|
| | | borderColor: "rgba(147, 235, 248, .8)", |
|---|
| | | textStyle: { |
|---|
| | | color: "#FFF", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | label: { |
|---|
| | | formatter: (param) => { |
|---|
| | | return param.name.slice(0, 2); |
|---|
| | | }, |
|---|
| | | |
|---|
| | | fontSize: 11, |
|---|
| | | offset: [0, 2], |
|---|
| | | position: "bottom", |
|---|
| | | textBorderColor: "#fff", |
|---|
| | | textShadowColor: "#000", |
|---|
| | | textShadowBlur: 10, |
|---|
| | | textBorderWidth: 0, |
|---|
| | | color: "#FFF", |
|---|
| | | show: true, |
|---|
| | | }, |
|---|
| | | // colorBy: "data", |
|---|
| | | itemStyle: { |
|---|
| | | color: "rgba(255,255,255,1)", |
|---|
| | | borderColor: "rgba(2255,255,255,2)", |
|---|
| | | borderWidth: 4, |
|---|
| | | shadowColor: "#000", |
|---|
| | | shadowBlur: 10, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | ], |
|---|
| | | //å¨ç»ææ |
|---|
| | | // animationDuration: 1000, |
|---|
| | | // animationEasing: 'linear', |
|---|
| | | // animationDurationUpdate: 1000 |
|---|
| | | }; |
|---|
| | | this.options = option; |
|---|
| | | }, |
|---|
| | | message(text) { |
|---|
| | | this.$Message({ |
|---|
| | | text: text, |
|---|
| | | type: "warning", |
|---|
| | | }); |
|---|
| | | }, |
|---|
| | | mapclick() { |
|---|
| | | if (this.echartBindClick) return; |
|---|
| | | //åå»åæ¢å°çº§å°å¾ï¼å½mapCodeæå¼,说æå¯ä»¥åæ¢å°ä¸çº§å°å¾ |
|---|
| | | this.$refs.CenterMap.chart.on("click", (params) => { |
|---|
| | | // console.log(params); |
|---|
| | | let xzqData = xzqCode[params.name]; |
|---|
| | | if (xzqData) { |
|---|
| | | this.getData(xzqData.adcode); |
|---|
| | | } else { |
|---|
| | | this.message("ææ ä¸çº§å°å¸!"); |
|---|
| | | } |
|---|
| | | }); |
|---|
| | | this.echartBindClick = true; |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }; |
|---|
| | | </script> |
|---|
| | | <style lang="scss" scoped> |
|---|
| | | .centermap { |
|---|
| | | margin-bottom: 30px; |
|---|
| | | |
|---|
| | | .maptitle { |
|---|
| | | height: 60px; |
|---|
| | | display: flex; |
|---|
| | | justify-content: center; |
|---|
| | | padding-top: 10px; |
|---|
| | | box-sizing: border-box; |
|---|
| | | |
|---|
| | | .titletext { |
|---|
| | | font-size: 28px; |
|---|
| | | font-weight: 900; |
|---|
| | | letter-spacing: 6px; |
|---|
| | | background: linear-gradient( |
|---|
| | | 92deg, |
|---|
| | | #0072ff 0%, |
|---|
| | | #00eaff 48.8525390625%, |
|---|
| | | #01aaff 100% |
|---|
| | | ); |
|---|
| | | -webkit-background-clip: text; |
|---|
| | | -webkit-text-fill-color: transparent; |
|---|
| | | margin: 0 10px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .zuo, |
|---|
| | | .you { |
|---|
| | | background-size: 100% 100%; |
|---|
| | | width: 29px; |
|---|
| | | height: 20px; |
|---|
| | | margin-top: 8px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .zuo { |
|---|
| | | background: url("../../assets/img/xiezuo.png") no-repeat; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .you { |
|---|
| | | background: url("../../assets/img/xieyou.png") no-repeat; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .mapwrap { |
|---|
| | | height: 548px; |
|---|
| | | width: 100%; |
|---|
| | | // padding: 0 0 10px 0; |
|---|
| | | box-sizing: border-box; |
|---|
| | | position: relative; |
|---|
| | | |
|---|
| | | .quanguo { |
|---|
| | | position: absolute; |
|---|
| | | right: 20px; |
|---|
| | | top: -46px; |
|---|
| | | width: 80px; |
|---|
| | | height: 28px; |
|---|
| | | border: 1px solid #00eded; |
|---|
| | | border-radius: 10px; |
|---|
| | | color: #00f7f6; |
|---|
| | | text-align: center; |
|---|
| | | line-height: 26px; |
|---|
| | | letter-spacing: 6px; |
|---|
| | | cursor: pointer; |
|---|
| | | box-shadow: 0 2px 4px rgba(0, 237, 237, 0.5), |
|---|
| | | 0 0 6px rgba(0, 237, 237, 0.4); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | .Screen{ |
|---|
| | | position: absolute; |
|---|
| | | right: 10px; |
|---|
| | | top: 60px; |
|---|
| | | } |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: daidai |
|---|
| | | * @Date: 2022-03-04 09:23:59 |
|---|
| | | * @LastEditors: Please set LastEditors |
|---|
| | | * @LastEditTime: 2022-05-07 11:05:02 |
|---|
| | | * @FilePath: \web-pc\src\pages\big-screen\view\indexs\index.vue |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <div class="contents"> |
|---|
| | | <div class="contetn_left"> |
|---|
| | | <div class="pagetab"> |
|---|
| | | |
|---|
| | | </div> |
|---|
| | | <!-- <ItemWrap class="contetn_left-top contetn_lr-item" title="æ
é--ç§ç±»é¢ç"> |
|---|
| | | <LeftCenter /> |
|---|
| | | </ItemWrap> --> |
|---|
| | | |
|---|
| | | <ItemWrap |
|---|
| | | class="contetn_left-bottom contetn_lr-item" |
|---|
| | | title="å½ååºå
¥åºä»»å¡" |
|---|
| | | > |
|---|
| | | <stationone/> |
|---|
| | | </ItemWrap> |
|---|
| | | |
|---|
| | | <ItemWrap |
|---|
| | | class="contetn_left-bottom contetn_lr-item" |
|---|
| | | title="ä»æ¥å¾
åºåºå®ç" |
|---|
| | | > |
|---|
| | | <stationtwo/> |
|---|
| | | </ItemWrap> |
|---|
| | | |
|---|
| | | <ItemWrap |
|---|
| | | class="contetn_left-bottom contetn_lr-item" |
|---|
| | | title="è´§ä½ç¶æä¿¡æ¯" |
|---|
| | | > |
|---|
| | | <stationthree/> |
|---|
| | | </ItemWrap> |
|---|
| | | |
|---|
| | | </div> |
|---|
| | | <div class="contetn_center"> |
|---|
| | | <div style="height:70vh;margin-bottom: -30px"> |
|---|
| | | <LeftBottom/> |
|---|
| | | </div> |
|---|
| | | <ItemWrap |
|---|
| | | class="contetn_left-bottom contetn_lr-item" |
|---|
| | | title="产éå±ç¤ºä¿¡æ¯" |
|---|
| | | style="padding: 0 10px 16px 10px" |
|---|
| | | > |
|---|
| | | <RightCenter /> |
|---|
| | | </ItemWrap> |
|---|
| | | </div> |
|---|
| | | <div class="contetn_right"> |
|---|
| | | <ItemWrap |
|---|
| | | class="contetn_left-bottom contetn_lr-item" |
|---|
| | | title="å线å½åä»»å¡æ°é" |
|---|
| | | style="padding: 0 10px 16px 10px" |
|---|
| | | > |
|---|
| | | <passtwo /> |
|---|
| | | </ItemWrap> |
|---|
| | | |
|---|
| | | <ItemWrap |
|---|
| | | class="contetn_left-bottom contetn_lr-item" |
|---|
| | | title="å®çå
¥åºäº§éç»è®¡" |
|---|
| | | style="padding: 0 10px 16px 10px" |
|---|
| | | > |
|---|
| | | <CenterBottom /> |
|---|
| | | </ItemWrap> |
|---|
| | | |
|---|
| | | <ItemWrap |
|---|
| | | class="contetn_left-bottom contetn_lr-item" |
|---|
| | | title="å®çåºåºäº§éç»è®¡" |
|---|
| | | > |
|---|
| | | <plan /> |
|---|
| | | </ItemWrap> |
|---|
| | | |
|---|
| | | </div> |
|---|
| | | </div> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | import LeftTop from './left-top.vue' |
|---|
| | | import LeftCenter from "./left-center.vue"; |
|---|
| | | import LeftBottom from "./left-bottom.vue"; |
|---|
| | | import CenterMap from "./center-map.vue"; |
|---|
| | | import CenterBottom from "./center-bottom.vue"; |
|---|
| | | import RightTop from "./right-top.vue"; |
|---|
| | | import RightCenter from "./right-center.vue"; |
|---|
| | | import RightBottom from "./right-bottom.vue"; |
|---|
| | | import LeftCenterRight from "./left-center-right.vue"; |
|---|
| | | import stationone from './station-one.vue' |
|---|
| | | import stationtwo from './station-two.vue' |
|---|
| | | import stationthree from './station-three.vue' |
|---|
| | | import stationfour from './station-four.vue' |
|---|
| | | import passtwo from './pass-two.vue' |
|---|
| | | import plan from './plan.vue' |
|---|
| | | export default { |
|---|
| | | components: { |
|---|
| | | LeftTop, |
|---|
| | | LeftCenter, |
|---|
| | | LeftCenterRight, |
|---|
| | | LeftBottom, |
|---|
| | | CenterMap, |
|---|
| | | RightTop, |
|---|
| | | RightCenter, |
|---|
| | | RightBottom, |
|---|
| | | CenterBottom, |
|---|
| | | stationone, |
|---|
| | | stationtwo, |
|---|
| | | stationthree, |
|---|
| | | stationfour, |
|---|
| | | passtwo, |
|---|
| | | plan |
|---|
| | | }, |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | filters: { |
|---|
| | | numsFilter(msg) { |
|---|
| | | return msg || 0; |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | created() { |
|---|
| | | }, |
|---|
| | | |
|---|
| | | mounted() {}, |
|---|
| | | methods: { |
|---|
| | | |
|---|
| | | }, |
|---|
| | | }; |
|---|
| | | </script> |
|---|
| | | <style lang="scss" scoped> |
|---|
| | | // å
容 |
|---|
| | | .contents { |
|---|
| | | .contetn_left, |
|---|
| | | .contetn_right { |
|---|
| | | width: 540px; |
|---|
| | | box-sizing: border-box; |
|---|
| | | // padding: 16px 0; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .contetn_center { |
|---|
| | | width: 720px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | //å·¦å³ä¸¤ä¾§ ä¸ä¸ªå |
|---|
| | | .contetn_lr-item { |
|---|
| | | height: 310px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .contetn_center_top { |
|---|
| | | width: 100%; |
|---|
| | | } |
|---|
| | | |
|---|
| | | // ä¸é´ |
|---|
| | | .contetn_center { |
|---|
| | | display: flex; |
|---|
| | | flex-direction: column; |
|---|
| | | justify-content: space-around; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .contetn_center-bottom { |
|---|
| | | height: 315px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | //左边 å³è¾¹ ç»æä¸æ · |
|---|
| | | .contetn_left, |
|---|
| | | .contetn_right { |
|---|
| | | display: flex; |
|---|
| | | flex-direction: column; |
|---|
| | | justify-content: space-around; |
|---|
| | | position: relative; |
|---|
| | | |
|---|
| | | |
|---|
| | | } |
|---|
| | | } |
|---|
| | | .labels { |
|---|
| | | flex-shrink: 0; |
|---|
| | | font-size: 24px; |
|---|
| | | color: rgba(255, 255, 255, 0.6); |
|---|
| | | float: left; |
|---|
| | | margin-right: 11.5%; |
|---|
| | | } |
|---|
| | | .labelsd { |
|---|
| | | flex-shrink: 0; |
|---|
| | | font-size: 24px; |
|---|
| | | color: rgba(255, 255, 255, 0.6); |
|---|
| | | float: left; |
|---|
| | | margin-left: 6%; |
|---|
| | | } |
|---|
| | | |
|---|
| | | @keyframes rotating { |
|---|
| | | 0% { |
|---|
| | | -webkit-transform: rotate(0) scale(1); |
|---|
| | | transform: rotate(0) scale(1); |
|---|
| | | } |
|---|
| | | 50% { |
|---|
| | | -webkit-transform: rotate(180deg) scale(1.1); |
|---|
| | | transform: rotate(180deg) scale(1.1); |
|---|
| | | } |
|---|
| | | 100% { |
|---|
| | | -webkit-transform: rotate(360deg) scale(1); |
|---|
| | | transform: rotate(360deg) scale(1); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: daidai |
|---|
| | | * @Date: 2022-02-28 16:16:42 |
|---|
| | | * @LastEditors: Please set LastEditors |
|---|
| | | * @LastEditTime: 2022-07-20 17:57:11 |
|---|
| | | * @FilePath: \web-pc\src\pages\big-screen\view\indexs\left-center.vue |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <div id="name" style="width: 100%; height: 100%"> |
|---|
| | | <Echart :options="options" style="width: 100%; height: 100%"></Echart> |
|---|
| | | </div> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | import { currentGET } from "api/modules"; |
|---|
| | | import { Getproductionvolume } from "@/api/http.js"; |
|---|
| | | import * as echarts from 'echarts'; |
|---|
| | | let style = { |
|---|
| | | fontSize: 24, |
|---|
| | | }; |
|---|
| | | |
|---|
| | | export default { |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | pageflag: true, |
|---|
| | | myChart: {}, |
|---|
| | | options: {}, |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | filters: { |
|---|
| | | numsFilter(msg) { |
|---|
| | | return msg || 0; |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | created() { |
|---|
| | | this.getData(); |
|---|
| | | }, |
|---|
| | | mounted() { |
|---|
| | | this.init(); |
|---|
| | | }, |
|---|
| | | beforeDestroy() { |
|---|
| | | this.clearData(); |
|---|
| | | }, |
|---|
| | | methods: { |
|---|
| | | init() { |
|---|
| | | this.options = { |
|---|
| | | backgroundColor: '#0a1256', |
|---|
| | | //æµ®å¨æ¡ |
|---|
| | | tooltip: {}, |
|---|
| | | //å¾ä¾ |
|---|
| | | legend: { |
|---|
| | | right: '12%', |
|---|
| | | bottom: '4%', |
|---|
| | | textStyle: { |
|---|
| | | color: '#fff', |
|---|
| | | fontSize: '13' |
|---|
| | | }, |
|---|
| | | itemGap: 20, |
|---|
| | | itemWidth: 10, |
|---|
| | | itemHeight: 10, |
|---|
| | | icon: 'circle', |
|---|
| | | data: ['PM2.5', 'CO2', 'SO'] |
|---|
| | | }, |
|---|
| | | grid: { |
|---|
| | | left: '8%', |
|---|
| | | top: '15%', |
|---|
| | | bottom: '14%', |
|---|
| | | width: '86%', |
|---|
| | | }, |
|---|
| | | visualMap: [{ |
|---|
| | | type: 'piecewise', |
|---|
| | | show: false, |
|---|
| | | pieces: [{ |
|---|
| | | gt: 0, |
|---|
| | | lte: 60, |
|---|
| | | color: '#69dbf7' |
|---|
| | | }, { |
|---|
| | | gte: 60, |
|---|
| | | color: '#e5421b' |
|---|
| | | }], |
|---|
| | | seriesName: 'SO', |
|---|
| | | seriesIndex: 2 |
|---|
| | | }, { |
|---|
| | | type: 'piecewise', |
|---|
| | | show: false, |
|---|
| | | pieces: [{ |
|---|
| | | gt: 0, |
|---|
| | | lte: 60, |
|---|
| | | color: '#1be57a' |
|---|
| | | }, { |
|---|
| | | gte: 60, |
|---|
| | | color: '#e5421b' |
|---|
| | | }], |
|---|
| | | seriesName: 'CO2', |
|---|
| | | seriesIndex: 1 |
|---|
| | | }, { |
|---|
| | | type: 'piecewise', |
|---|
| | | show: false, |
|---|
| | | pieces: [{ |
|---|
| | | gt: 0, |
|---|
| | | lte: 60, |
|---|
| | | color: '#feb01e' |
|---|
| | | }, { |
|---|
| | | gte: 60, |
|---|
| | | color: '#e5421b' |
|---|
| | | }], |
|---|
| | | seriesName: 'PM2.5', |
|---|
| | | seriesIndex: 0 |
|---|
| | | }, { |
|---|
| | | type: 'piecewise', |
|---|
| | | show: false, |
|---|
| | | pieces: [{ |
|---|
| | | gt: 0, |
|---|
| | | lte: 60, |
|---|
| | | color: '#69dbf7' |
|---|
| | | }, { |
|---|
| | | gte: 60, |
|---|
| | | color: '#e5421b' |
|---|
| | | }], |
|---|
| | | seriesName: 'SO', |
|---|
| | | seriesIndex: 5 |
|---|
| | | }, { |
|---|
| | | type: 'piecewise', |
|---|
| | | show: false, |
|---|
| | | pieces: [{ |
|---|
| | | gt: 0, |
|---|
| | | lte: 60, |
|---|
| | | color: '#1be57a' |
|---|
| | | }, { |
|---|
| | | gte: 60, |
|---|
| | | color: '#e5421b' |
|---|
| | | }], |
|---|
| | | seriesName: 'CO2', |
|---|
| | | seriesIndex: 4 |
|---|
| | | }, { |
|---|
| | | type: 'piecewise', |
|---|
| | | show: false, |
|---|
| | | pieces: [{ |
|---|
| | | gt: 0, |
|---|
| | | lte: 60, |
|---|
| | | color: '#feb01e' |
|---|
| | | }, { |
|---|
| | | gte: 60, |
|---|
| | | color: '#e5421b' |
|---|
| | | }], |
|---|
| | | seriesName: 'PM2.5', |
|---|
| | | seriesIndex: 3 |
|---|
| | | }], |
|---|
| | | //xè½´ |
|---|
| | | xAxis: { |
|---|
| | | axisLine: { |
|---|
| | | lineStyle: { |
|---|
| | | color: '#132987' |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | axisLabel: { |
|---|
| | | textStyle: { |
|---|
| | | color: '#FFF', |
|---|
| | | fontSize: 12 |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | //å»åº¦çº¿ |
|---|
| | | axisTick: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | //åæ è½´æ¾ç¤ºå¼ |
|---|
| | | data: ["1æ¶", "2æ¶", "3æ¶", "4æ¶", "5æ¶", "6æ¶", "7æ¶", "8æ¶"] |
|---|
| | | }, |
|---|
| | | //yè½´ |
|---|
| | | yAxis: { |
|---|
| | | min: 0, |
|---|
| | | max: 100, |
|---|
| | | axisLabel: { // æ¹åyè½´åä½é¢è²åå¤§å° |
|---|
| | | //formatter: '{value} m³ ', // ç»yè½´æ·»å åä½ |
|---|
| | | textStyle: { |
|---|
| | | color: '#fff', |
|---|
| | | fontSize: 12, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | //åæ 轴线 |
|---|
| | | axisLine: { |
|---|
| | | show: false, |
|---|
| | | }, |
|---|
| | | //å»åº¦çº¿ |
|---|
| | | axisTick: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | //å¨gridåºåä¸çåé线 |
|---|
| | | splitLine: { |
|---|
| | | show: true, |
|---|
| | | lineStyle: { |
|---|
| | | color: '#132987', |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | |
|---|
| | | // |
|---|
| | | series: [{ |
|---|
| | | name: 'PM2.5', |
|---|
| | | type: 'line', |
|---|
| | | symbolSize: [0, 0], |
|---|
| | | itemStyle: { |
|---|
| | | color: '#feb01e' |
|---|
| | | }, |
|---|
| | | data: [99, 50, 41, 18, 28, 25, 26, 0], |
|---|
| | | }, { |
|---|
| | | name: 'CO2', |
|---|
| | | type: 'line', |
|---|
| | | symbolSize: [0, 0], |
|---|
| | | itemStyle: { |
|---|
| | | color: '#1be57a' |
|---|
| | | }, |
|---|
| | | data: [21, 30, 37, 39, 23, 37, 5, 50] |
|---|
| | | }, { |
|---|
| | | name: 'SO', |
|---|
| | | type: 'line', |
|---|
| | | symbolSize: [0, 0], |
|---|
| | | itemStyle: { |
|---|
| | | color: '#69dbf7' |
|---|
| | | }, |
|---|
| | | data: [76, 58, 60, 38, 49, 59, 78, 60] |
|---|
| | | }, { //æ°´æ³¢çº¹ç¹ |
|---|
| | | name: 'PM2.5', |
|---|
| | | type: 'effectScatter', |
|---|
| | | symbolSize: [5, 5], |
|---|
| | | rippleEffect: { |
|---|
| | | period: 1, |
|---|
| | | scale: 4, |
|---|
| | | brushType: 'fill' |
|---|
| | | }, |
|---|
| | | itemStyle: { |
|---|
| | | color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{ |
|---|
| | | offset: 0, |
|---|
| | | color: '#feb01e' |
|---|
| | | }, { |
|---|
| | | offset: 1, |
|---|
| | | color: 'rgba(254,176,30,.3)' |
|---|
| | | }]) |
|---|
| | | }, |
|---|
| | | data: [43, 50, 41, 18, 28, 25, 26, 40] |
|---|
| | | |
|---|
| | | }, { //æ°´æ³¢çº¹ç¹ |
|---|
| | | name: 'CO2', |
|---|
| | | type: 'effectScatter', |
|---|
| | | symbolSize: [5, 5], |
|---|
| | | rippleEffect: { |
|---|
| | | period: 1, |
|---|
| | | scale: 4, |
|---|
| | | brushType: 'fill' |
|---|
| | | }, |
|---|
| | | itemStyle: { |
|---|
| | | color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{ |
|---|
| | | offset: 0, |
|---|
| | | color: '#1be57a' |
|---|
| | | }, { |
|---|
| | | offset: 1, |
|---|
| | | color: 'rgba(27,229,122,.3)' |
|---|
| | | }]) |
|---|
| | | }, |
|---|
| | | data: [21, 30, 37, 39, 23, 37, 5, 50] |
|---|
| | | |
|---|
| | | }, { //æ°´æ³¢çº¹ç¹ |
|---|
| | | name: 'SO', |
|---|
| | | type: 'effectScatter', |
|---|
| | | symbolSize: [5, 5], |
|---|
| | | rippleEffect: { |
|---|
| | | period: 1, |
|---|
| | | scale: 4, |
|---|
| | | brushType: 'fill' |
|---|
| | | }, |
|---|
| | | itemStyle: { |
|---|
| | | color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{ |
|---|
| | | offset: 0, |
|---|
| | | color: '#69dbf7' |
|---|
| | | }, { |
|---|
| | | offset: 1, |
|---|
| | | color: '#aefbc3' |
|---|
| | | }]) |
|---|
| | | }, |
|---|
| | | markLine: { |
|---|
| | | symbol: "none", |
|---|
| | | label: { |
|---|
| | | normal: { |
|---|
| | | show: false, |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | lineStyle: { |
|---|
| | | type: "solid", |
|---|
| | | color: 'rgba(210,56,56,.6)', |
|---|
| | | width: 2 |
|---|
| | | }, |
|---|
| | | data: [{ |
|---|
| | | yAxis: 60 |
|---|
| | | }] |
|---|
| | | }, |
|---|
| | | data: [76, 58, 60, 38, 49, 59, 78, 60] |
|---|
| | | |
|---|
| | | }] |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | clearData() { |
|---|
| | | if (this.timer) { |
|---|
| | | clearInterval(this.timer); |
|---|
| | | this.timer = 3000; |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | async getData() { |
|---|
| | | var rep1=await Getproductionvolume() |
|---|
| | | console.log(rep1) |
|---|
| | | var rep=rep1.filter(it=>it.roadway.includes("CW")) |
|---|
| | | |
|---|
| | | |
|---|
| | | // (1) ææ¥æåç»æ ¸å¿ç®æ³ |
|---|
| | | const groupedData = rep.reduce((acc, item) => { |
|---|
| | | // æåæ¥æé¨åï¼æ ¼å¼ï¼YYYY-MM-DDï¼ |
|---|
| | | const dateKey = item.createDate.split(' ')[0]; // æ item.createDate.substring(0,10) |
|---|
| | | |
|---|
| | | // å建æ¥æåç»å®¹å¨ï¼å¦æä¸åå¨ï¼ |
|---|
| | | if (!acc[dateKey]) { |
|---|
| | | acc[dateKey] = { |
|---|
| | | date: dateKey, |
|---|
| | | tasks: [] |
|---|
| | | }; |
|---|
| | | } |
|---|
| | | |
|---|
| | | // å°å½å项å å
¥å¯¹åºåç» |
|---|
| | | acc[dateKey].tasks.push(item); |
|---|
| | | return acc; |
|---|
| | | }, {}); |
|---|
| | | |
|---|
| | | // (2) 转æ¢ä¸ºæåºåçæ°ç» |
|---|
| | | const sortedGroups = Object.values(groupedData) |
|---|
| | | .sort((a, b) => new Date(b.date) - new Date(a.date)); // éåºæå// éåºæå |
|---|
| | | |
|---|
| | | this.options = { |
|---|
| | | backgroundColor: '#0a1256', |
|---|
| | | //æµ®å¨æ¡ |
|---|
| | | tooltip: {}, |
|---|
| | | //å¾ä¾ |
|---|
| | | legend: { |
|---|
| | | right: '12%', |
|---|
| | | bottom: '4%', |
|---|
| | | textStyle: { |
|---|
| | | color: '#fff', |
|---|
| | | fontSize: '13' |
|---|
| | | }, |
|---|
| | | itemGap: 20, |
|---|
| | | itemWidth: 10, |
|---|
| | | itemHeight: 10, |
|---|
| | | icon: 'circle', |
|---|
| | | data: ['å®æ¡å
¥åº', 'å®æ¡åºåº', '空æ¡å
¥åº'] |
|---|
| | | }, |
|---|
| | | grid: { |
|---|
| | | left: '8%', |
|---|
| | | top: '15%', |
|---|
| | | bottom: '14%', |
|---|
| | | width: '86%', |
|---|
| | | }, |
|---|
| | | visualMap: [{ |
|---|
| | | type: 'piecewise', |
|---|
| | | show: false, |
|---|
| | | pieces: [{ |
|---|
| | | gt: 0, |
|---|
| | | lte: 60, |
|---|
| | | color: '#69dbf7' |
|---|
| | | }, { |
|---|
| | | gte: 60, |
|---|
| | | color: '#e5421b' |
|---|
| | | }], |
|---|
| | | seriesName: 'å®æ¡å
¥åº', |
|---|
| | | seriesIndex: 2 |
|---|
| | | }, { |
|---|
| | | type: 'piecewise', |
|---|
| | | show: false, |
|---|
| | | pieces: [{ |
|---|
| | | gt: 0, |
|---|
| | | lte: 60, |
|---|
| | | color: '#1be57a' |
|---|
| | | }, { |
|---|
| | | gte: 60, |
|---|
| | | color: '#e5421b' |
|---|
| | | }], |
|---|
| | | seriesName: 'å®æ¡åºåº', |
|---|
| | | seriesIndex: 1 |
|---|
| | | }, { |
|---|
| | | type: 'piecewise', |
|---|
| | | show: false, |
|---|
| | | pieces: [{ |
|---|
| | | gt: 0, |
|---|
| | | lte: 60, |
|---|
| | | color: '#feb01e' |
|---|
| | | }, { |
|---|
| | | gte: 60, |
|---|
| | | color: '#e5421b' |
|---|
| | | }], |
|---|
| | | seriesName: '空æ¡å
¥åº', |
|---|
| | | seriesIndex: 0 |
|---|
| | | }], |
|---|
| | | //xè½´ |
|---|
| | | xAxis: { |
|---|
| | | axisLine: { |
|---|
| | | lineStyle: { |
|---|
| | | color: '#132987' |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | axisLabel: { |
|---|
| | | textStyle: { |
|---|
| | | color: '#FFF', |
|---|
| | | fontSize: 12 |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | //å»åº¦çº¿ |
|---|
| | | axisTick: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | //åæ è½´æ¾ç¤ºå¼ |
|---|
| | | data: [sortedGroups[6].date, sortedGroups[5].date, sortedGroups[4].date, sortedGroups[3].date,sortedGroups[2].date,sortedGroups[1].date,sortedGroups[0].date ] |
|---|
| | | }, |
|---|
| | | //yè½´ |
|---|
| | | yAxis: { |
|---|
| | | axisLabel: { // æ¹åyè½´åä½é¢è²åå¤§å° |
|---|
| | | //formatter: '{value} m³ ', // ç»yè½´æ·»å åä½ |
|---|
| | | textStyle: { |
|---|
| | | color: '#fff', |
|---|
| | | fontSize: 12, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | //åæ 轴线 |
|---|
| | | axisLine: { |
|---|
| | | show: false, |
|---|
| | | }, |
|---|
| | | //å»åº¦çº¿ |
|---|
| | | axisTick: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | //å¨gridåºåä¸çåé线 |
|---|
| | | splitLine: { |
|---|
| | | show: true, |
|---|
| | | lineStyle: { |
|---|
| | | color: '#132987', |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | |
|---|
| | | // |
|---|
| | | series: [{ |
|---|
| | | name: 'å®æ¡å
¥åº', |
|---|
| | | type: 'line', |
|---|
| | | symbolSize: [0, 0], |
|---|
| | | itemStyle: { |
|---|
| | | color: '#feb01e' |
|---|
| | | }, |
|---|
| | | data: [sortedGroups[6].tasks.filter(it=>it.taskType==200).length, sortedGroups[5].tasks.filter(it=>it.taskType==200).length, sortedGroups[4].tasks.filter(it=>it.taskType==200).length, sortedGroups[3].tasks.filter(it=>it.taskType==200).length, sortedGroups[2].tasks.filter(it=>it.taskType==200).length, sortedGroups[1].tasks.filter(it=>it.taskType==200).length, sortedGroups[0].tasks.filter(it=>it.taskType==200).length], |
|---|
| | | }, { |
|---|
| | | name: 'å®æ¡åºåº', |
|---|
| | | type: 'line', |
|---|
| | | symbolSize: [0, 0], |
|---|
| | | itemStyle: { |
|---|
| | | color: '#1be57a' |
|---|
| | | }, |
|---|
| | | data: [sortedGroups[6].tasks.filter(it=>it.taskType==100).length, sortedGroups[5].tasks.filter(it=>it.taskType==100).length, sortedGroups[4].tasks.filter(it=>it.taskType==100).length, sortedGroups[3].tasks.filter(it=>it.taskType==100).length, sortedGroups[2].tasks.filter(it=>it.taskType==100).length, sortedGroups[1].tasks.filter(it=>it.taskType==100).length, sortedGroups[0].tasks.filter(it=>it.taskType==100).length] |
|---|
| | | }, { |
|---|
| | | name: '空æ¡å
¥åº', |
|---|
| | | type: 'line', |
|---|
| | | symbolSize: [0, 0], |
|---|
| | | itemStyle: { |
|---|
| | | color: '#69dbf7' |
|---|
| | | }, |
|---|
| | | data: [sortedGroups[6].tasks.filter(it=>it.taskType==204).length, sortedGroups[5].tasks.filter(it=>it.taskType==204).length, sortedGroups[4].tasks.filter(it=>it.taskType==204).length, sortedGroups[3].tasks.filter(it=>it.taskType==204).length, sortedGroups[2].tasks.filter(it=>it.taskType==204).length, sortedGroups[1].tasks.filter(it=>it.taskType==204).length, sortedGroups[0].tasks.filter(it=>it.taskType==204).length] |
|---|
| | | }, { //æ°´æ³¢çº¹ç¹ |
|---|
| | | name: 'å®æ¡å
¥åº', |
|---|
| | | type: 'effectScatter', |
|---|
| | | symbolSize: [5, 5], |
|---|
| | | rippleEffect: { |
|---|
| | | period: 1, |
|---|
| | | scale: 4, |
|---|
| | | brushType: 'fill' |
|---|
| | | }, |
|---|
| | | itemStyle: { |
|---|
| | | color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{ |
|---|
| | | offset: 0, |
|---|
| | | color: '#feb01e' |
|---|
| | | }, { |
|---|
| | | offset: 1, |
|---|
| | | color: 'rgba(254,176,30,.3)' |
|---|
| | | }]) |
|---|
| | | }, |
|---|
| | | data: [sortedGroups[6].tasks.filter(it=>it.taskType==200).length, sortedGroups[5].tasks.filter(it=>it.taskType==200).length, sortedGroups[4].tasks.filter(it=>it.taskType==200).length, sortedGroups[3].tasks.filter(it=>it.taskType==200).length, sortedGroups[2].tasks.filter(it=>it.taskType==200).length, sortedGroups[1].tasks.filter(it=>it.taskType==200).length, sortedGroups[0].tasks.filter(it=>it.taskType==200).length], |
|---|
| | | }, { //æ°´æ³¢çº¹ç¹ |
|---|
| | | name: 'å®æ¡åºåº', |
|---|
| | | type: 'effectScatter', |
|---|
| | | symbolSize: [5, 5], |
|---|
| | | rippleEffect: { |
|---|
| | | period: 1, |
|---|
| | | scale: 4, |
|---|
| | | brushType: 'fill' |
|---|
| | | }, |
|---|
| | | itemStyle: { |
|---|
| | | color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{ |
|---|
| | | offset: 0, |
|---|
| | | color: '#1be57a' |
|---|
| | | }, { |
|---|
| | | offset: 1, |
|---|
| | | color: 'rgba(27,229,122,.3)' |
|---|
| | | }]) |
|---|
| | | }, |
|---|
| | | data:[sortedGroups[6].tasks.filter(it=>it.taskType==100).length, sortedGroups[5].tasks.filter(it=>it.taskType==100).length, sortedGroups[4].tasks.filter(it=>it.taskType==100).length, sortedGroups[3].tasks.filter(it=>it.taskType==100).length, sortedGroups[2].tasks.filter(it=>it.taskType==100).length, sortedGroups[1].tasks.filter(it=>it.taskType==100).length, sortedGroups[0].tasks.filter(it=>it.taskType==100).length] |
|---|
| | | |
|---|
| | | }, { //æ°´æ³¢çº¹ç¹ |
|---|
| | | name: '空æ¡å
¥åº', |
|---|
| | | type: 'effectScatter', |
|---|
| | | symbolSize: [5, 5], |
|---|
| | | rippleEffect: { |
|---|
| | | period: 1, |
|---|
| | | scale: 4, |
|---|
| | | brushType: 'fill' |
|---|
| | | }, |
|---|
| | | itemStyle: { |
|---|
| | | color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{ |
|---|
| | | offset: 0, |
|---|
| | | color: '#69dbf7' |
|---|
| | | }, { |
|---|
| | | offset: 1, |
|---|
| | | color: '#aefbc3' |
|---|
| | | }]) |
|---|
| | | }, |
|---|
| | | markLine: { |
|---|
| | | symbol: "none", |
|---|
| | | label: { |
|---|
| | | normal: { |
|---|
| | | show: true, |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | lineStyle: { |
|---|
| | | type: "solid", |
|---|
| | | color: 'rgba(210,56,56,.6)', |
|---|
| | | width: 2 |
|---|
| | | }, |
|---|
| | | data: [{ |
|---|
| | | yAxis: 60 |
|---|
| | | }] |
|---|
| | | }, |
|---|
| | | data: [sortedGroups[6].tasks.filter(it=>it.taskType==204).length, sortedGroups[5].tasks.filter(it=>it.taskType==204).length, sortedGroups[4].tasks.filter(it=>it.taskType==204).length, sortedGroups[3].tasks.filter(it=>it.taskType==204).length, sortedGroups[2].tasks.filter(it=>it.taskType==204).length, sortedGroups[1].tasks.filter(it=>it.taskType==204).length, sortedGroups[0].tasks.filter(it=>it.taskType==204).length] |
|---|
| | | |
|---|
| | | }] |
|---|
| | | }; |
|---|
| | | this.switper(); |
|---|
| | | }, |
|---|
| | | //轮询 |
|---|
| | | switper() { |
|---|
| | | |
|---|
| | | if (this.timer) { |
|---|
| | | return; |
|---|
| | | } |
|---|
| | | let looper = (a) => { |
|---|
| | | this.getData(); |
|---|
| | | }; |
|---|
| | | this.timer = setInterval( |
|---|
| | | looper, |
|---|
| | | this.$store.state.setting.echartsAutoTime |
|---|
| | | ); |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }; |
|---|
| | | </script> |
|---|
| | | <style lang='scss' scoped> |
|---|
| | | .user_Overview { |
|---|
| | | li { |
|---|
| | | flex: 1; |
|---|
| | | |
|---|
| | | p { |
|---|
| | | text-align: center; |
|---|
| | | height: 16px; |
|---|
| | | font-size: 16px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .user_Overview_nums { |
|---|
| | | width: 100px; |
|---|
| | | height: 100px; |
|---|
| | | text-align: center; |
|---|
| | | line-height: 100px; |
|---|
| | | font-size: 22px; |
|---|
| | | margin: 50px auto 30px; |
|---|
| | | background-size: cover; |
|---|
| | | background-position: center center; |
|---|
| | | position: relative; |
|---|
| | | |
|---|
| | | &::before { |
|---|
| | | content: ""; |
|---|
| | | position: absolute; |
|---|
| | | width: 100%; |
|---|
| | | height: 100%; |
|---|
| | | top: 0; |
|---|
| | | left: 0; |
|---|
| | | } |
|---|
| | | |
|---|
| | | &.bgdonghua::before { |
|---|
| | | animation: rotating 14s linear infinite; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .allnum { |
|---|
| | | // background-image: url("../../assets/img/left_top_lan.png"); |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_lan.png"); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .online { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_lv.png"); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .offline { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_huang.png"); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .laramnum { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_hong.png"); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: daidai |
|---|
| | | * @Date: 2022-02-28 16:16:42 |
|---|
| | | * @LastEditors: Please set LastEditors |
|---|
| | | * @LastEditTime: 2022-10-25 09:18:22 |
|---|
| | | * @FilePath: \web-pc\src\pages\big-screen\view\indexs\left-center.vue |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <Echart id="leftcenterright" :options="options" class="left_center_inner" v-if="pageflag" ref="charts" /> |
|---|
| | | <Reacquire v-else @onclick="getData" style="line-height:200px"> |
|---|
| | | éæ°è·å |
|---|
| | | </Reacquire> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | import { currentPOST } from 'api/modules' |
|---|
| | | import {Equipmentfault} from "@/api/http.js" |
|---|
| | | export default { |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | options: {}, |
|---|
| | | countUserNumData: { |
|---|
| | | HoistNum: 0, |
|---|
| | | decoderNum: 0, |
|---|
| | | uncoderNum: 0, |
|---|
| | | elevatorNum:0, |
|---|
| | | TransmissionlineNum:0, |
|---|
| | | totalNum: 0 |
|---|
| | | }, |
|---|
| | | pageflag: true, |
|---|
| | | timer: null |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | created() { |
|---|
| | | this.getData() |
|---|
| | | }, |
|---|
| | | mounted() { |
|---|
| | | this.changeTiming(); |
|---|
| | | }, |
|---|
| | | beforeDestroy() { |
|---|
| | | // this.clearData() |
|---|
| | | |
|---|
| | | }, |
|---|
| | | methods: { |
|---|
| | | changeTiming() { |
|---|
| | | setInterval(() => { |
|---|
| | | this.getData(); |
|---|
| | | }, 5000); |
|---|
| | | }, |
|---|
| | | // clearData() { |
|---|
| | | // if (this.timer) { |
|---|
| | | // clearInterval(this.timer) |
|---|
| | | // this.timer = null |
|---|
| | | // } |
|---|
| | | // }, |
|---|
| | | async getData() { |
|---|
| | | this.pageflag = true |
|---|
| | | // this.pageflag =false |
|---|
| | | |
|---|
| | | // currentPOST('big1').then(res => { |
|---|
| | | |
|---|
| | | // //åªæå°ä¸æ¬¡ |
|---|
| | | // if (!this.timer) { |
|---|
| | | // console.log("设å¤æ»è§", res); |
|---|
| | | // } |
|---|
| | | // if (res.success) { |
|---|
| | | // // this.countUserNumData = res.data |
|---|
| | | // this.$nextTick(() => { |
|---|
| | | // this.init() |
|---|
| | | // }) |
|---|
| | | |
|---|
| | | // } else { |
|---|
| | | // this.pageflag = false |
|---|
| | | // this.$Message({ |
|---|
| | | // text: res.msg, |
|---|
| | | // type: 'warning' |
|---|
| | | // }) |
|---|
| | | // } |
|---|
| | | // }) |
|---|
| | | |
|---|
| | | |
|---|
| | | let rep = await Equipmentfault(); |
|---|
| | | |
|---|
| | | this.countUserNumData = rep; |
|---|
| | | this.$nextTick(() => { |
|---|
| | | this.init() |
|---|
| | | }) |
|---|
| | | }, |
|---|
| | | //轮询 |
|---|
| | | switper() { |
|---|
| | | if (this.timer) { |
|---|
| | | return |
|---|
| | | } |
|---|
| | | let looper = (a) => { |
|---|
| | | this.getData() |
|---|
| | | }; |
|---|
| | | this.timer = setInterval(looper, this.$store.state.setting.echartsAutoTime); |
|---|
| | | let myChart = this.$refs.charts.chart |
|---|
| | | myChart.on('mouseover', params => { |
|---|
| | | this.clearData() |
|---|
| | | }); |
|---|
| | | myChart.on('mouseout', params => { |
|---|
| | | this.timer = setInterval(looper, this.$store.state.setting.echartsAutoTime); |
|---|
| | | }); |
|---|
| | | }, |
|---|
| | | init() { |
|---|
| | | let total = this.countUserNumData.total; |
|---|
| | | let colors = ["#ECA444", "#33A1DB", "#56B557","#ffb8c6","#FF21FA"]; |
|---|
| | | let piedata = { |
|---|
| | | name: "æ
é设å¤é¢ç", |
|---|
| | | type: "pie", |
|---|
| | | radius: ["40%", "70%"], |
|---|
| | | avoidLabelOverlap: false, |
|---|
| | | itemStyle: { |
|---|
| | | borderRadius: 4, |
|---|
| | | borderColor: "rgba(0,0,0,0)", |
|---|
| | | borderWidth: 2, |
|---|
| | | }, |
|---|
| | | |
|---|
| | | color: colors, |
|---|
| | | data: [ |
|---|
| | | // { |
|---|
| | | // value: 0, |
|---|
| | | // name: "åè¦", |
|---|
| | | // label: { |
|---|
| | | // shadowColor: colors[0], |
|---|
| | | // }, |
|---|
| | | // }, |
|---|
| | | { |
|---|
| | | value: this.countUserNumData.elevator, |
|---|
| | | name: "æåæºæ
é", |
|---|
| | | label: { |
|---|
| | | shadowColor: colors[0], |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | value: this.countUserNumData.discremover, |
|---|
| | | name: "æç æºæ
é", |
|---|
| | | label: { |
|---|
| | | shadowColor: colors[2], |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | value: this.countUserNumData.rgVcCar, |
|---|
| | | name: "åå车æ
é", |
|---|
| | | label: { |
|---|
| | | shadowColor: colors[1], |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | value: this.countUserNumData.pipeline, |
|---|
| | | name: "è¾é线æ
é", |
|---|
| | | label: { |
|---|
| | | shadowColor: colors[4], |
|---|
| | | }, |
|---|
| | | } |
|---|
| | | ], |
|---|
| | | }; |
|---|
| | | this.options = { |
|---|
| | | title: { |
|---|
| | | // zlevel: 0, |
|---|
| | | text: ["{value|" + total + "}", "{name|æ»æ°}"].join("\n"), |
|---|
| | | top: "center", |
|---|
| | | left: "center", |
|---|
| | | textStyle: { |
|---|
| | | rich: { |
|---|
| | | value: { |
|---|
| | | color: "#ffffff", |
|---|
| | | fontSize: 24, |
|---|
| | | fontWeight: "bold", |
|---|
| | | lineHeight: 20, |
|---|
| | | }, |
|---|
| | | name: { |
|---|
| | | color: "#ffffff", |
|---|
| | | lineHeight: 20, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | tooltip: { |
|---|
| | | trigger: "item", |
|---|
| | | backgroundColor: "rgba(0,0,0,.6)", |
|---|
| | | borderColor: "rgba(147, 235, 248, .8)", |
|---|
| | | textStyle: { |
|---|
| | | color: "#FFF", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | legend: { |
|---|
| | | show: false, |
|---|
| | | top: "5%", |
|---|
| | | left: "center", |
|---|
| | | }, |
|---|
| | | series: [ |
|---|
| | | //å±ç¤ºåç¹ |
|---|
| | | { |
|---|
| | | ...piedata, |
|---|
| | | tooltip: { show: true }, |
|---|
| | | label: { |
|---|
| | | formatter: " {b|{b}}", |
|---|
| | | // formatter: " {b|{b}} \n {c|{c}个} {per|{d}%} ", |
|---|
| | | // position: "outside", |
|---|
| | | rich: { |
|---|
| | | b: { |
|---|
| | | color: "#fff", |
|---|
| | | fontSize: 12, |
|---|
| | | lineHeight: 26, |
|---|
| | | }, |
|---|
| | | c: { |
|---|
| | | color: "#31ABE3", |
|---|
| | | fontSize: 14, |
|---|
| | | }, |
|---|
| | | per: { |
|---|
| | | color: "#31ABE3", |
|---|
| | | fontSize: 14, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | labelLine: { |
|---|
| | | length: 30, // 第ä¸æ®µçº¿ é¿åº¦ |
|---|
| | | length2: 46, // 第äºæ®µçº¿ é¿åº¦ |
|---|
| | | show: true, |
|---|
| | | |
|---|
| | | }, |
|---|
| | | emphasis: { |
|---|
| | | show: true, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | ...piedata, |
|---|
| | | tooltip: { show: true }, |
|---|
| | | itemStyle: {}, |
|---|
| | | label: { |
|---|
| | | backgroundColor: "inherit", //åç¹é¢è²ï¼autoï¼æ å°çç³»åè² |
|---|
| | | height: 0, |
|---|
| | | width: 0, |
|---|
| | | lineHeight: 0, |
|---|
| | | borderRadius: 2.5, |
|---|
| | | shadowBlur: 8, |
|---|
| | | shadowColor: "auto", |
|---|
| | | padding: [2.5, -2.5, 2.5, -2.5], |
|---|
| | | }, |
|---|
| | | labelLine: { |
|---|
| | | length: 30, // 第ä¸æ®µçº¿ é¿åº¦ |
|---|
| | | length2: 46, // 第äºæ®µçº¿ é¿åº¦ |
|---|
| | | show: false, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | ], |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }; |
|---|
| | | </script> |
|---|
| | | <style lang='scss' scoped> |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: daidai |
|---|
| | | * @Date: 2022-02-28 16:16:42 |
|---|
| | | * @LastEditors: Please set LastEditors |
|---|
| | | * @LastEditTime: 2022-10-25 09:18:22 |
|---|
| | | * @FilePath: \web-pc\src\pages\big-screen\view\indexs\left-center.vue |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <Echart id="leftCenter" :options="options" class="left_center_inner" v-if="pageflag" ref="charts" /> |
|---|
| | | <Reacquire v-else @onclick="getData" style="line-height:200px"> |
|---|
| | | éæ°è·å |
|---|
| | | </Reacquire> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | import { currentGET } from 'api/modules' |
|---|
| | | import {Failuremode} from "@/api/http.js" |
|---|
| | | export default { |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | options: {}, |
|---|
| | | countUserNumData: { |
|---|
| | | lockNum: 0, |
|---|
| | | onlineNum: 0, |
|---|
| | | offlineNum: 0, |
|---|
| | | totalNum: 0 |
|---|
| | | }, |
|---|
| | | pageflag: true, |
|---|
| | | timer: null |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | created() { |
|---|
| | | this.getData() |
|---|
| | | }, |
|---|
| | | mounted() { |
|---|
| | | this.changeTiming(); |
|---|
| | | |
|---|
| | | }, |
|---|
| | | beforeDestroy() { |
|---|
| | | // this.clearData() |
|---|
| | | }, |
|---|
| | | methods: { |
|---|
| | | changeTiming() { |
|---|
| | | setInterval(() => { |
|---|
| | | this.getData(); |
|---|
| | | }, 5000); |
|---|
| | | }, |
|---|
| | | // clearData() { |
|---|
| | | // if (this.timer) { |
|---|
| | | // clearInterval(this.timer) |
|---|
| | | // this.timer = null |
|---|
| | | // } |
|---|
| | | // }, |
|---|
| | | async getData() { |
|---|
| | | // this.pageflag = true |
|---|
| | | let rep = await Failuremode((a)=>{ |
|---|
| | | console.log(a); |
|---|
| | | }); |
|---|
| | | this.countUserNumData = { |
|---|
| | | offlineNum: rep.overtime, |
|---|
| | | onlineNum: rep.sensitization, |
|---|
| | | lockNum: rep.rgVcCar, |
|---|
| | | totalNum: rep.total |
|---|
| | | }, |
|---|
| | | this.$nextTick(() => { |
|---|
| | | this.init() |
|---|
| | | }) |
|---|
| | | // this.pageflag =false |
|---|
| | | |
|---|
| | | // currentGET('big1').then(res => { |
|---|
| | | // //åªæå°ä¸æ¬¡ |
|---|
| | | // if (!this.timer) { |
|---|
| | | // console.log("设å¤æ»è§", res); |
|---|
| | | // } |
|---|
| | | // if (res.success) { |
|---|
| | | // this.countUserNumData = res.data |
|---|
| | | // this.$nextTick(() => { |
|---|
| | | // this.init() |
|---|
| | | // }) |
|---|
| | | |
|---|
| | | // } else { |
|---|
| | | // this.pageflag = false |
|---|
| | | // this.$Message({ |
|---|
| | | // text: res.msg, |
|---|
| | | // type: 'warning' |
|---|
| | | // }) |
|---|
| | | // } |
|---|
| | | // }) |
|---|
| | | |
|---|
| | | }, |
|---|
| | | //轮询 |
|---|
| | | switper() { |
|---|
| | | if (this.timer) { |
|---|
| | | return |
|---|
| | | } |
|---|
| | | let looper = (a) => { |
|---|
| | | this.getData() |
|---|
| | | }; |
|---|
| | | this.timer = setInterval(looper, this.$store.state.setting.echartsAutoTime); |
|---|
| | | let myChart = this.$refs.charts.chart |
|---|
| | | myChart.on('mouseover', params => { |
|---|
| | | this.clearData() |
|---|
| | | }); |
|---|
| | | myChart.on('mouseout', params => { |
|---|
| | | this.timer = setInterval(looper, this.$store.state.setting.echartsAutoTime); |
|---|
| | | }); |
|---|
| | | }, |
|---|
| | | init() { |
|---|
| | | let total = this.countUserNumData.totalNum; |
|---|
| | | let colors = ["#ECA444", "#33A1DB", "#56B557","#ffb8c6"]; |
|---|
| | | let piedata = { |
|---|
| | | name: "æ
éç§ç±»é¢ç", |
|---|
| | | type: "pie", |
|---|
| | | radius: ["42%", "65%"], |
|---|
| | | avoidLabelOverlap: false, |
|---|
| | | itemStyle: { |
|---|
| | | borderRadius: 4, |
|---|
| | | borderColor: "rgba(0,0,0,0)", |
|---|
| | | borderWidth: 2, |
|---|
| | | }, |
|---|
| | | |
|---|
| | | color: colors, |
|---|
| | | data: [ |
|---|
| | | // { |
|---|
| | | // value: 0, |
|---|
| | | // name: "åè¦", |
|---|
| | | // label: { |
|---|
| | | // shadowColor: colors[0], |
|---|
| | | // }, |
|---|
| | | // }, |
|---|
| | | { |
|---|
| | | value: this.countUserNumData.onlineNum, |
|---|
| | | name: "å
çµæ
é", |
|---|
| | | label: { |
|---|
| | | shadowColor: colors[0], |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | value: this.countUserNumData.lockNum, |
|---|
| | | name: "åå车æ
é", |
|---|
| | | label: { |
|---|
| | | shadowColor: colors[2], |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | // { |
|---|
| | | // value: this.countUserNumData.onlineNum, |
|---|
| | | // name: "è¶
éä½æ
é", |
|---|
| | | // label: { |
|---|
| | | // shadowColor: colors[1], |
|---|
| | | // }, |
|---|
| | | // }, |
|---|
| | | { |
|---|
| | | value: this.countUserNumData.offlineNum, |
|---|
| | | name: "è¶
æ¶æ
é", |
|---|
| | | label: { |
|---|
| | | shadowColor: colors[3], |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | ], |
|---|
| | | }; |
|---|
| | | this.options = { |
|---|
| | | title: { |
|---|
| | | // zlevel: 0, |
|---|
| | | text: ["{value|" + total + "}", "{name|æ»æ°}"].join("\n"), |
|---|
| | | top: "center", |
|---|
| | | left: "center", |
|---|
| | | textStyle: { |
|---|
| | | rich: { |
|---|
| | | value: { |
|---|
| | | color: "#ffffff", |
|---|
| | | fontSize: 24, |
|---|
| | | fontWeight: "bold", |
|---|
| | | lineHeight: 20, |
|---|
| | | }, |
|---|
| | | name: { |
|---|
| | | color: "#ffffff", |
|---|
| | | lineHeight: 20, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | tooltip: { |
|---|
| | | trigger: "item", |
|---|
| | | backgroundColor: "rgba(0,0,0,.6)", |
|---|
| | | borderColor: "rgba(147, 235, 248, .8)", |
|---|
| | | textStyle: { |
|---|
| | | color: "#FFF", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | legend: { |
|---|
| | | show: false, |
|---|
| | | top: "5%", |
|---|
| | | left: "center", |
|---|
| | | }, |
|---|
| | | series: [ |
|---|
| | | //å±ç¤ºåç¹ |
|---|
| | | { |
|---|
| | | ...piedata, |
|---|
| | | tooltip: { show: true }, |
|---|
| | | label: { |
|---|
| | | formatter: " {b|{b}}", |
|---|
| | | // position: "outside", |
|---|
| | | rich: { |
|---|
| | | b: { |
|---|
| | | color: "#fff", |
|---|
| | | fontSize: 12, |
|---|
| | | lineHeight: 26, |
|---|
| | | }, |
|---|
| | | c: { |
|---|
| | | color: "#31ABE3", |
|---|
| | | fontSize: 14, |
|---|
| | | }, |
|---|
| | | per: { |
|---|
| | | color: "#31ABE3", |
|---|
| | | fontSize: 14, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | labelLine: { |
|---|
| | | length: 30, // 第ä¸æ®µçº¿ é¿åº¦ |
|---|
| | | length2: 46, // 第äºæ®µçº¿ é¿åº¦ |
|---|
| | | show: true, |
|---|
| | | |
|---|
| | | }, |
|---|
| | | emphasis: { |
|---|
| | | show: true, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | ...piedata, |
|---|
| | | tooltip: { show: true }, |
|---|
| | | itemStyle: {}, |
|---|
| | | label: { |
|---|
| | | backgroundColor: "inherit", //åç¹é¢è²ï¼autoï¼æ å°çç³»åè² |
|---|
| | | height: 0, |
|---|
| | | width: 0, |
|---|
| | | lineHeight: 0, |
|---|
| | | borderRadius: 2.5, |
|---|
| | | shadowBlur: 8, |
|---|
| | | shadowColor: "auto", |
|---|
| | | padding: [2.5, -2.5, 2.5, -2.5], |
|---|
| | | }, |
|---|
| | | labelLine: { |
|---|
| | | length: 30, // 第ä¸æ®µçº¿ é¿åº¦ |
|---|
| | | length2: 46, // 第äºæ®µçº¿ é¿åº¦ |
|---|
| | | show: false, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | ], |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }; |
|---|
| | | </script> |
|---|
| | | <style lang='scss' scoped> |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: daidai |
|---|
| | | * @Date: 2022-02-28 16:16:42 |
|---|
| | | * @LastEditors: Please set LastEditors |
|---|
| | | * @LastEditTime: 2022-07-20 17:57:11 |
|---|
| | | * @FilePath: \web-pc\src\pages\big-screen\view\indexs\left-center.vue |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <ul class="user_Overview flex" v-if="pageflag"> |
|---|
| | | <li class="user_Overview-item" style="color: #00fdfa"> |
|---|
| | | <div class="user_Overview_nums allnum "> |
|---|
| | | <dv-digital-flop :config="onlineconfig" style="width:100%;height:100%;" /> |
|---|
| | | </div> |
|---|
| | | <p>ä¸æ¥¼è´§æ¶</p> |
|---|
| | | </li> |
|---|
| | | <li class="user_Overview-item" style="color: #07f7a8"> |
|---|
| | | <div class="user_Overview_nums online"> |
|---|
| | | <dv-digital-flop :config="config" style="width:100%;height:100%;" /> |
|---|
| | | </div> |
|---|
| | | <p>äºæ¥¼è´§æ¶</p> |
|---|
| | | </li> |
|---|
| | | <li class="user_Overview-item" style="color: #e3b337"> |
|---|
| | | <div class="user_Overview_nums offline"> |
|---|
| | | <dv-digital-flop :config="offlineconfig" style="width:100%;height:100%;" /> |
|---|
| | | |
|---|
| | | </div> |
|---|
| | | <p>å
楼货æ¶</p> |
|---|
| | | </li> |
|---|
| | | <li class="user_Overview-item" style="color: #f5023d"> |
|---|
| | | <div class="user_Overview_nums laramnum"> |
|---|
| | | <dv-digital-flop :config="laramnumconfig" style="width:100%;height:100%;" /> |
|---|
| | | </div> |
|---|
| | | <p>ä¸æ¥¼è´§æ¶</p> |
|---|
| | | </li> |
|---|
| | | </ul> |
|---|
| | | <Reacquire v-else @onclick="getData" line-height="200px"> |
|---|
| | | éæ°è·å |
|---|
| | | </Reacquire> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | import { currentGET } from 'api/modules' |
|---|
| | | import {Floorfault} from "@/api/http.js" |
|---|
| | | let style = { |
|---|
| | | fontSize: 24 |
|---|
| | | } |
|---|
| | | export default { |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | options: {}, |
|---|
| | | userOverview: { |
|---|
| | | alarmNum: 2, |
|---|
| | | offlineNum: 3, |
|---|
| | | onlineNum: 5, |
|---|
| | | totalNum: 10, |
|---|
| | | }, |
|---|
| | | pageflag: true, |
|---|
| | | timer: null, |
|---|
| | | config: { |
|---|
| | | number: [100], |
|---|
| | | content: '{nt}', |
|---|
| | | style: { |
|---|
| | | ...style, |
|---|
| | | // stroke: "#00fdfa", |
|---|
| | | fill: "#00fdfa", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | onlineconfig: { |
|---|
| | | number: [0], |
|---|
| | | content: '{nt}', |
|---|
| | | style: { |
|---|
| | | ...style, |
|---|
| | | // stroke: "#07f7a8", |
|---|
| | | fill: "#07f7a8", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | offlineconfig: { |
|---|
| | | number: [0], |
|---|
| | | content: '{nt}', |
|---|
| | | style: { |
|---|
| | | ...style, |
|---|
| | | // stroke: "#e3b337", |
|---|
| | | fill: "#e3b337", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | laramnumconfig: { |
|---|
| | | number: [0], |
|---|
| | | content: '{nt}', |
|---|
| | | style: { |
|---|
| | | ...style, |
|---|
| | | // stroke: "#f5023d", |
|---|
| | | fill: "#f5023d", |
|---|
| | | }, |
|---|
| | | } |
|---|
| | | |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | filters: { |
|---|
| | | numsFilter(msg) { |
|---|
| | | return msg || 0; |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | created() { |
|---|
| | | this.getData() |
|---|
| | | }, |
|---|
| | | mounted() { |
|---|
| | | }, |
|---|
| | | beforeDestroy() { |
|---|
| | | this.clearData() |
|---|
| | | |
|---|
| | | }, |
|---|
| | | methods: { |
|---|
| | | clearData() { |
|---|
| | | if (this.timer) { |
|---|
| | | clearInterval(this.timer) |
|---|
| | | this.timer = null |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | async getData() { |
|---|
| | | this.pageflag = true; |
|---|
| | | // currentGET("big2").then((res) => { |
|---|
| | | // if (!this.timer) { |
|---|
| | | // console.log("设å¤æ»è§2", res); |
|---|
| | | // } |
|---|
| | | // if (res.success) { |
|---|
| | | // this.userOverview = res.data; |
|---|
| | | // this.onlineconfig = { |
|---|
| | | // ...this.onlineconfig, |
|---|
| | | // number: [1] |
|---|
| | | // } |
|---|
| | | // this.config = { |
|---|
| | | // ...this.config, |
|---|
| | | // number: [7] |
|---|
| | | // } |
|---|
| | | // this.offlineconfig = { |
|---|
| | | // ...this.offlineconfig, |
|---|
| | | // number: [4] |
|---|
| | | // } |
|---|
| | | // this.laramnumconfig = { |
|---|
| | | // ...this.laramnumconfig, |
|---|
| | | // number: [10] |
|---|
| | | // } |
|---|
| | | // this.switper(); |
|---|
| | | // } else { |
|---|
| | | // this.pageflag = false; |
|---|
| | | // this.$Message.warning(res.msg); |
|---|
| | | // } |
|---|
| | | // }); |
|---|
| | | let rep = await Floorfault((a)=>{ |
|---|
| | | console.log(a); |
|---|
| | | }); |
|---|
| | | this.onlineconfig = { |
|---|
| | | ...this.onlineconfig, |
|---|
| | | number: [rep.threefloor] |
|---|
| | | } |
|---|
| | | this.config = { |
|---|
| | | ...this.config, |
|---|
| | | number: [rep.fivefloor] |
|---|
| | | } |
|---|
| | | this.offlineconfig = { |
|---|
| | | ...this.offlineconfig, |
|---|
| | | number: [rep.sixfloor] |
|---|
| | | } |
|---|
| | | this.laramnumconfig = { |
|---|
| | | ...this.laramnumconfig, |
|---|
| | | number: [rep.sevenfloor] |
|---|
| | | } |
|---|
| | | this.switper(); |
|---|
| | | }, |
|---|
| | | //轮询 |
|---|
| | | switper() { |
|---|
| | | if (this.timer) { |
|---|
| | | return |
|---|
| | | } |
|---|
| | | let looper = (a) => { |
|---|
| | | this.getData() |
|---|
| | | }; |
|---|
| | | this.timer = setInterval(looper, this.$store.state.setting.echartsAutoTime); |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }; |
|---|
| | | </script> |
|---|
| | | <style lang='scss' scoped> |
|---|
| | | .user_Overview { |
|---|
| | | li { |
|---|
| | | flex: 1; |
|---|
| | | |
|---|
| | | p { |
|---|
| | | text-align: center; |
|---|
| | | height: 16px; |
|---|
| | | font-size: 16px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .user_Overview_nums { |
|---|
| | | width: 100px; |
|---|
| | | height: 100px; |
|---|
| | | text-align: center; |
|---|
| | | line-height: 100px; |
|---|
| | | font-size: 22px; |
|---|
| | | margin: 50px auto 30px; |
|---|
| | | background-size: cover; |
|---|
| | | background-position: center center; |
|---|
| | | position: relative; |
|---|
| | | |
|---|
| | | &::before { |
|---|
| | | content: ''; |
|---|
| | | position: absolute; |
|---|
| | | width: 100%; |
|---|
| | | height: 100%; |
|---|
| | | top: 0; |
|---|
| | | left: 0; |
|---|
| | | } |
|---|
| | | |
|---|
| | | &.bgdonghua::before { |
|---|
| | | animation: rotating 14s linear infinite; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .allnum { |
|---|
| | | |
|---|
| | | // background-image: url("../../assets/img/left_top_lan.png"); |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_lan.png"); |
|---|
| | | |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .online { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_lv.png"); |
|---|
| | | |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .offline { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_huang.png"); |
|---|
| | | |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .laramnum { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_hong.png"); |
|---|
| | | |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: daidai |
|---|
| | | * @Date: 2022-02-28 16:16:42 |
|---|
| | | * @LastEditors: Please set LastEditors |
|---|
| | | * @LastEditTime: 2022-07-20 17:57:11 |
|---|
| | | * @FilePath: \web-pc\src\pages\big-screen\view\indexs\left-center.vue |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <div id="name" style="width: 100%; height: 100%"> |
|---|
| | | <Echart :options="options" style="width: 100%; height: 100%"></Echart> |
|---|
| | | </div> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | import { currentGET } from "api/modules"; |
|---|
| | | import { Floorfault } from "@/api/http.js"; |
|---|
| | | import * as echarts from 'echarts'; |
|---|
| | | let style = { |
|---|
| | | fontSize: 24, |
|---|
| | | }; |
|---|
| | | export default { |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | pageflag: true, |
|---|
| | | myChart: {}, |
|---|
| | | options: {}, |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | filters: { |
|---|
| | | numsFilter(msg) { |
|---|
| | | return msg || 0; |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | created() { |
|---|
| | | this.getData(); |
|---|
| | | }, |
|---|
| | | mounted() { |
|---|
| | | this.init(); |
|---|
| | | }, |
|---|
| | | beforeDestroy() { |
|---|
| | | this.clearData(); |
|---|
| | | }, |
|---|
| | | methods: { |
|---|
| | | init() { |
|---|
| | | // import echarts from 'echarts' |
|---|
| | | var charts = { // æ顺åºæåä»å¤§å°å° |
|---|
| | | cityList: ['8线ï¼', '6线', '5线','7线'], |
|---|
| | | cityData: [7500, 6200, 5700, 4200, 3500] |
|---|
| | | } |
|---|
| | | var top10CityList = charts.cityList |
|---|
| | | var top10CityData = charts.cityData |
|---|
| | | var color = ['rgba(248,195,248', 'rgba(100,255,249', 'rgba(135,183,255', 'rgba(248,195,248', 'rgba(100,255,249'] |
|---|
| | | |
|---|
| | | let lineY = [] |
|---|
| | | for (var i = 0; i < charts.cityList.length; i++) { |
|---|
| | | var x = i |
|---|
| | | if (x > color.length - 1) { |
|---|
| | | x = color.length - 1 |
|---|
| | | } |
|---|
| | | var data = { |
|---|
| | | name: charts.cityList[i], |
|---|
| | | color: color[x] + ')', |
|---|
| | | value: top10CityData[i], |
|---|
| | | itemStyle: { |
|---|
| | | normal: { |
|---|
| | | show: true, |
|---|
| | | color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{ |
|---|
| | | offset: 0, |
|---|
| | | color: color[x] + ', 0.3)' |
|---|
| | | }, { |
|---|
| | | offset: 1, |
|---|
| | | color: color[x] + ', 1)' |
|---|
| | | }], false), |
|---|
| | | barBorderRadius: 10 |
|---|
| | | }, |
|---|
| | | emphasis: { |
|---|
| | | shadowBlur: 15, |
|---|
| | | shadowColor: 'rgba(0, 0, 0, 0.1)' |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | lineY.push(data) |
|---|
| | | } |
|---|
| | | |
|---|
| | | console.log(lineY) |
|---|
| | | this.options= { |
|---|
| | | backgroundColor:'#000', |
|---|
| | | title: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | tooltip: { |
|---|
| | | trigger: 'item' |
|---|
| | | }, |
|---|
| | | grid: { |
|---|
| | | borderWidth: 0, |
|---|
| | | top: '10%', |
|---|
| | | left: '5%', |
|---|
| | | right: '15%', |
|---|
| | | bottom: '3%' |
|---|
| | | }, |
|---|
| | | color: color, |
|---|
| | | yAxis: [{ |
|---|
| | | type: 'category', |
|---|
| | | inverse: true, |
|---|
| | | axisTick: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | axisLine: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | axisLabel: { |
|---|
| | | show: false, |
|---|
| | | inside: false |
|---|
| | | }, |
|---|
| | | data: top10CityList |
|---|
| | | }, { |
|---|
| | | type: 'category', |
|---|
| | | axisLine: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | axisTick: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | axisLabel: { |
|---|
| | | show: true, |
|---|
| | | inside: false, |
|---|
| | | textStyle: { |
|---|
| | | color: '#b3ccf8', |
|---|
| | | fontSize: '14', |
|---|
| | | fontFamily: 'PingFangSC-Regular' |
|---|
| | | }, |
|---|
| | | formatter: function (val) { |
|---|
| | | return `${val}k` |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | splitArea: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | splitLine: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | data: top10CityData |
|---|
| | | }], |
|---|
| | | xAxis: { |
|---|
| | | type: 'value', |
|---|
| | | axisTick: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | axisLine: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | splitLine: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | axisLabel: { |
|---|
| | | show: false |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | series: [{ |
|---|
| | | name: '', |
|---|
| | | type: 'bar', |
|---|
| | | zlevel: 2, |
|---|
| | | barWidth: '10px', |
|---|
| | | data: lineY, |
|---|
| | | animationDuration: 1500, |
|---|
| | | label: { |
|---|
| | | normal: { |
|---|
| | | color: '#b3ccf8', |
|---|
| | | show: true, |
|---|
| | | position: [0, '-24px'], |
|---|
| | | textStyle: { |
|---|
| | | fontSize: 16 |
|---|
| | | }, |
|---|
| | | formatter: function (a, b) { |
|---|
| | | return a.name |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | }], |
|---|
| | | animationEasing: 'cubicOut' |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | clearData() { |
|---|
| | | if (this.timer) { |
|---|
| | | clearInterval(this.timer); |
|---|
| | | this.timer = null; |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | async getData() { |
|---|
| | | this.pageflag = true; |
|---|
| | | // currentGET("big2").then((res) => { |
|---|
| | | // if (!this.timer) { |
|---|
| | | // console.log("设å¤æ»è§2", res); |
|---|
| | | // } |
|---|
| | | // if (res.success) { |
|---|
| | | // this.userOverview = res.data; |
|---|
| | | // this.onlineconfig = { |
|---|
| | | // ...this.onlineconfig, |
|---|
| | | // number: [1] |
|---|
| | | // } |
|---|
| | | // this.config = { |
|---|
| | | // ...this.config, |
|---|
| | | // number: [7] |
|---|
| | | // } |
|---|
| | | // this.offlineconfig = { |
|---|
| | | // ...this.offlineconfig, |
|---|
| | | // number: [4] |
|---|
| | | // } |
|---|
| | | // this.laramnumconfig = { |
|---|
| | | // ...this.laramnumconfig, |
|---|
| | | // number: [10] |
|---|
| | | // } |
|---|
| | | // this.switper(); |
|---|
| | | // } else { |
|---|
| | | // this.pageflag = false; |
|---|
| | | // this.$Message.warning(res.msg); |
|---|
| | | // } |
|---|
| | | // }); |
|---|
| | | var rep1 = await Floorfault(); |
|---|
| | | const rep = rep1.filter(it =>it.roadway.includes("CW")); |
|---|
| | | |
|---|
| | | // æ productionLine å段åç»ï¼å¹¶è½¬æ¢ä¸ºå¯¹è±¡æ°ç» |
|---|
| | | const groupedArray = Object.entries( |
|---|
| | | rep.reduce((acc, item) => { |
|---|
| | | const key = item.productionLine; |
|---|
| | | if (!acc[key]) { |
|---|
| | | acc[key] = []; |
|---|
| | | } |
|---|
| | | acc[key].push(item); |
|---|
| | | return acc; |
|---|
| | | }, {}) |
|---|
| | | ).map(([productionLine, items]) => ({ |
|---|
| | | productionLine, |
|---|
| | | items |
|---|
| | | })); |
|---|
| | | |
|---|
| | | // ä» groupedArray ä¸æåææ productionLine çå¼ |
|---|
| | | const cityLists = groupedArray.map(item => item.productionLine); |
|---|
| | | // è·åæ¯ç»çé¿åº¦æ°ç» |
|---|
| | | const cityDatas = groupedArray.map(group => group.items.length); |
|---|
| | | |
|---|
| | | // è¾åºå¯¹è±¡æ°ç»æ ¼å¼çåç»ç»æ |
|---|
| | | |
|---|
| | | var charts = { // æ顺åºæåä»å¤§å°å° |
|---|
| | | cityList: cityLists, |
|---|
| | | cityData: cityDatas |
|---|
| | | } |
|---|
| | | var top10CityList = charts.cityList |
|---|
| | | var top10CityData = charts.cityData |
|---|
| | | var color = ['rgba(248,195,248', 'rgba(100,255,249', 'rgba(135,183,255', 'rgba(248,195,248', 'rgba(100,255,249'] |
|---|
| | | |
|---|
| | | let lineY = [] |
|---|
| | | for (var i = 0; i < charts.cityList.length; i++) { |
|---|
| | | var x = i |
|---|
| | | if (x > color.length - 1) { |
|---|
| | | x = color.length - 1 |
|---|
| | | } |
|---|
| | | var data = { |
|---|
| | | name: charts.cityList[i], |
|---|
| | | color: color[x] + ')', |
|---|
| | | value: top10CityData[i], |
|---|
| | | itemStyle: { |
|---|
| | | normal: { |
|---|
| | | show: true, |
|---|
| | | color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{ |
|---|
| | | offset: 0, |
|---|
| | | color: color[x] + ', 0.3)' |
|---|
| | | }, { |
|---|
| | | offset: 1, |
|---|
| | | color: color[x] + ', 1)' |
|---|
| | | }], false), |
|---|
| | | barBorderRadius: 10 |
|---|
| | | }, |
|---|
| | | emphasis: { |
|---|
| | | shadowBlur: 15, |
|---|
| | | shadowColor: 'rgba(0, 0, 0, 0.1)' |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | lineY.push(data) |
|---|
| | | } |
|---|
| | | |
|---|
| | | console.log(lineY) |
|---|
| | | this.options= { |
|---|
| | | backgroundColor:'#000', |
|---|
| | | title: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | tooltip: { |
|---|
| | | trigger: 'item' |
|---|
| | | }, |
|---|
| | | grid: { |
|---|
| | | borderWidth: 0, |
|---|
| | | top: '10%', |
|---|
| | | left: '5%', |
|---|
| | | right: '15%', |
|---|
| | | bottom: '3%' |
|---|
| | | }, |
|---|
| | | color: color, |
|---|
| | | yAxis: [{ |
|---|
| | | type: 'category', |
|---|
| | | inverse: true, |
|---|
| | | axisTick: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | axisLine: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | axisLabel: { |
|---|
| | | show: false, |
|---|
| | | inside: false |
|---|
| | | }, |
|---|
| | | data: top10CityList |
|---|
| | | }, { |
|---|
| | | type: 'category', |
|---|
| | | axisLine: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | axisTick: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | axisLabel: { |
|---|
| | | show: true, |
|---|
| | | inside: false, |
|---|
| | | textStyle: { |
|---|
| | | color: '#b3ccf8', |
|---|
| | | fontSize: '14', |
|---|
| | | fontFamily: 'PingFangSC-Regular' |
|---|
| | | }, |
|---|
| | | formatter: function (val) { |
|---|
| | | return `${val}æ` |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | splitArea: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | splitLine: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | data: top10CityData.reverse() |
|---|
| | | }], |
|---|
| | | xAxis: { |
|---|
| | | type: 'value', |
|---|
| | | axisTick: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | axisLine: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | splitLine: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | axisLabel: { |
|---|
| | | show: false |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | series: [{ |
|---|
| | | name: '', |
|---|
| | | type: 'bar', |
|---|
| | | zlevel: 2, |
|---|
| | | barWidth: '10px', |
|---|
| | | data: lineY, |
|---|
| | | animationDuration: 1500, |
|---|
| | | label: { |
|---|
| | | normal: { |
|---|
| | | color: '#b3ccf8', |
|---|
| | | show: true, |
|---|
| | | position: [0, '-24px'], |
|---|
| | | textStyle: { |
|---|
| | | fontSize: 16 |
|---|
| | | }, |
|---|
| | | formatter: function (a, b) { |
|---|
| | | return a.name |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | }], |
|---|
| | | animationEasing: 'cubicOut' |
|---|
| | | } |
|---|
| | | this.switper(); |
|---|
| | | }, |
|---|
| | | //轮询 |
|---|
| | | switper() { |
|---|
| | | if (this.timer) { |
|---|
| | | return; |
|---|
| | | } |
|---|
| | | let looper = (a) => { |
|---|
| | | this.getData(); |
|---|
| | | }; |
|---|
| | | this.timer = setInterval( |
|---|
| | | looper, |
|---|
| | | this.$store.state.setting.echartsAutoTime |
|---|
| | | ); |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }; |
|---|
| | | </script> |
|---|
| | | <style lang='scss' scoped> |
|---|
| | | .user_Overview { |
|---|
| | | li { |
|---|
| | | flex: 1; |
|---|
| | | |
|---|
| | | p { |
|---|
| | | text-align: center; |
|---|
| | | height: 16px; |
|---|
| | | font-size: 16px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .user_Overview_nums { |
|---|
| | | width: 100px; |
|---|
| | | height: 100px; |
|---|
| | | text-align: center; |
|---|
| | | line-height: 100px; |
|---|
| | | font-size: 22px; |
|---|
| | | margin: 50px auto 30px; |
|---|
| | | background-size: cover; |
|---|
| | | background-position: center center; |
|---|
| | | position: relative; |
|---|
| | | |
|---|
| | | &::before { |
|---|
| | | content: ""; |
|---|
| | | position: absolute; |
|---|
| | | width: 100%; |
|---|
| | | height: 100%; |
|---|
| | | top: 0; |
|---|
| | | left: 0; |
|---|
| | | } |
|---|
| | | |
|---|
| | | &.bgdonghua::before { |
|---|
| | | animation: rotating 14s linear infinite; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .allnum { |
|---|
| | | // background-image: url("../../assets/img/left_top_lan.png"); |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_lan.png"); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .online { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_lv.png"); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .offline { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_huang.png"); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .laramnum { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_hong.png"); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <template> |
|---|
| | | <div class="center_bottom"> |
|---|
| | | <Echart |
|---|
| | | :options="options" |
|---|
| | | id="bottomLeftChart" |
|---|
| | | class="echarts_bottom" |
|---|
| | | ></Echart> |
|---|
| | | </div> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | // import { currentGET } from "api/modules"; |
|---|
| | | import { graphic } from "echarts"; |
|---|
| | | import {Getproductionvolume} from "@/api/http.js" |
|---|
| | | import axios from 'axios' |
|---|
| | | export default { |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | options: { |
|---|
| | | tooltip: { |
|---|
| | | trigger: "axis", |
|---|
| | | backgroundColor: "rgba(0,0,0,.6)", |
|---|
| | | borderColor: "rgba(147, 235, 248, .8)", |
|---|
| | | textStyle: { |
|---|
| | | color: "#FFF", |
|---|
| | | }, |
|---|
| | | formatter: function (params) { |
|---|
| | | // æ·»å åä½ |
|---|
| | | var result = params[0].name + "<br>"; |
|---|
| | | params.forEach(function (item) { |
|---|
| | | if (item.value) { |
|---|
| | | result += |
|---|
| | | item.marker + |
|---|
| | | " " + |
|---|
| | | "产é" + |
|---|
| | | " : " + |
|---|
| | | item.value + |
|---|
| | | "æ</br>"; |
|---|
| | | } else { |
|---|
| | | result += item.marker + " " + item.seriesName + " : - </br>"; |
|---|
| | | } |
|---|
| | | }); |
|---|
| | | return result; |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | legend: { |
|---|
| | | data: ["åä½ï¼æ"], |
|---|
| | | textStyle: { |
|---|
| | | color: "#B4B4B4", |
|---|
| | | }, |
|---|
| | | top: "-5", |
|---|
| | | }, |
|---|
| | | grid: { |
|---|
| | | left: "60px", |
|---|
| | | right: "0px", |
|---|
| | | bottom: "30px", |
|---|
| | | top: "20px", |
|---|
| | | }, |
|---|
| | | xAxis: { |
|---|
| | | data: ['8/12','8/13','8/14','8/15','8/16','8/17','8/18'], |
|---|
| | | axisLine: { |
|---|
| | | lineStyle: { |
|---|
| | | color: "#B4B4B4", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | axisTick: { |
|---|
| | | show: false, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | yAxis: [ |
|---|
| | | { |
|---|
| | | splitLine: { show: true }, |
|---|
| | | axisLine: { |
|---|
| | | lineStyle: { |
|---|
| | | color: "#B4B4B4", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | axisLabel: { |
|---|
| | | formatter: "{value}", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | ], |
|---|
| | | series: [ |
|---|
| | | { |
|---|
| | | name: "åä½ï¼æ", |
|---|
| | | type: "bar", |
|---|
| | | barWidth: 20, |
|---|
| | | itemStyle: { |
|---|
| | | normal: { |
|---|
| | | borderRadius: 5, |
|---|
| | | color: new graphic.LinearGradient(0, 0, 0, 1, [ |
|---|
| | | { offset: 0, color: "#956FD4" }, |
|---|
| | | { offset: 1, color: "#3EACE5" }, |
|---|
| | | ]), |
|---|
| | | // label: { |
|---|
| | | // show: true, //å¼å¯æ¾ç¤º |
|---|
| | | // position: 'top', //å¨ä¸æ¹æ¾ç¤º |
|---|
| | | // textStyle: { //æ°å¼æ ·å¼ |
|---|
| | | // color: '#bdbae2', |
|---|
| | | // fontSize: 10 |
|---|
| | | // } |
|---|
| | | // } |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | data: ['200','180','190','185','190','188','195'], |
|---|
| | | }, |
|---|
| | | ], |
|---|
| | | }, |
|---|
| | | xAxisDates: [], |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | props: {}, |
|---|
| | | mounted() { |
|---|
| | | this.getData(); |
|---|
| | | this.changeTiming(); |
|---|
| | | }, |
|---|
| | | beforeDestroy() { |
|---|
| | | this.clearData() |
|---|
| | | }, |
|---|
| | | methods: { |
|---|
| | | clearData() { |
|---|
| | | if (this.timer) { |
|---|
| | | clearInterval(this.timer) |
|---|
| | | this.timer = null |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | changeTiming() { |
|---|
| | | this.timer=setInterval(() => { |
|---|
| | | this.getData(); |
|---|
| | | }, 3000); |
|---|
| | | }, |
|---|
| | | async getData() { |
|---|
| | | const rep = await Getproductionvolume(); |
|---|
| | | var rep1=rep.filter(it=>it.taskType==100&&it.roadway.includes("CW")) |
|---|
| | | // åç»å¹¶æåº |
|---|
| | | const groupedData = rep1.reduce((acc, item) => { |
|---|
| | | const dateKey = item.createDate.split(' ')[0]; |
|---|
| | | acc[dateKey] = acc[dateKey] || { date: dateKey, tasks: [] }; |
|---|
| | | acc[dateKey].tasks.push(item); |
|---|
| | | return acc; |
|---|
| | | }, {}); |
|---|
| | | |
|---|
| | | const sortedGroups = Object.values(groupedData).sort( |
|---|
| | | (a, b) => new Date(b.date) - new Date(a.date) |
|---|
| | | ); |
|---|
| | | |
|---|
| | | this.xAxisDates= sortedGroups.map(group => { |
|---|
| | | const date = new Date(group.date); |
|---|
| | | return `${date.getMonth() + 1}/${date.getDate()}`; |
|---|
| | | }); |
|---|
| | | |
|---|
| | | const pcsCounts = sortedGroups.map(group => group.tasks.length); |
|---|
| | | this.options = { |
|---|
| | | tooltip: { |
|---|
| | | trigger: "axis", |
|---|
| | | backgroundColor: "rgba(0,0,0,.6)", |
|---|
| | | borderColor: "rgba(147, 235, 248, .8)", |
|---|
| | | textStyle: { |
|---|
| | | color: "#FFF", |
|---|
| | | }, |
|---|
| | | formatter: function (params) { |
|---|
| | | // æ·»å åä½ |
|---|
| | | var result = params[0].name + "<br>"; |
|---|
| | | params.forEach(function (item) { |
|---|
| | | if (item.value) { |
|---|
| | | result += |
|---|
| | | item.marker + |
|---|
| | | " " + |
|---|
| | | "产é" + |
|---|
| | | " : " + |
|---|
| | | item.value + |
|---|
| | | "æ</br>"; |
|---|
| | | } else { |
|---|
| | | result += item.marker + " " + item.seriesName + " : - </br>"; |
|---|
| | | } |
|---|
| | | }); |
|---|
| | | return result; |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | legend: { |
|---|
| | | data: ["åä½ï¼æ"], |
|---|
| | | textStyle: { |
|---|
| | | color: "#B4B4B4", |
|---|
| | | }, |
|---|
| | | top: "-5", |
|---|
| | | }, |
|---|
| | | grid: { |
|---|
| | | left: "60px", |
|---|
| | | right: "40px", |
|---|
| | | bottom: "30px", |
|---|
| | | top: "20px", |
|---|
| | | }, |
|---|
| | | xAxis: { |
|---|
| | | data:this.xAxisDates.reverse(), |
|---|
| | | axisLine: { |
|---|
| | | lineStyle: { |
|---|
| | | color: "#B4B4B4", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | axisTick: { |
|---|
| | | show: false, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | yAxis: [ |
|---|
| | | { |
|---|
| | | splitLine: { show: true }, |
|---|
| | | axisLine: { |
|---|
| | | lineStyle: { |
|---|
| | | color: "#B4B4B4", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | axisLabel: { |
|---|
| | | formatter: "{value}", |
|---|
| | | }, |
|---|
| | | } |
|---|
| | | ], |
|---|
| | | series: [ |
|---|
| | | { |
|---|
| | | name: "åä½ï¼æ", |
|---|
| | | type: "bar", |
|---|
| | | barWidth: 20, |
|---|
| | | itemStyle: { |
|---|
| | | borderRadius: 5, |
|---|
| | | color: new graphic.LinearGradient(0, 0, 0, 1, [ |
|---|
| | | { offset: 0, color: "#956FD4" }, |
|---|
| | | { offset: 1, color: "#3EACE5" }, |
|---|
| | | ]), |
|---|
| | | }, |
|---|
| | | data: pcsCounts.reverse(), |
|---|
| | | }, |
|---|
| | | ], |
|---|
| | | }; |
|---|
| | | this.switper(); |
|---|
| | | }, |
|---|
| | | //轮询 |
|---|
| | | switper() { |
|---|
| | | if (this.timer) { |
|---|
| | | return; |
|---|
| | | } |
|---|
| | | let looper = (a) => { |
|---|
| | | this.getData(); |
|---|
| | | }; |
|---|
| | | this.timer = setInterval( |
|---|
| | | looper, |
|---|
| | | this.$store.state.setting.echartsAutoTime |
|---|
| | | ); |
|---|
| | | }, |
|---|
| | | |
|---|
| | | // async getData() { |
|---|
| | | // this.pageflag = true; |
|---|
| | | // let rep = await Timefault((a)=>{ |
|---|
| | | // console.log(a); |
|---|
| | | // }); |
|---|
| | | |
|---|
| | | // this.init(rep); |
|---|
| | | // currentGET("big6", { companyName: this.companyName }).then((res) => { |
|---|
| | | // console.log("æ
éæ¶é¿ç»è®¡", res); |
|---|
| | | |
|---|
| | | // // if (res.success) { |
|---|
| | | // // this.init(res.data); |
|---|
| | | // // console.log("æµè¯2",res.data); |
|---|
| | | // // } else { |
|---|
| | | // // this.pageflag = false; |
|---|
| | | // // this.$Message({ |
|---|
| | | // // text: res.msg, |
|---|
| | | // // type: "warning", |
|---|
| | | // // }); |
|---|
| | | // // } |
|---|
| | | // }); |
|---|
| | | // }, |
|---|
| | | // init(val) { |
|---|
| | | // console.log(val); |
|---|
| | | // this.options = { |
|---|
| | | // tooltip: { |
|---|
| | | // trigger: "axis", |
|---|
| | | // backgroundColor: "rgba(0,0,0,.6)", |
|---|
| | | // borderColor: "rgba(147, 235, 248, .8)", |
|---|
| | | // textStyle: { |
|---|
| | | // color: "#FFF", |
|---|
| | | // }, |
|---|
| | | // formatter: function (params) { |
|---|
| | | // // æ·»å åä½ |
|---|
| | | // var result = params[0].name + "<br>"; |
|---|
| | | // params.forEach(function (item) { |
|---|
| | | // if (item.value) { |
|---|
| | | // result += |
|---|
| | | // item.marker + |
|---|
| | | // " " + |
|---|
| | | // "åæ ¼äº§é" + |
|---|
| | | // " : " + |
|---|
| | | // item.value + |
|---|
| | | // "ç®±</br>"; |
|---|
| | | // } else { |
|---|
| | | // result += item.marker + " " + item.seriesName + " : - </br>"; |
|---|
| | | // } |
|---|
| | | // }); |
|---|
| | | // return result; |
|---|
| | | // }, |
|---|
| | | // }, |
|---|
| | | // legend: { |
|---|
| | | // data: ["åä½ï¼ç®±"], |
|---|
| | | // textStyle: { |
|---|
| | | // color: "#B4B4B4", |
|---|
| | | // }, |
|---|
| | | // top: "-5", |
|---|
| | | // }, |
|---|
| | | // grid: { |
|---|
| | | // left: "50px", |
|---|
| | | // right: "40px", |
|---|
| | | // bottom: "30px", |
|---|
| | | // top: "20px", |
|---|
| | | // }, |
|---|
| | | // xAxis: { |
|---|
| | | // data: [val[6].datetime,val[5].datetime,val[4].datetime,val[3].datetime, |
|---|
| | | // val[2].datetime,val[1].datetime,val[0].datetime], |
|---|
| | | // axisLine: { |
|---|
| | | // lineStyle: { |
|---|
| | | // color: "#B4B4B4", |
|---|
| | | // }, |
|---|
| | | // }, |
|---|
| | | // axisTick: { |
|---|
| | | // show: false, |
|---|
| | | // }, |
|---|
| | | // }, |
|---|
| | | // yAxis: [ |
|---|
| | | // { |
|---|
| | | // splitLine: { show: true }, |
|---|
| | | // axisLine: { |
|---|
| | | // lineStyle: { |
|---|
| | | // color: "#B4B4B4", |
|---|
| | | // }, |
|---|
| | | // }, |
|---|
| | | // axisLabel: { |
|---|
| | | // formatter: "{value}", |
|---|
| | | // }, |
|---|
| | | // } |
|---|
| | | // ], |
|---|
| | | // series: [ |
|---|
| | | // { |
|---|
| | | // name: "åä½ï¼ç®±", |
|---|
| | | // type: "bar", |
|---|
| | | // barWidth: 20, |
|---|
| | | // itemStyle: { |
|---|
| | | // borderRadius: 5, |
|---|
| | | // color: new graphic.LinearGradient(0, 0, 0, 1, [ |
|---|
| | | // { offset: 0, color: "#956FD4" }, |
|---|
| | | // { offset: 1, color: "#3EACE5" }, |
|---|
| | | // ]), |
|---|
| | | // }, |
|---|
| | | // data: [val[6].qty,val[5].qty,val[4].qty,val[3].qty, |
|---|
| | | // val[2].qty,val[1].qty,val[0].qty], |
|---|
| | | // }, |
|---|
| | | // ], |
|---|
| | | // }; |
|---|
| | | // }, |
|---|
| | | }, |
|---|
| | | }; |
|---|
| | | </script> |
|---|
| | | <style lang="scss" scoped> |
|---|
| | | .center_bottom { |
|---|
| | | width: 100%; |
|---|
| | | height: 100%; |
|---|
| | | |
|---|
| | | .echarts_bottom { |
|---|
| | | width: 100%; |
|---|
| | | height: 100%; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: daidai |
|---|
| | | * @Date: 2022-03-01 15:27:58 |
|---|
| | | * @LastEditors: Please set LastEditors |
|---|
| | | * @LastEditTime: 2022-05-07 11:24:14 |
|---|
| | | * @FilePath: \web-pc\src\pages\big-screen\view\indexs\right-center.vue |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <div v-if="pageflag" class="right_center_wrap beautify-scroll-def" :class="{ 'overflow-y-auto': !sbtxSwiperFlag }"> |
|---|
| | | <component :is="components" :data="list" :class-option="defaultOption"> |
|---|
| | | <ul class="right_center "> |
|---|
| | | <li class="right_center_item" v-for="(item, i) in list" :key="i"> |
|---|
| | | <span class="orderNum">{{ i + 1 }}</span> |
|---|
| | | <div class="inner_right"> |
|---|
| | | <div class="dibu"></div> |
|---|
| | | <div class="flex"> |
|---|
| | | <div class="info"> |
|---|
| | | <span class="labels ">设å¤IDï¼</span> |
|---|
| | | <span class="contents zhuyao"> {{ item.gatewayno }}</span> |
|---|
| | | </div> |
|---|
| | | <div class="info"> |
|---|
| | | <span class="labels">åå·ï¼</span> |
|---|
| | | <span class="contents "> {{ item.terminalno }}</span> |
|---|
| | | </div> |
|---|
| | | <div class="info"> |
|---|
| | | <span class="labels">åè¦å¼ï¼</span> |
|---|
| | | <span class="contents warning"> {{ item.alertvalue | montionFilter }}</span> |
|---|
| | | </div> |
|---|
| | | </div> |
|---|
| | | |
|---|
| | | |
|---|
| | | <div class="flex"> |
|---|
| | | |
|---|
| | | <div class="info"> |
|---|
| | | <span class="labels"> å°åï¼</span> |
|---|
| | | <span class="contents ciyao" style="font-size:12px"> {{ item.provinceName }}/{{ item.cityName }}/{{ item.countyName }}</span> |
|---|
| | | </div> |
|---|
| | | <div class="info time"> |
|---|
| | | <span class="labels">æ¶é´ï¼</span> |
|---|
| | | <span class="contents" style="font-size:12px"> {{ item.createtime }}</span> |
|---|
| | | </div> |
|---|
| | | |
|---|
| | | </div> |
|---|
| | | <div class="flex"> |
|---|
| | | |
|---|
| | | <div class="info"> |
|---|
| | | <span class="labels">æ¥è¦å
容ï¼</span> |
|---|
| | | <span class="contents ciyao" :class="{ warning: item.alertdetail }"> {{ item.alertdetail || 'æ ' |
|---|
| | | }}</span> |
|---|
| | | </div> |
|---|
| | | </div> |
|---|
| | | </div> |
|---|
| | | </li> |
|---|
| | | </ul> |
|---|
| | | </component> |
|---|
| | | </div> |
|---|
| | | <Reacquire v-else @onclick="getData" style="line-height:200px" /> |
|---|
| | | |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | import { currentGET } from 'api/modules' |
|---|
| | | import vueSeamlessScroll from 'vue-seamless-scroll' // vue2å¼å
¥æ¹å¼ |
|---|
| | | import Kong from '../../components/kong.vue' |
|---|
| | | export default { |
|---|
| | | components: { vueSeamlessScroll, Kong }, |
|---|
| | | |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | list: [], |
|---|
| | | pageflag: true, |
|---|
| | | defaultOption: { |
|---|
| | | ...this.$store.state.setting.defaultOption, |
|---|
| | | limitMoveNum: 3, |
|---|
| | | singleHeight: 250, |
|---|
| | | step:0, |
|---|
| | | } |
|---|
| | | |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | computed: { |
|---|
| | | sbtxSwiperFlag() { |
|---|
| | | let ssyjSwiper = this.$store.state.setting.ssyjSwiper |
|---|
| | | if (ssyjSwiper) { |
|---|
| | | this.components = vueSeamlessScroll |
|---|
| | | } else { |
|---|
| | | this.components = Kong |
|---|
| | | } |
|---|
| | | return ssyjSwiper |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | created() { |
|---|
| | | this.getData() |
|---|
| | | }, |
|---|
| | | |
|---|
| | | mounted() { }, |
|---|
| | | methods: { |
|---|
| | | getData() { |
|---|
| | | this.pageflag = true |
|---|
| | | // this.pageflag =false |
|---|
| | | currentGET('big5', { limitNum: 50 }).then(res => { |
|---|
| | | console.log('å®æ¶é¢è¦', res); |
|---|
| | | if (res.success) { |
|---|
| | | this.list = res.data.list |
|---|
| | | let timer = setTimeout(() => { |
|---|
| | | clearTimeout(timer) |
|---|
| | | this.defaultOption.step=this.$store.state.setting.defaultOption.step |
|---|
| | | }, this.$store.state.setting.defaultOption.waitTime); |
|---|
| | | } else { |
|---|
| | | this.pageflag = false |
|---|
| | | this.$Message.warning(res.msg) |
|---|
| | | } |
|---|
| | | }) |
|---|
| | | }, |
|---|
| | | |
|---|
| | | }, |
|---|
| | | }; |
|---|
| | | </script> |
|---|
| | | <style lang='scss' scoped> |
|---|
| | | .right_center { |
|---|
| | | width: 100%; |
|---|
| | | height: 100%; |
|---|
| | | |
|---|
| | | .right_center_item { |
|---|
| | | display: flex; |
|---|
| | | align-items: center; |
|---|
| | | justify-content: center; |
|---|
| | | height: auto; |
|---|
| | | padding: 10px; |
|---|
| | | font-size: 14px; |
|---|
| | | color: #fff; |
|---|
| | | |
|---|
| | | .orderNum { |
|---|
| | | margin: 0 20px 0 -20px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | |
|---|
| | | .inner_right { |
|---|
| | | position: relative; |
|---|
| | | height: 100%; |
|---|
| | | width: 400px; |
|---|
| | | flex-shrink: 0; |
|---|
| | | line-height: 1.5; |
|---|
| | | |
|---|
| | | .dibu { |
|---|
| | | position: absolute; |
|---|
| | | height: 2px; |
|---|
| | | width: 104%; |
|---|
| | | background-image: url("../../assets/img/zuo_xuxian.png"); |
|---|
| | | bottom: -12px; |
|---|
| | | left: -2%; |
|---|
| | | background-size: cover; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .info { |
|---|
| | | margin-right: 10px; |
|---|
| | | display: flex; |
|---|
| | | align-items: center; |
|---|
| | | |
|---|
| | | .labels { |
|---|
| | | flex-shrink: 0; |
|---|
| | | font-size: 12px; |
|---|
| | | color: rgba(255, 255, 255, 0.6); |
|---|
| | | } |
|---|
| | | |
|---|
| | | .zhuyao { |
|---|
| | | color: $primary-color; |
|---|
| | | font-size: 15px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .ciyao { |
|---|
| | | color: rgba(255, 255, 255, 0.8); |
|---|
| | | } |
|---|
| | | |
|---|
| | | .warning { |
|---|
| | | color: #E6A23C; |
|---|
| | | font-size: 15px; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .right_center_wrap { |
|---|
| | | overflow: hidden; |
|---|
| | | width: 100%; |
|---|
| | | height: 250px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .overflow-y-auto { |
|---|
| | | overflow-y: auto; |
|---|
| | | } |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: daidai |
|---|
| | | * @Date: 2022-02-28 16:16:42 |
|---|
| | | * @LastEditors: Please set LastEditors |
|---|
| | | * @LastEditTime: 2022-07-20 17:57:11 |
|---|
| | | * @FilePath: \web-pc\src\pages\big-screen\view\indexs\left-center.vue |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <div id="name" style="width: 100%; height: 100%"> |
|---|
| | | <Echart :options="options" style="width: 100%; height: 100%"></Echart> |
|---|
| | | </div> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | import { currentGET } from "api/modules"; |
|---|
| | | import { Getoutput } from "@/api/http.js"; |
|---|
| | | import * as echarts from 'echarts'; |
|---|
| | | let style = { |
|---|
| | | fontSize: 24, |
|---|
| | | }; |
|---|
| | | export default { |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | pageflag: true, |
|---|
| | | myChart: {}, |
|---|
| | | options: {}, |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | filters: { |
|---|
| | | numsFilter(msg) { |
|---|
| | | return msg || 0; |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | created() { |
|---|
| | | this.getData(); |
|---|
| | | }, |
|---|
| | | mounted() { |
|---|
| | | this.init(); |
|---|
| | | }, |
|---|
| | | beforeDestroy() { |
|---|
| | | this.clearData(); |
|---|
| | | }, |
|---|
| | | methods: { |
|---|
| | | init() { |
|---|
| | | var data1 = [{ |
|---|
| | | text: 'æ¬ææ¶æéé¢(ä¸å
)', |
|---|
| | | value: '588,10', |
|---|
| | | color: '#5dd054' |
|---|
| | | }, { |
|---|
| | | text: 'æ¬å¹´æ¶æéé¢(ä¸å
)', |
|---|
| | | value: '14,131', |
|---|
| | | color: '#097ff9' |
|---|
| | | }, { |
|---|
| | | text: 'æ¶ææ»éé¢(ä¸å
)', |
|---|
| | | value: '12,131', |
|---|
| | | color: '#ff6804' |
|---|
| | | }]; |
|---|
| | | |
|---|
| | | function dataFormat(v = { |
|---|
| | | value: '12345,12', |
|---|
| | | color: '#5dd054' |
|---|
| | | }) { |
|---|
| | | return [{ |
|---|
| | | value: 0, |
|---|
| | | name: v.value, |
|---|
| | | itemStyle: { |
|---|
| | | normal: { |
|---|
| | | color: new echarts.graphic.LinearGradient( |
|---|
| | | 0, 0, 0, 1, [{ |
|---|
| | | offset: 0, |
|---|
| | | color: '#00feff' |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | offset: 1, |
|---|
| | | color: v.color |
|---|
| | | } |
|---|
| | | ] |
|---|
| | | ) |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | label: { |
|---|
| | | normal: { |
|---|
| | | textStyle: { |
|---|
| | | fontSize: 30, |
|---|
| | | fontWeight: 500, |
|---|
| | | color: '#fff' |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | }] |
|---|
| | | } |
|---|
| | | |
|---|
| | | function childrenFun(str = 'æé®') { |
|---|
| | | return [{ |
|---|
| | | type: 'rect', |
|---|
| | | left: 'center', |
|---|
| | | top: 'center', |
|---|
| | | shape: { |
|---|
| | | width: 150, |
|---|
| | | height: 40, |
|---|
| | | r: 20 |
|---|
| | | }, |
|---|
| | | style: { |
|---|
| | | fill: '#4709f9', |
|---|
| | | shadowColor:'#f909a1', |
|---|
| | | shadowOffsetX:3, |
|---|
| | | shadowOffsetY:3, |
|---|
| | | lineWidth:2, |
|---|
| | | shadowBlur:10 |
|---|
| | | // stroke: '#00feff' |
|---|
| | | } |
|---|
| | | }, { |
|---|
| | | type: 'text', |
|---|
| | | left: 'center', |
|---|
| | | top: 'center', |
|---|
| | | style: { |
|---|
| | | fill: '#fff', |
|---|
| | | text: str, |
|---|
| | | font: '14px Microsoft YaHei' |
|---|
| | | } |
|---|
| | | }] |
|---|
| | | } |
|---|
| | | |
|---|
| | | |
|---|
| | | this.options = { |
|---|
| | | backgroundColor:'#04184A', |
|---|
| | | legend: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | tooltip: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | series: [{ |
|---|
| | | type: 'pie', |
|---|
| | | radius: [65, 73], |
|---|
| | | center: ['18%', '40%'], |
|---|
| | | hoverAnimation: false, |
|---|
| | | label: { |
|---|
| | | normal: { |
|---|
| | | position: 'center' |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | data: dataFormat(data1[0]) |
|---|
| | | }, { |
|---|
| | | type: 'pie', |
|---|
| | | radius: [65, 73], |
|---|
| | | center: ['50%', '40%'], |
|---|
| | | hoverAnimation: false, |
|---|
| | | label: { |
|---|
| | | normal: { |
|---|
| | | position: 'center' |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | data: dataFormat(data1[1]) |
|---|
| | | }, { |
|---|
| | | type: 'pie', |
|---|
| | | radius: [65, 73], |
|---|
| | | center: ['82%', '40%'], |
|---|
| | | hoverAnimation: false, |
|---|
| | | label: { |
|---|
| | | normal: { |
|---|
| | | position: 'center' |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | data: dataFormat(data1[2]) |
|---|
| | | }], |
|---|
| | | graphic: { |
|---|
| | | elements: [{ |
|---|
| | | type: 'group', |
|---|
| | | left: '11%', |
|---|
| | | bottom: '40%', |
|---|
| | | z: 100, |
|---|
| | | children: childrenFun(data1[0].text) |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | type: 'group', |
|---|
| | | left: '43%', |
|---|
| | | bottom: '40%', |
|---|
| | | z: 100, |
|---|
| | | children: childrenFun(data1[1].text) |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | type: 'group', |
|---|
| | | left: '75%', |
|---|
| | | bottom: '40%', |
|---|
| | | z: 100, |
|---|
| | | children: childrenFun(data1[2].text) |
|---|
| | | } |
|---|
| | | ] |
|---|
| | | } |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | clearData() { |
|---|
| | | if (this.timer) { |
|---|
| | | clearInterval(this.timer); |
|---|
| | | this.timer = null; |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | async getData() { |
|---|
| | | this.pageflag = true; |
|---|
| | | // currentGET("big2").then((res) => { |
|---|
| | | // if (!this.timer) { |
|---|
| | | // console.log("设å¤æ»è§2", res); |
|---|
| | | // } |
|---|
| | | // if (res.success) { |
|---|
| | | // this.userOverview = res.data; |
|---|
| | | // this.onlineconfig = { |
|---|
| | | // ...this.onlineconfig, |
|---|
| | | // number: [1] |
|---|
| | | // } |
|---|
| | | // this.config = { |
|---|
| | | // ...this.config, |
|---|
| | | // number: [7] |
|---|
| | | // } |
|---|
| | | // this.offlineconfig = { |
|---|
| | | // ...this.offlineconfig, |
|---|
| | | // number: [4] |
|---|
| | | // } |
|---|
| | | // this.laramnumconfig = { |
|---|
| | | // ...this.laramnumconfig, |
|---|
| | | // number: [10] |
|---|
| | | // } |
|---|
| | | // this.switper(); |
|---|
| | | // } else { |
|---|
| | | // this.pageflag = false; |
|---|
| | | // this.$Message.warning(res.msg); |
|---|
| | | // } |
|---|
| | | // }); |
|---|
| | | var rep1=await Getoutput(); |
|---|
| | | var rep=rep1.filter(it=>it.roadway.includes("CW")) |
|---|
| | | console.log(rep) |
|---|
| | | // è·åä»å¤©é¶ç¹çæ¶é´æ³ |
|---|
| | | const now = Date.now(); // å½åæ¶é´æ³ï¼æ¯«ç§ï¼ |
|---|
| | | const todayStart = new Date(now); |
|---|
| | | todayStart.setHours(0, 0, 0, 0); // 设置为æ¬å°æ¶é´ç 00:00:00 |
|---|
| | | const todayStartTimestamp = todayStart.getTime(); |
|---|
| | | // åå»å½å¤©å·²è¿å»ç毫ç§æ° |
|---|
| | | const timestamp = todayStartTimestamp; |
|---|
| | | const date = new Date(timestamp); |
|---|
| | | |
|---|
| | | // è¡¥é¶å½æ° |
|---|
| | | const padZero = (num) => num.toString().padStart(2, '0'); |
|---|
| | | |
|---|
| | | // æ ¼å¼åæ¥æ |
|---|
| | | const formattedDate = `${date.getFullYear()}-${ |
|---|
| | | padZero(date.getMonth() + 1)}-${ |
|---|
| | | padZero(date.getDate())} ${ |
|---|
| | | padZero(date.getHours())}:${ |
|---|
| | | padZero(date.getMinutes())}:${ |
|---|
| | | padZero(date.getSeconds())}`; |
|---|
| | | |
|---|
| | | |
|---|
| | | // æ¬å°æ¶åºå½æ第ä¸å¤©ç 00:00:00 |
|---|
| | | const firstDayOfMonth = new Date( |
|---|
| | | new Date().getFullYear(), |
|---|
| | | new Date().getMonth(), // æä»½ä» 0 å¼å§ï¼0=1æï¼ |
|---|
| | | 1 // æ¥æ设为 1 å· |
|---|
| | | ); |
|---|
| | | const date1 = new Date(firstDayOfMonth.getTime()); |
|---|
| | | |
|---|
| | | // è¡¥é¶å½æ° |
|---|
| | | const padZero1 = (num) => num.toString().padStart(2, '0'); |
|---|
| | | |
|---|
| | | // æ ¼å¼åæ¥æ |
|---|
| | | const formattedDate1 = `${date.getFullYear()}-${ |
|---|
| | | padZero1(date1.getMonth() + 1)}-${ |
|---|
| | | padZero1(date1.getDate())} ${ |
|---|
| | | padZero1(date1.getHours())}:${ |
|---|
| | | padZero1(date1.getMinutes())}:${ |
|---|
| | | padZero1(date1.getSeconds())}`; |
|---|
| | | |
|---|
| | | var data1 = [{ |
|---|
| | | text: 'æ¥äº§é', |
|---|
| | | value:rep.filter(it => it.createDate>formattedDate ).length, |
|---|
| | | color: '#5dd054' |
|---|
| | | }, { |
|---|
| | | text: 'æ产é', |
|---|
| | | value: rep.filter(it => it.createDate>formattedDate1).length, |
|---|
| | | color: '#097ff9' |
|---|
| | | }, { |
|---|
| | | text: '年产é', |
|---|
| | | value:rep.length, |
|---|
| | | color: '#ff6804' |
|---|
| | | }]; |
|---|
| | | |
|---|
| | | function dataFormat(v = { |
|---|
| | | value: '12345,12', |
|---|
| | | color: '#5dd054' |
|---|
| | | }) { |
|---|
| | | return [{ |
|---|
| | | value: 0, |
|---|
| | | name: v.value, |
|---|
| | | itemStyle: { |
|---|
| | | normal: { |
|---|
| | | color: new echarts.graphic.LinearGradient( |
|---|
| | | 0, 0, 0, 1, [{ |
|---|
| | | offset: 0, |
|---|
| | | color: '#00feff' |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | offset: 1, |
|---|
| | | color: v.color |
|---|
| | | } |
|---|
| | | ] |
|---|
| | | ) |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | label: { |
|---|
| | | normal: { |
|---|
| | | textStyle: { |
|---|
| | | fontSize: 30, |
|---|
| | | fontWeight: 500, |
|---|
| | | color: '#fff' |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | }] |
|---|
| | | } |
|---|
| | | |
|---|
| | | function childrenFun(str = 'æé®') { |
|---|
| | | return [{ |
|---|
| | | type: 'rect', |
|---|
| | | left: 'center', |
|---|
| | | top: 'center', |
|---|
| | | shape: { |
|---|
| | | width: 150, |
|---|
| | | height: 40, |
|---|
| | | r: 50 |
|---|
| | | }, |
|---|
| | | style: { |
|---|
| | | fill: '#67C23A', |
|---|
| | | // stroke: '#00feff' |
|---|
| | | } |
|---|
| | | }, { |
|---|
| | | type: 'text', |
|---|
| | | left: 'center', |
|---|
| | | top: 'center', |
|---|
| | | style: { |
|---|
| | | fill: '#fff', |
|---|
| | | text: str, |
|---|
| | | font: '14px Microsoft YaHei' |
|---|
| | | } |
|---|
| | | }] |
|---|
| | | } |
|---|
| | | |
|---|
| | | |
|---|
| | | this.options = { |
|---|
| | | legend: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | tooltip: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | series: [{ |
|---|
| | | type: 'pie', |
|---|
| | | radius: [65, 73], |
|---|
| | | center: ['18%', '40%'], |
|---|
| | | hoverAnimation: false, |
|---|
| | | label: { |
|---|
| | | normal: { |
|---|
| | | position: 'center' |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | data: dataFormat(data1[0]) |
|---|
| | | }, { |
|---|
| | | type: 'pie', |
|---|
| | | radius: [65, 73], |
|---|
| | | center: ['50%', '40%'], |
|---|
| | | hoverAnimation: false, |
|---|
| | | label: { |
|---|
| | | normal: { |
|---|
| | | position: 'center' |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | data: dataFormat(data1[1]) |
|---|
| | | }, { |
|---|
| | | type: 'pie', |
|---|
| | | radius: [65, 73], |
|---|
| | | center: ['82%', '40%'], |
|---|
| | | hoverAnimation: false, |
|---|
| | | label: { |
|---|
| | | normal: { |
|---|
| | | position: 'center' |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | data: dataFormat(data1[2]) |
|---|
| | | }], |
|---|
| | | graphic: { |
|---|
| | | elements: [{ |
|---|
| | | type: 'group', |
|---|
| | | left: '6.5%', |
|---|
| | | bottom: '10%', |
|---|
| | | z: 100, |
|---|
| | | children: childrenFun(data1[0].text) |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | type: 'group', |
|---|
| | | left: '38.5%', |
|---|
| | | bottom: '10%', |
|---|
| | | z: 100, |
|---|
| | | children: childrenFun(data1[1].text) |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | type: 'group', |
|---|
| | | left: '70.5%', |
|---|
| | | bottom: '10%', |
|---|
| | | z: 100, |
|---|
| | | children: childrenFun(data1[2].text) |
|---|
| | | } |
|---|
| | | ] |
|---|
| | | } |
|---|
| | | }; |
|---|
| | | this.switper(); |
|---|
| | | }, |
|---|
| | | //轮询 |
|---|
| | | switper() { |
|---|
| | | if (this.timer) { |
|---|
| | | return; |
|---|
| | | } |
|---|
| | | let looper = (a) => { |
|---|
| | | this.getData(); |
|---|
| | | }; |
|---|
| | | this.timer = setInterval( |
|---|
| | | looper, |
|---|
| | | this.$store.state.setting.echartsAutoTime |
|---|
| | | ); |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }; |
|---|
| | | </script> |
|---|
| | | <style lang='scss' scoped> |
|---|
| | | .user_Overview { |
|---|
| | | li { |
|---|
| | | flex: 1; |
|---|
| | | |
|---|
| | | p { |
|---|
| | | text-align: center; |
|---|
| | | height: 16px; |
|---|
| | | font-size: 16px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .user_Overview_nums { |
|---|
| | | width: 100px; |
|---|
| | | height: 100px; |
|---|
| | | text-align: center; |
|---|
| | | line-height: 100px; |
|---|
| | | font-size: 22px; |
|---|
| | | margin: 50px auto 30px; |
|---|
| | | background-size: cover; |
|---|
| | | background-position: center center; |
|---|
| | | position: relative; |
|---|
| | | |
|---|
| | | &::before { |
|---|
| | | content: ""; |
|---|
| | | position: absolute; |
|---|
| | | width: 100%; |
|---|
| | | height: 100%; |
|---|
| | | top: 0; |
|---|
| | | left: 0; |
|---|
| | | } |
|---|
| | | |
|---|
| | | &.bgdonghua::before { |
|---|
| | | animation: rotating 14s linear infinite; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .allnum { |
|---|
| | | // background-image: url("../../assets/img/left_top_lan.png"); |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_lan.png"); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .online { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_lv.png"); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .offline { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_huang.png"); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .laramnum { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_hong.png"); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: daidai |
|---|
| | | * @Date: 2022-03-01 14:13:04 |
|---|
| | | * @LastEditors: Please set LastEditors |
|---|
| | | * @LastEditTime: 2022-09-27 15:04:49 |
|---|
| | | * @FilePath: \web-pc\src\pages\big-screen\view\indexs\right-top.vue |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <Echart |
|---|
| | | id="rightTop" |
|---|
| | | :options="option" |
|---|
| | | class="right_top_inner" |
|---|
| | | v-if="pageflag" |
|---|
| | | ref="charts" |
|---|
| | | /> |
|---|
| | | <Reacquire v-else @onclick="getData" style="line-height: 200px"> |
|---|
| | | éæ°è·å |
|---|
| | | </Reacquire> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | import { currentGET } from "api/modules"; |
|---|
| | | import {graphic} from "echarts" |
|---|
| | | export default { |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | option: {}, |
|---|
| | | pageflag: false, |
|---|
| | | timer: null, |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | created() { |
|---|
| | | |
|---|
| | | }, |
|---|
| | | |
|---|
| | | mounted() { |
|---|
| | | this.getData(); |
|---|
| | | }, |
|---|
| | | beforeDestroy() { |
|---|
| | | this.clearData(); |
|---|
| | | }, |
|---|
| | | methods: { |
|---|
| | | clearData() { |
|---|
| | | if (this.timer) { |
|---|
| | | clearInterval(this.timer); |
|---|
| | | this.timer = null; |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | getData() { |
|---|
| | | this.pageflag = true; |
|---|
| | | // this.pageflag =false |
|---|
| | | currentGET("big4").then((res) => { |
|---|
| | | if (!this.timer) { |
|---|
| | | console.log("æ¥è¦æ¬¡æ°", res); |
|---|
| | | } |
|---|
| | | if (res.success) { |
|---|
| | | this.countUserNumData = res.data; |
|---|
| | | this.$nextTick(() => { |
|---|
| | | this.init(res.data.dateList, res.data.numList, res.data.numList2), |
|---|
| | | this.switper(); |
|---|
| | | }); |
|---|
| | | } else { |
|---|
| | | this.pageflag = false; |
|---|
| | | this.$Message({ |
|---|
| | | text: res.msg, |
|---|
| | | type: "warning", |
|---|
| | | }); |
|---|
| | | } |
|---|
| | | }); |
|---|
| | | }, |
|---|
| | | //轮询 |
|---|
| | | switper() { |
|---|
| | | if (this.timer) { |
|---|
| | | return; |
|---|
| | | } |
|---|
| | | let looper = (a) => { |
|---|
| | | this.getData(); |
|---|
| | | }; |
|---|
| | | this.timer = setInterval( |
|---|
| | | looper, |
|---|
| | | this.$store.state.setting.echartsAutoTime |
|---|
| | | ); |
|---|
| | | let myChart = this.$refs.charts.chart; |
|---|
| | | myChart.on("mouseover", (params) => { |
|---|
| | | this.clearData(); |
|---|
| | | }); |
|---|
| | | myChart.on("mouseout", (params) => { |
|---|
| | | this.timer = setInterval( |
|---|
| | | looper, |
|---|
| | | this.$store.state.setting.echartsAutoTime |
|---|
| | | ); |
|---|
| | | }); |
|---|
| | | }, |
|---|
| | | init(xData, yData, yData2) { |
|---|
| | | this.option = { |
|---|
| | | xAxis: { |
|---|
| | | type: "category", |
|---|
| | | data: xData, |
|---|
| | | boundaryGap: false, // ä¸çç½ï¼ä»åç¹å¼å§ |
|---|
| | | splitLine: { |
|---|
| | | show: true, |
|---|
| | | lineStyle: { |
|---|
| | | color: "rgba(31,99,163,.2)", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | axisLine: { |
|---|
| | | // show:false, |
|---|
| | | lineStyle: { |
|---|
| | | color: "rgba(31,99,163,.1)", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | axisLabel: { |
|---|
| | | color: "#7EB7FD", |
|---|
| | | fontWeight: "500", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | yAxis: { |
|---|
| | | type: "value", |
|---|
| | | splitLine: { |
|---|
| | | show: true, |
|---|
| | | lineStyle: { |
|---|
| | | color: "rgba(31,99,163,.2)", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | axisLine: { |
|---|
| | | lineStyle: { |
|---|
| | | color: "rgba(31,99,163,.1)", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | axisLabel: { |
|---|
| | | color: "#7EB7FD", |
|---|
| | | fontWeight: "500", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | tooltip: { |
|---|
| | | trigger: "axis", |
|---|
| | | backgroundColor: "rgba(0,0,0,.6)", |
|---|
| | | borderColor: "rgba(147, 235, 248, .8)", |
|---|
| | | textStyle: { |
|---|
| | | color: "#FFF", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | grid: { |
|---|
| | | //å¸å± |
|---|
| | | show: true, |
|---|
| | | left: "10px", |
|---|
| | | right: "30px", |
|---|
| | | bottom: "10px", |
|---|
| | | top: "28px", |
|---|
| | | containLabel: true, |
|---|
| | | borderColor: "#1F63A3", |
|---|
| | | }, |
|---|
| | | series: [ |
|---|
| | | { |
|---|
| | | data: yData, |
|---|
| | | type: "line", |
|---|
| | | smooth: true, |
|---|
| | | symbol: "none", //å»é¤ç¹ |
|---|
| | | name: "æ¥è¦1次æ°", |
|---|
| | | color: "rgba(252,144,16,.7)", |
|---|
| | | areaStyle: { |
|---|
| | | //å³ï¼ä¸ï¼å·¦ï¼ä¸ |
|---|
| | | color: new graphic.LinearGradient( |
|---|
| | | 0, |
|---|
| | | 0, |
|---|
| | | 0, |
|---|
| | | 1, |
|---|
| | | [ |
|---|
| | | { |
|---|
| | | offset: 0, |
|---|
| | | color: "rgba(252,144,16,.7)", |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | offset: 1, |
|---|
| | | color: "rgba(252,144,16,.0)", |
|---|
| | | }, |
|---|
| | | ], |
|---|
| | | false |
|---|
| | | ), |
|---|
| | | }, |
|---|
| | | markPoint: { |
|---|
| | | data: [ |
|---|
| | | { |
|---|
| | | name: "æ大å¼", |
|---|
| | | type: "max", |
|---|
| | | valueDim: "y", |
|---|
| | | symbol: "rect", |
|---|
| | | symbolSize: [60, 26], |
|---|
| | | symbolOffset: [0, -20], |
|---|
| | | itemStyle: { |
|---|
| | | color: "rgba(0,0,0,0)", |
|---|
| | | }, |
|---|
| | | label: { |
|---|
| | | color: "#FC9010", |
|---|
| | | backgroundColor: "rgba(252,144,16,0.1)", |
|---|
| | | borderRadius: 6, |
|---|
| | | padding: [7, 14], |
|---|
| | | borderWidth: 0.5, |
|---|
| | | borderColor: "rgba(252,144,16,.5)", |
|---|
| | | formatter: "æ¥è¦1ï¼{c}", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | name: "æ大å¼", |
|---|
| | | type: "max", |
|---|
| | | valueDim: "y", |
|---|
| | | symbol: "circle", |
|---|
| | | symbolSize: 6, |
|---|
| | | itemStyle: { |
|---|
| | | color: "#FC9010", |
|---|
| | | shadowColor: "#FC9010", |
|---|
| | | shadowBlur: 8, |
|---|
| | | }, |
|---|
| | | label: { |
|---|
| | | formatter: "", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | ], |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | data: yData2, |
|---|
| | | type: "line", |
|---|
| | | smooth: true, |
|---|
| | | symbol: "none", //å»é¤ç¹ |
|---|
| | | name: "æ¥è¦2次æ°", |
|---|
| | | color: "rgba(9,202,243,.7)", |
|---|
| | | areaStyle: { |
|---|
| | | //å³ï¼ä¸ï¼å·¦ï¼ä¸ |
|---|
| | | color: new graphic.LinearGradient( |
|---|
| | | 0, |
|---|
| | | 0, |
|---|
| | | 0, |
|---|
| | | 1, |
|---|
| | | [ |
|---|
| | | { |
|---|
| | | offset: 0, |
|---|
| | | color: "rgba(9,202,243,.7)", |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | offset: 1, |
|---|
| | | color: "rgba(9,202,243,.0)", |
|---|
| | | }, |
|---|
| | | ], |
|---|
| | | false |
|---|
| | | ), |
|---|
| | | }, |
|---|
| | | markPoint: { |
|---|
| | | data: [ |
|---|
| | | { |
|---|
| | | name: "æ大å¼", |
|---|
| | | type: "max", |
|---|
| | | valueDim: "y", |
|---|
| | | symbol: "rect", |
|---|
| | | symbolSize: [60, 26], |
|---|
| | | symbolOffset: [0, -20], |
|---|
| | | itemStyle: { |
|---|
| | | color: "rgba(0,0,0,0)", |
|---|
| | | }, |
|---|
| | | label: { |
|---|
| | | color: "#09CAF3", |
|---|
| | | backgroundColor: "rgba(9,202,243,0.1)", |
|---|
| | | |
|---|
| | | borderRadius: 6, |
|---|
| | | borderColor: "rgba(9,202,243,.5)", |
|---|
| | | padding: [7, 14], |
|---|
| | | formatter: "æ¥è¦2ï¼{c}", |
|---|
| | | borderWidth: 0.5, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | name: "æ大å¼", |
|---|
| | | type: "max", |
|---|
| | | valueDim: "y", |
|---|
| | | symbol: "circle", |
|---|
| | | symbolSize: 6, |
|---|
| | | itemStyle: { |
|---|
| | | color: "#09CAF3", |
|---|
| | | shadowColor: "#09CAF3", |
|---|
| | | shadowBlur: 8, |
|---|
| | | }, |
|---|
| | | label: { |
|---|
| | | formatter: "", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | ], |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | ], |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }; |
|---|
| | | </script> |
|---|
| | | <style lang='scss' scoped> |
|---|
| | | .right_top_inner { |
|---|
| | | margin-top: -8px; |
|---|
| | | } |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: daidai |
|---|
| | | * @Date: 2022-02-28 16:16:42 |
|---|
| | | * @LastEditors: Please set LastEditors |
|---|
| | | * @LastEditTime: 2022-07-20 17:57:11 |
|---|
| | | * @FilePath: \web-pc\src\pages\big-screen\view\indexs\left-center.vue |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <ul class="user_Overview flex" v-if="pageflag"> |
|---|
| | | <li class="user_Overview-item" style="color: #00fdfa"> |
|---|
| | | <div class="user_Overview_nums allnum "> |
|---|
| | | <dv-digital-flop :config="onlineconfig" style="width:100%;height:100%;" /> |
|---|
| | | </div> |
|---|
| | | <p>10å·æ£ä¿®å°</p> |
|---|
| | | <br> |
|---|
| | | <p>{{stationstate[9].station_state}}</p> |
|---|
| | | </li> |
|---|
| | | <li class="user_Overview-item" style="color: #07f7a8"> |
|---|
| | | <div class="user_Overview_nums online"> |
|---|
| | | <dv-digital-flop :config="config" style="width:100%;height:100%;" /> |
|---|
| | | </div> |
|---|
| | | <p>11å·æ£ä¿®å°</p> |
|---|
| | | <br> |
|---|
| | | <p>{{stationstate[10].station_state}}</p> |
|---|
| | | </li> |
|---|
| | | <li class="user_Overview-item" style="color: #e3b337"> |
|---|
| | | <div class="user_Overview_nums offline"> |
|---|
| | | <dv-digital-flop :config="offlineconfig" style="width:100%;height:100%;" /> |
|---|
| | | |
|---|
| | | </div> |
|---|
| | | <p>12å·æ£ä¿®å°</p> |
|---|
| | | <br> |
|---|
| | | <p>{{stationstate[11].station_state}}</p> |
|---|
| | | </li> |
|---|
| | | </ul> |
|---|
| | | <Reacquire v-else @onclick="getData" line-height="200px"> |
|---|
| | | éæ°è·å |
|---|
| | | </Reacquire> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | import { currentGET } from 'api/modules' |
|---|
| | | import {Floorfault} from "@/api/http.js" |
|---|
| | | let style = { |
|---|
| | | fontSize: 24 |
|---|
| | | } |
|---|
| | | export default { |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | options: {}, |
|---|
| | | stationstate:[], |
|---|
| | | userOverview: { |
|---|
| | | alarmNum: 2, |
|---|
| | | offlineNum: 3, |
|---|
| | | onlineNum: 5, |
|---|
| | | totalNum: 10, |
|---|
| | | }, |
|---|
| | | pageflag: true, |
|---|
| | | timer: null, |
|---|
| | | config: { |
|---|
| | | number: [100], |
|---|
| | | content: '{nt}', |
|---|
| | | style: { |
|---|
| | | ...style, |
|---|
| | | // stroke: "#00fdfa", |
|---|
| | | fill: "#00fdfa", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | onlineconfig: { |
|---|
| | | number: [0], |
|---|
| | | content: '{nt}', |
|---|
| | | style: { |
|---|
| | | ...style, |
|---|
| | | // stroke: "#07f7a8", |
|---|
| | | fill: "#07f7a8", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | offlineconfig: { |
|---|
| | | number: [0], |
|---|
| | | content: '{nt}', |
|---|
| | | style: { |
|---|
| | | ...style, |
|---|
| | | // stroke: "#e3b337", |
|---|
| | | fill: "#e3b337", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | filters: { |
|---|
| | | numsFilter(msg) { |
|---|
| | | return msg || 0; |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | created() { |
|---|
| | | this.getData() |
|---|
| | | }, |
|---|
| | | mounted() { |
|---|
| | | }, |
|---|
| | | beforeDestroy() { |
|---|
| | | this.clearData() |
|---|
| | | |
|---|
| | | }, |
|---|
| | | methods: { |
|---|
| | | clearData() { |
|---|
| | | if (this.timer) { |
|---|
| | | clearInterval(this.timer) |
|---|
| | | this.timer = null |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | async getData() { |
|---|
| | | this.pageflag = true; |
|---|
| | | // currentGET("big2").then((res) => { |
|---|
| | | // if (!this.timer) { |
|---|
| | | // console.log("设å¤æ»è§2", res); |
|---|
| | | // } |
|---|
| | | // if (res.success) { |
|---|
| | | // this.userOverview = res.data; |
|---|
| | | // this.onlineconfig = { |
|---|
| | | // ...this.onlineconfig, |
|---|
| | | // number: [1] |
|---|
| | | // } |
|---|
| | | // this.config = { |
|---|
| | | // ...this.config, |
|---|
| | | // number: [7] |
|---|
| | | // } |
|---|
| | | // this.offlineconfig = { |
|---|
| | | // ...this.offlineconfig, |
|---|
| | | // number: [4] |
|---|
| | | // } |
|---|
| | | // this.laramnumconfig = { |
|---|
| | | // ...this.laramnumconfig, |
|---|
| | | // number: [10] |
|---|
| | | // } |
|---|
| | | // this.switper(); |
|---|
| | | // } else { |
|---|
| | | // this.pageflag = false; |
|---|
| | | // this.$Message.warning(res.msg); |
|---|
| | | // } |
|---|
| | | // }); |
|---|
| | | let rep = await Floorfault((a)=>{ |
|---|
| | | }); |
|---|
| | | this.stationstate=rep; |
|---|
| | | this.onlineconfig = { |
|---|
| | | ...this.onlineconfig, |
|---|
| | | number: [rep[9].station_qty] |
|---|
| | | } |
|---|
| | | this.config = { |
|---|
| | | ...this.config, |
|---|
| | | number: [rep[10].station_qty] |
|---|
| | | } |
|---|
| | | this.offlineconfig = { |
|---|
| | | ...this.offlineconfig, |
|---|
| | | number: [rep[11].station_qty] |
|---|
| | | } |
|---|
| | | this.switper(); |
|---|
| | | }, |
|---|
| | | //轮询 |
|---|
| | | switper() { |
|---|
| | | if (this.timer) { |
|---|
| | | return |
|---|
| | | } |
|---|
| | | let looper = (a) => { |
|---|
| | | this.getData() |
|---|
| | | }; |
|---|
| | | this.timer = setInterval(looper, this.$store.state.setting.echartsAutoTime); |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }; |
|---|
| | | </script> |
|---|
| | | <style lang='scss' scoped> |
|---|
| | | .user_Overview { |
|---|
| | | li { |
|---|
| | | flex: 1; |
|---|
| | | |
|---|
| | | p { |
|---|
| | | text-align: center; |
|---|
| | | height: 16px; |
|---|
| | | font-size: 16px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .user_Overview_nums { |
|---|
| | | width: 100px; |
|---|
| | | height: 100px; |
|---|
| | | text-align: center; |
|---|
| | | line-height: 100px; |
|---|
| | | font-size: 22px; |
|---|
| | | margin: 50px auto 30px; |
|---|
| | | background-size: cover; |
|---|
| | | background-position: center center; |
|---|
| | | position: relative; |
|---|
| | | |
|---|
| | | &::before { |
|---|
| | | content: ''; |
|---|
| | | position: absolute; |
|---|
| | | width: 100%; |
|---|
| | | height: 100%; |
|---|
| | | top: 0; |
|---|
| | | left: 0; |
|---|
| | | } |
|---|
| | | |
|---|
| | | &.bgdonghua::before { |
|---|
| | | animation: rotating 14s linear infinite; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .allnum { |
|---|
| | | |
|---|
| | | // background-image: url("../../assets/img/left_top_lan.png"); |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_lan.png"); |
|---|
| | | |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .online { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_lv.png"); |
|---|
| | | |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .offline { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_huang.png"); |
|---|
| | | |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .laramnum { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_hong.png"); |
|---|
| | | |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: daidai |
|---|
| | | * @Date: 2022-02-28 16:16:42 |
|---|
| | | * @LastEditors: Please set LastEditors |
|---|
| | | * @LastEditTime: 2022-07-20 17:57:11 |
|---|
| | | * @FilePath: \web-pc\src\pages\big-screen\view\indexs\left-center.vue |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <ul class="user_Overview flex" v-if="pageflag"> |
|---|
| | | <li class="user_Overview-item" style="color: #00fdfa"> |
|---|
| | | <div class="user_Overview_nums allnum "> |
|---|
| | | <dv-digital-flop :config="inboundConfig" style="width:100%;height:100%;" /> |
|---|
| | | </div> |
|---|
| | | <p>å®æ¡å
¥åº</p> |
|---|
| | | <br> |
|---|
| | | <!-- <p>{{stationstate[0].station_state}}</p> --> |
|---|
| | | <!-- <p v-if="stationstate[0].station_state == 'æ£ä¿®ä¸'">{{stationstate[0].station_checkName}}</p> --> |
|---|
| | | </li> |
|---|
| | | <li class="user_Overview-item" style="color: #07f7a8"> |
|---|
| | | <div class="user_Overview_nums online"> |
|---|
| | | <dv-digital-flop :config="outboundConfig" style="width:100%;height:100%;" /> |
|---|
| | | </div> |
|---|
| | | <p>å®æ¡åºåº</p> |
|---|
| | | <br> |
|---|
| | | <!-- <p>{{stationstate[1].station_state}}</p> --> |
|---|
| | | <!-- <p v-if="stationstate[1].station_state == 'æ£ä¿®ä¸'">{{stationstate[1].station_checkName}}</p> --> |
|---|
| | | </li> |
|---|
| | | <li class="user_Overview-item" style="color: #E6A23C"> |
|---|
| | | <div class="user_Overview_nums offline"> |
|---|
| | | <dv-digital-flop :config="backConfig" style="width:100%;height:100%;" /> |
|---|
| | | </div> |
|---|
| | | <p>空æ¡å
¥åº</p> |
|---|
| | | <br> |
|---|
| | | <!-- <p>{{stationstate[1].station_state}}</p> --> |
|---|
| | | <!-- <p v-if="stationstate[1].station_state == 'æ£ä¿®ä¸'">{{stationstate[1].station_checkName}}</p> --> |
|---|
| | | </li> |
|---|
| | | <li class="user_Overview-item" style="color: #f56c6c"> |
|---|
| | | <div class="user_Overview_nums laramnum"> |
|---|
| | | <dv-digital-flop :config="surplusConfig" style="width:100%;height:100%;" /> |
|---|
| | | </div> |
|---|
| | | <p>空æ¡åºåº</p> |
|---|
| | | <br> |
|---|
| | | <!-- <p>{{stationstate[1].station_state}}</p> --> |
|---|
| | | <!-- <p v-if="stationstate[1].station_state == 'æ£ä¿®ä¸'">{{stationstate[1].station_checkName}}</p> --> |
|---|
| | | </li> |
|---|
| | | <!-- <li class="user_Overview-item" style="color: #e3b337"> |
|---|
| | | <div class="user_Overview_nums offline"> |
|---|
| | | <dv-digital-flop :config="offlineconfig" style="width:100%;height:100%;" /> |
|---|
| | | </div> |
|---|
| | | <p>3å·æ£ä¿®å°</p> |
|---|
| | | <br> |
|---|
| | | <p>{{stationstate[2].station_state}}</p> |
|---|
| | | <p v-if="stationstate[2].station_state == 'æ£ä¿®ä¸'">{{stationstate[2].station_checkName}}</p> |
|---|
| | | </li> |
|---|
| | | <li class="user_Overview-item" style="color: #e3b337"> |
|---|
| | | <div class="user_Overview_nums offline"> |
|---|
| | | <dv-digital-flop :config="offlineconfig" style="width:100%;height:100%;" /> |
|---|
| | | </div> |
|---|
| | | <p>4å·æ£ä¿®å°</p> |
|---|
| | | <br> |
|---|
| | | <p>{{stationstate[3].station_state}}</p> |
|---|
| | | <p v-if="stationstate[3].station_state == 'æ£ä¿®ä¸'">{{stationstate[3].station_checkName}}</p> |
|---|
| | | </li> --> |
|---|
| | | </ul> |
|---|
| | | <Reacquire v-else @onclick="getData" line-height="200px"> |
|---|
| | | éæ°è·å |
|---|
| | | </Reacquire> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | import { currentGET } from 'api/modules' |
|---|
| | | import {Floorfault} from "@/api/http.js" |
|---|
| | | |
|---|
| | | let style = { |
|---|
| | | fontSize: 24 |
|---|
| | | } |
|---|
| | | export default { |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | options: {}, |
|---|
| | | userOverview: { |
|---|
| | | alarmNum: 2, |
|---|
| | | offlineNum: 3, |
|---|
| | | onlineNum: 5, |
|---|
| | | totalNum: 10, |
|---|
| | | }, |
|---|
| | | stationstate:[], |
|---|
| | | pageflag: true, |
|---|
| | | timer: null, |
|---|
| | | backConfig: { //空æ¡å
¥åº |
|---|
| | | number: [50], |
|---|
| | | content: '{nt}', |
|---|
| | | style: { |
|---|
| | | ...style, |
|---|
| | | // stroke: "#00fdfa", |
|---|
| | | fill: "#E6A23C", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | surplusConfig: { //æåä½æ |
|---|
| | | number: [100], |
|---|
| | | content: '{nt}', |
|---|
| | | style: { |
|---|
| | | ...style, |
|---|
| | | // stroke: "#00fdfa", |
|---|
| | | fill: "#f56c6c", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | inboundConfig: { //æåå
¥åº |
|---|
| | | number: [100], |
|---|
| | | content: '{nt}', |
|---|
| | | style: { |
|---|
| | | ...style, |
|---|
| | | // stroke: "#00fdfa", |
|---|
| | | fill: "#00fdfa", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | outboundConfig: { //æååºåº |
|---|
| | | number: [0], |
|---|
| | | content: '{nt}', |
|---|
| | | style: { |
|---|
| | | ...style, |
|---|
| | | // stroke: "#07f7a8", |
|---|
| | | fill: "#07f7a8", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | filters: { |
|---|
| | | numsFilter(msg) { |
|---|
| | | return msg || 0; |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | created() { |
|---|
| | | this.getData() |
|---|
| | | }, |
|---|
| | | mounted() { |
|---|
| | | }, |
|---|
| | | beforeDestroy() { |
|---|
| | | this.clearData() |
|---|
| | | |
|---|
| | | }, |
|---|
| | | methods: { |
|---|
| | | clearData() { |
|---|
| | | if (this.timer) { |
|---|
| | | clearInterval(this.timer) |
|---|
| | | this.timer = null |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | async getData() { |
|---|
| | | this.pageflag = true; |
|---|
| | | |
|---|
| | | var rep1 = await Floorfault(); |
|---|
| | | var rep=rep1.filter(it=>it.roadway.includes("CW")) |
|---|
| | | |
|---|
| | | |
|---|
| | | this.inboundConfig={ |
|---|
| | | number: [rep.filter(task => task.taskType === "å
¥åº").length] |
|---|
| | | } |
|---|
| | | this.outboundConfig={ |
|---|
| | | number: [rep.filter(task => task.taskType === "åºåº").length] |
|---|
| | | } |
|---|
| | | this.backConfig={ |
|---|
| | | ...this.backConfig, |
|---|
| | | number: [rep.filter(task => task.taskType === "空æçå
¥åº").length] |
|---|
| | | } |
|---|
| | | this.surplusConfig={ |
|---|
| | | ...this.surplusConfig, |
|---|
| | | number: [rep.filter(task => task.taskType === "空æçåºåº").length] |
|---|
| | | } |
|---|
| | | // this.onlineconfig = { |
|---|
| | | // ...this.onlineconfig, |
|---|
| | | // number: [rep[0].station_qty] |
|---|
| | | // } |
|---|
| | | // this.config = { |
|---|
| | | // ...this.config, |
|---|
| | | // number: [rep[1].station_qty] |
|---|
| | | // } |
|---|
| | | // this.offlineconfig = { |
|---|
| | | // ...this.offlineconfig, |
|---|
| | | // number: [rep[2].station_qty] |
|---|
| | | // } |
|---|
| | | // this.offlineconfig = { |
|---|
| | | // ...this.offlineconfig, |
|---|
| | | // number: [rep[3].station_qty] |
|---|
| | | // } |
|---|
| | | this.switper(); |
|---|
| | | }, |
|---|
| | | //轮询 |
|---|
| | | switper() { |
|---|
| | | |
|---|
| | | |
|---|
| | | if (this.timer) { |
|---|
| | | return |
|---|
| | | } |
|---|
| | | let looper = (a) => { |
|---|
| | | this.getData() |
|---|
| | | }; |
|---|
| | | this.timer = setInterval(looper, this.$store.state.setting.echartsAutoTime); |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }; |
|---|
| | | </script> |
|---|
| | | <style lang='scss' scoped> |
|---|
| | | .user_Overview { |
|---|
| | | li { |
|---|
| | | flex: 1; |
|---|
| | | |
|---|
| | | p { |
|---|
| | | text-align: center; |
|---|
| | | height: 16px; |
|---|
| | | font-size: 16px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .user_Overview_nums { |
|---|
| | | width: 100px; |
|---|
| | | height: 100px; |
|---|
| | | text-align: center; |
|---|
| | | line-height: 100px; |
|---|
| | | font-size: 22px; |
|---|
| | | margin: 50px auto 30px; |
|---|
| | | background-size: cover; |
|---|
| | | background-position: center center; |
|---|
| | | position: relative; |
|---|
| | | |
|---|
| | | &::before { |
|---|
| | | content: ''; |
|---|
| | | position: absolute; |
|---|
| | | width: 100%; |
|---|
| | | height: 100%; |
|---|
| | | top: 0; |
|---|
| | | left: 0; |
|---|
| | | } |
|---|
| | | |
|---|
| | | &.bgdonghua::before { |
|---|
| | | animation: rotating 14s linear infinite; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .allnum { |
|---|
| | | |
|---|
| | | // background-image: url("../../assets/img/left_top_lan.png"); |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_lan.png"); |
|---|
| | | |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .online { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_lv.png"); |
|---|
| | | |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .offline { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_huang.png"); |
|---|
| | | |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .laramnum { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_hong.png"); |
|---|
| | | |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: daidai |
|---|
| | | * @Date: 2022-02-28 16:16:42 |
|---|
| | | * @LastEditors: Please set LastEditors |
|---|
| | | * @LastEditTime: 2022-07-20 17:57:11 |
|---|
| | | * @FilePath: \web-pc\src\pages\big-screen\view\indexs\left-center.vue |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <div id="name" style="width: 100%; height: 100%"> |
|---|
| | | <Echart :options="options" style="width: 100%; height: 100%"></Echart> |
|---|
| | | </div> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | import { currentGET } from "api/modules"; |
|---|
| | | import { ProLocationStatistics } from "@/api/http.js"; |
|---|
| | | let style = { |
|---|
| | | fontSize: 24, |
|---|
| | | }; |
|---|
| | | export default { |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | pageflag: true, |
|---|
| | | myChart: {}, |
|---|
| | | options: {}, |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | filters: { |
|---|
| | | numsFilter(msg) { |
|---|
| | | return msg || 0; |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | created() { |
|---|
| | | this.getData(); |
|---|
| | | }, |
|---|
| | | mounted() { |
|---|
| | | this.init(); |
|---|
| | | }, |
|---|
| | | beforeDestroy() { |
|---|
| | | this.clearData(); |
|---|
| | | }, |
|---|
| | | methods: { |
|---|
| | | init() { |
|---|
| | | var img = |
|---|
| | | "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMYAAADGCAYAAACJm/9dAAABS2lUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4KPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS42LWMxMzggNzkuMTU5ODI0LCAyMDE2LzA5LzE0LTAxOjA5OjAxICAgICAgICAiPgogPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4KICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIi8+CiA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgo8P3hwYWNrZXQgZW5kPSJyIj8+IEmuOgAAE/9JREFUeJztnXmQVeWZxn/dIA2UgsriGmNNrEQNTqSio0IEFXeFkqi4kpngEhXjqMm4MIldkrE1bnGIMmPcUkOiIi6gJIragLKI0Songo5ZJlHGFTADaoRuhZ4/nnPmnO4+l+7bfc85d3l+VV18373n3Ptyvve53/5+da1L6jDdYjgwBhgNHALMBn6Sq0VdcxlwGvACsAx4HliTq0VlRlNzY+LrfTO2o5LoDxwOHAmMA/4WiP+KzM3DqCJpAA4K/i4F2oBXgWbgWWAxsDEv48oZC6M9Q4EJwInAMcDAfM0pOXXA14K/y4FPgQXAfOBxYF1+ppUXFgYMBiYCp6PaoU+B694HFqEmyVJgVSbW9Y6bgCeBb6Am4GHALrH3B6L/+0RgM6pFHgQeAzZkaWi5UVejfYx64AjgXOAk1OToSCtqajyFHGZlVsalzH7oB+BYJJR+Cde0oKbi3cBCYEtWxmVNoT5GrQljGHAecD7wxYT3P0bNirlIEB9lZ1ouDEICOQk1H7dLuOYt4C7gZ8Da7EzLhloXxv7AJcCZdK4dWpAIHkDt7FrtjA5A/aszkFiSntP9wAzgP7M1LT0KCaM+YzuyZixy+leAb9O+sN9AHdDd0S/mbGpXFKD/+2z0LHZHz+aN2PsN6Bm+gjrsY7M2MEuqVRhHoU7yYjS6FPI5MAc4FNgHzUN4JKYz69Cz2Qc9qzno2YUcjZ7t8iBddVSbMEYDzwFPA6Nir28Afgx8CZiERpVM91iKntnfoGcYH606BNUez6GRr6qhWoSxF/AoKsQxsdfXAj9AHe2rgNXZm1Y1/A96hl8E/pn2HfExwBJUBntlb1rpqXRhbA/cDLyGxuJDPgSuBPYErqPGx+RLzAagCT3bK9GzDpmIyuJmVDYVS6UKow74e+APwPeIxuI/AX6Emkw3opldkw6fome8F3rmnwSv90Nl8gdURhU57FmJwtgHdfx+jpZwgCag7gW+DFyDa4gsWY+e+ZdRGYSTgUNRGS1GZVZRVJIwtgF+iMbQ4/2IF4ADgHOA93Kwy4j3UBkcgMokZAwqsx+iMqwIKkUYI4AXgelEzab1wAVoNOSVnOwynXkFlckFqIxAZTYdleGInOwqinIXRh1wMfASMDL2+hxgb+BOqngdTwWzBZXN3qisQkaisryYMu97lLMwhgHzgJ+ivRGgIcJJwd8HOdllus8HROUVDu/2R2U6D5VxWVKuwjgEVcnjY689jqrhOYl3mHJmDiq7x2OvjUdlfEguFnVBOQrju2gmdbcgvwmYitbweFtm5bIGleFUVKagMn4OlXlZUU7C6A/MQqs3w9GLN4ADgZloW6apbNpQWR5ItEBxG1Tms4iazLlTLsLYCW2IOTv22iNor3Il7JQzxbEKle0jsdfORj6wUy4WdaAchDEC+A1RW3MzcAVwKtW/UaiW+QiV8RWozEE+8Bu0yzBX8hbGwaiNuUeQ/xi1Q2/CTadaoA2V9Umo7EG+8Dw57/fIUxhHAs8AOwb5t9Cy8fm5WWTyYj4q+7eC/PZoOfspeRmUlzBOBn4FbBvkX0XVaLUEHDDFsxL5wG+DfAOKWHJOHsbkIYwpaAtluLRjEdol5nVO5j20tmpRkO+DAjFclLUhWQvjUhSSJYzdNA84DneyTcRHyCfmBfk64HYUbjQzshTGVOBWojUys9GoREuGNpjKoAX5xuwgXwfcQoY1R1bCmILWx4SimAWcBXyW0febyuMz5COzgnxYc0zJ4suzEMZEFKwrFMVDKAzL5oJ3GCM2I195KMjXIV86Ke0vTlsYR6CRhbBPMReYjEVhus9mNCseRpfvg5pYR6T5pWkKYz8UNSIcfVqIzmpoTfE7TXXyGfKdhUG+H/Kt1GbI0xLGMODXKJI4aIz6m1gUpue0Ih8Kw4MORj6Wyp6ONITRADyBwjyC4hEdjwMUmN6zAUU+fDPI7458LSlafa9IQxh3oZWToP/ICcDbKXyPqU3WouDT4Q/tQcjnSkqphXEJ6lyDOk2T8TIPU3pW0n4QZzLyvZJRSmGMQislQ65C1ZwxafAEioQYchPt4xX3ilIJYygaaw5HoB5BM5XGpMmtwMNBuh/ywaGFL+8+pRBGHYpAF+7R/h2anfR+CpM2bWj1bbhNdjfki70OzVMKYVxEFM1jE955Z7Il3AkYHvoznhKsqeqtML6KIluHfB93tk32rEK+F3Iz8s0e0xth9EXVVhjZ4QkUAcKYPPg3orhV/YH76MVx3b0RxhXA3wXpdehoYPcrTF60oRN5w6PjDkQ+2iN6Kox9UOj3kAtxMDSTP2uQL4ZcA+zbkw/qiTDqULUVTsM/RDRkZkzePEy0TL0B+WrRo1Q9Eca3iEKbrKfEM47GlIBLgP8N0mPQyU5FUawwdqDz7Lajjpty4wPg6lj+RqIwTd2iWGE0Ei3zXUEKi7eMKRF3IR8F+ew1W7m2E8UI4ytEEydbUIRqH9piypWOPnoR8uFuUYwwbiKKQj4LeLmIe43Jg5eJgilsQ/tuwFbprjBGEy37+IT27TdjypmriY5aHo/OB+yS7grjulj6JzhqoKkc3gNui+X/pTs3dUcYRxMNz/4FLyc3lcfNyHdBvnxMVzd0RxiNsfQNeO+2qTw2IN8N6XKEqithjCXaFbUWuKNndhmTOzOJ1lGNoovzN7oSxrRY+jbg057bZUyu/BX1j0OmFboQti6Mkah/AVr64SXlptKZiXwZ5NsjC124NWFcGkvfHftAYyqV9bRfrXFpoQvrWpckLjwcigKl9Qc+B74ErC6hgcbkxR7Af6NNTK3Abk3Njes6XlSoxvgO0c68R7EoTPWwGvk0KLLIBUkXJQmjHu3GC5lRWruMyZ24T58zbdy1nXSQJIxxwJ5B+nVgWentMiZXliHfBvn6kR0vSBJG/JTMu0tvkzFlQdy3O53S1LHzPRht8mhA56DtTjQpYkw1MQR4h8jXd25qbvz/kdeONcZEor3cT2FRmOrlQ3S+Bsjn2x1f1lEYZ8TSD6RolDHlwP2x9JnxN+JNqWHAu2h892NgZ7wExFQ3A4H3ge3QkQK7NjU3roH2NcaJRJHb5mNRmOrnU+TroEMvw8147YQxIZaeizG1QdzXTwwTYVNqAOpoD0Q99GGoOWVMtTMIRTBsQBHThzQ1N24Ma4zDkCgAFmNRmBqhqbnxI+C5IDsAOByiplR85m9BhnYZUw48FUsfCcnCeCYzc4wpD+I+Pw7UxxiOhqzq0HDtbgk3GlOVNDUrpMG0cde+A+yKjhPYuR7F2QknM57PxTpj8ifsZ9QBh9ajYGohS7O3x5iyIL6KfFQ9cHDsBQvD1Cpx3z+4LzAHnV3Whg75M6YWWQVciZpSrYX2fBtTE4Sd746U4pxvY6oOC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxLoC1wKNABtwC3A5lwtMiYHpo27tg/wPaAOaO0LnAqMCt5fAPw2J9uMyZMRwI+D9PJ6YEXszW9kb48xZUHc91fUA8sKvGlMLTE6ll5eDyxF/QuAMdnbY0xZMDb4tw1YUg+sAVYGL+6K2lrG1AzTxl07Avk+wMqm5sY14XBtc+y6o7I1y5jcift8M0TzGM/E3jgmM3OMKQ+OjaWfBahrXVIHMABYBwwEWoBhwMdZW2dMDgxC3YkGYCMwpKm5cWNYY2wEng7SDcBx2dtnTC4ci3weYEFTc+NGaL8k5IlY+qSsrDImZ+K+/qsw0VEYnwfpE1GzyphqZgDyddBSqMfDN+LCWAssCtLbAeMzMc2Y/DgB+TrAwqbmxjXhGx1X194fS5+WtlXG5MyZsfQD8Tc6CmMuGpUCOB4YkqJRxuTJEOTjIJ9/LP5mR2GsR+IA9dS/lappxuTHZKLRqLlNzY3r428mbVS6N5Y+Ny2rjMmZuG/f2/HNJGE8C7wZpPel/apDY6qB0cBXg/SbBLPdcZKEsQW4J5a/pORmGZMvcZ++p6m5cUvHCwrt+f53ok74N4E9SmyYMXmxB/JpgFbk650oJIx1wOwg3Rf4bklNMyY/LkY+DfBgU3PjuqSLthYl5LZY+lxg+xIZZkxeDAbOi+VvK3Th1oTxCtHCwu2BC3tvlzG5chHRD/wzyMcT6SquVFMsfRleP2Uql4HIh0Ou39rFXQnjOWB5kB4GTO25XcbkylTkwyCfXrSVa7sViXB6LH0VaqcZU0kMRr4b8qOubuiOMBagmgNgR+Dy4u0yJle+j3wX5MtPdXVDd2PX/iCWvhzYpTi7jMmNXVAY2pAfFLowTneFsZRoh9+2dNFxMaaMuB75LMiHl3bnpmKinf8T8FmQngwcUMS9xuTBAchXQb57RXdvLEYYvwNmxu77aZH3G5MlHX10JvBGMTcXw3S0BRbgYNrPIhpTTpyHfBS0xGn6Vq7tRLHC+AtqUoVcD+xU5GcYkzbDad8PvgL5brfpSVPoP4iGb3cA/rUHn2FMmsxAvgnwPPDzYj+gJ8JoQ+umwmXppwGn9OBzjEmDU4gCebQgX20rfHkyPe08/xft22wzUfVlTJ4MB+6I5acDr/fkg3ozqnQj8FKQHgbchc4vMyYP6pAPhj/QLyMf7RG9EcbnwLeBTUF+Al6abvLjQuSDoCbUPxBF1iya3s5DvEb7SZNbgP16+ZnGFMsI4OZY/irkmz2mFBN0twPzg3R/YA4KrW5MFgxCPjcgyD9JCUZKSyGMNmAK8E6Q/wqK0+P+hkmbOhTRZu8g/w5qQhU9CtWRUi3pWIuGyFqD/MnoMHFj0uRyoqmCVuSDawpf3n1KudZpGe1nxW/AEdNNeownOrAe5HvLClxbNKVeBDgD+EWQ7gPMwp1xU3r2Q77VJ8j/AvleyUhjdex5wItBejA6pWb3FL7H1CbD0AEv4RbrF0lhMWsawtiExpPfDvJfAH6N94qb3jMYhXTaM8i/jXxtU6Ebekpa+ynWoLMHNgT5/YBHgX4pfZ+pfvohH9o/yG9APlaSznZH0txotBLFCA1Hqo5AYT8tDlMs2yDfOSLItyLfWpnWF6a9A28hcBY6+A90Qma802RMV/RBnevwdNXN6IiwhWl+aRZbUx8GvkM06TIJuA+Lw3RNH+Qrk4J8G3A+8EjaX5zVnu170JkEoTgmA79EVaQxSWyDaoowmEEb8qFOpx+lQZbBDG5HM5WhOE4DHsJ9DtOZfsg3Tg/ybSho2u1ZGZB1lI/bUFUY73M8hRcdmohBaCFg2KdoQ+ez3JqlEXmEv7mb9uuqDkd7yB3d0OyMfCEcfdqMfkjvKHhHSuQVF+oR4ETgr0F+fxSB2stHapcRwAtE8xQtwBnohzRz8gyY9gxwJFFYkz3RIrAT8jLI5MYJ6IdxzyC/HjgO7bPIhbwjCa4ADgNWB/ntgHlopaT3c1Q/dahTPQ+VPcgXxtLF+RVpk7cwQLOXB6FqFDR2fSPeCVjthDvvbiKa01qBfOHVvIwKKQdhALyPOly/jL12Mlo5OSIXi0yajEBle3LstfvRQMz7uVjUgXIRBmiF5NnAPxJFVd8bhei5CDetqoE6VJYvEW1H/QyV+VmksEq2p5STMEJmoF+OcA95fzRcNxcHdatkhqMyvAOVKaiMD6PEm4xKQTkKAzQ6NRJtcgqZgPojp+ZikekNp6CymxB7bT4q4+WJd+RMuQoDFGBhPKpmwyp2OFoqMBtHWa8EhgMPok52WNtvQjPZE4iOlCg7ylkYoOUAM4ADaX9Y+SQUP/d8yv//UIvUo7J5gyjAMqgMD0Rrnnod4iZNKsWpVqFhvEaipSQ7AHcCS1CVbMqDkahM7iQKxd+Kyu4gVJZlT6UIAzR6MZ3owYeMQgF878HrrfJkF1QGL6MyCQl/uKYTjTaWPZUkjJDX0czoFHSEFOj/MQX4PXAtDryQJYPRM/89KoPQp9YF+bH0MBR/nlSiMEDt0/vQWPhMoqjW2wLXAH9Ey0oG5mJdbTAQPeM/omceHhn8OSqTfVAZlXVfohCVKoyQD4GpwNdQiJ6QoWhZyZ+BaXhpSSkZhJ7pn9EzHhp770lUFlOJavOKpNKFEfI6WqF5KO37H8OB69DCtBtQjCvTM76ADnxcjZ5pfLJ1CXr2x1OBzaYkqkUYIUuBMcAxRIsSQe3gK4E/oTmQ0dmbVrGMRs/sT+jciXj/bQVwLHrmS7M3LT2qTRghT6ORkcODdEhfNAeyFB0schmwY+bWlT9D0LN5DT2rSejZhTyNnu0hwILMrcuAahVGyGJUe3wdHWnbEntvX7SP+F3gMbTUZAC1ywAkgMfQGqZb0TMKaUHP8OvomS7O1rxsqWtdUlOLVoejGdnzgD0S3v8IreGZi4I0fJydabmwHWoKTUR9tKRBitXo0MefkVI4zDxpam5MfL3WhBFSj/Z/nI/W7DQkXNOCdpE9jbbhVsSMbTcYARwFHI2aQ4X+748jQTQDWzKzLmMKCaNv4qvVzxbg2eBve/SLeTowjmg3WQP6NT02yL+Lmg/Lgr9VRGGAypU+SAijg7/DgF0LXLsZiWA2Cp68PgP7ypZarTEKMQzVIOPRr+rWJgivRkPA5cxVaIi1EJ+i2vAJVEOU7WrXtHCN0T3WovU+96DO6OEoksk4FNqn0n9F2tC+iGZUWy4CNuZqUZliYRRmI5pND2fUd0JDwKPRMGVLgfvKiRa0EegF1PxbDnyQq0UVwv8BNYmwIpIWBvwAAAAASUVORK5CYII="; |
|---|
| | | var trafficWay = [ |
|---|
| | | { |
|---|
| | | name: "éå®", |
|---|
| | | value: 10, |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | name: "空é²", |
|---|
| | | value: 10, |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | name: "æè´§", |
|---|
| | | value: 30, |
|---|
| | | }, |
|---|
| | | ]; |
|---|
| | | var data = []; |
|---|
| | | var color = ["#ffa800", "#67C23A", "#ff5b00"]; |
|---|
| | | for (var i = 0; i < trafficWay.length; i++) { |
|---|
| | | data.push( |
|---|
| | | { |
|---|
| | | value: trafficWay[i].value, |
|---|
| | | name: trafficWay[i].name, |
|---|
| | | itemStyle: { |
|---|
| | | normal: { |
|---|
| | | borderWidth: 5, |
|---|
| | | shadowBlur: 20, |
|---|
| | | borderColor: color[i], |
|---|
| | | shadowColor: color[i], |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | value: 2, |
|---|
| | | name: "", |
|---|
| | | itemStyle: { |
|---|
| | | normal: { |
|---|
| | | label: { |
|---|
| | | show: false, |
|---|
| | | }, |
|---|
| | | labelLine: { |
|---|
| | | show: false, |
|---|
| | | }, |
|---|
| | | color: "rgba(0, 0, 0, 0)", |
|---|
| | | borderColor: "rgba(0, 0, 0, 0)", |
|---|
| | | borderWidth: 0, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | } |
|---|
| | | ); |
|---|
| | | } |
|---|
| | | var seriesOption = [ |
|---|
| | | { |
|---|
| | | name: "", |
|---|
| | | type: "pie", |
|---|
| | | clockWise: false, |
|---|
| | | radius: [70, 80], |
|---|
| | | hoverAnimation: false, |
|---|
| | | itemStyle: { |
|---|
| | | normal: { |
|---|
| | | label: { |
|---|
| | | show: true, |
|---|
| | | position: "outside", |
|---|
| | | color: "#ddd", |
|---|
| | | formatter: function (params) { |
|---|
| | | var percent = 0; |
|---|
| | | var total = 0; |
|---|
| | | for (var i = 0; i < trafficWay.length; i++) { |
|---|
| | | total += trafficWay[i].value; |
|---|
| | | } |
|---|
| | | percent = ((params.value / total) * 100).toFixed(0); |
|---|
| | | if (params.name !== "") { |
|---|
| | | return percent + "%"; |
|---|
| | | } else { |
|---|
| | | return ""; |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | labelLine: { |
|---|
| | | length: 30, |
|---|
| | | length2: 100, |
|---|
| | | show: true, |
|---|
| | | color: "#00ffff", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | data: data, |
|---|
| | | }, |
|---|
| | | ]; |
|---|
| | | this.options = { |
|---|
| | | color: color, |
|---|
| | | title: { |
|---|
| | | text: "", |
|---|
| | | top: "48%", |
|---|
| | | textAlign: "center", |
|---|
| | | left: "49%", |
|---|
| | | textStyle: { |
|---|
| | | color: "#fff", |
|---|
| | | fontSize: 22, |
|---|
| | | fontWeight: "400", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | graphic: { |
|---|
| | | elements: [ |
|---|
| | | { |
|---|
| | | type: "image", |
|---|
| | | z: 3, |
|---|
| | | style: { |
|---|
| | | image: img, |
|---|
| | | width: 178, |
|---|
| | | height: 178, |
|---|
| | | }, |
|---|
| | | left: "center", |
|---|
| | | top: "center", |
|---|
| | | position: [100, 100], |
|---|
| | | }, |
|---|
| | | ], |
|---|
| | | }, |
|---|
| | | tooltip: { |
|---|
| | | show: false, |
|---|
| | | }, |
|---|
| | | legend: { |
|---|
| | | icon: "circle", |
|---|
| | | orient: "horizontal", |
|---|
| | | // x: 'left', |
|---|
| | | data: ["éå®", "空é²", "æè´§"], |
|---|
| | | left: 0, |
|---|
| | | top: 0, |
|---|
| | | align: "right", |
|---|
| | | textStyle: { |
|---|
| | | color: "#fff", |
|---|
| | | }, |
|---|
| | | itemGap: 20, |
|---|
| | | }, |
|---|
| | | toolbox: { |
|---|
| | | show: false, |
|---|
| | | }, |
|---|
| | | series: seriesOption, |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | clearData() { |
|---|
| | | if (this.timer) { |
|---|
| | | clearInterval(this.timer); |
|---|
| | | this.timer = null; |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | async getData() { |
|---|
| | | this.pageflag = true; |
|---|
| | | // currentGET("big2").then((res) => { |
|---|
| | | // if (!this.timer) { |
|---|
| | | // console.log("设å¤æ»è§2", res); |
|---|
| | | // } |
|---|
| | | // if (res.success) { |
|---|
| | | // this.userOverview = res.data; |
|---|
| | | // this.onlineconfig = { |
|---|
| | | // ...this.onlineconfig, |
|---|
| | | // number: [1] |
|---|
| | | // } |
|---|
| | | // this.config = { |
|---|
| | | // ...this.config, |
|---|
| | | // number: [7] |
|---|
| | | // } |
|---|
| | | // this.offlineconfig = { |
|---|
| | | // ...this.offlineconfig, |
|---|
| | | // number: [4] |
|---|
| | | // } |
|---|
| | | // this.laramnumconfig = { |
|---|
| | | // ...this.laramnumconfig, |
|---|
| | | // number: [10] |
|---|
| | | // } |
|---|
| | | // this.switper(); |
|---|
| | | // } else { |
|---|
| | | // this.pageflag = false; |
|---|
| | | // this.$Message.warning(res.msg); |
|---|
| | | // } |
|---|
| | | // }); |
|---|
| | | var rep1 = await ProLocationStatistics(); |
|---|
| | | var rep=rep1.filter(rep=>rep.roadwayNo.includes("CW")) |
|---|
| | | console.log(rep) |
|---|
| | | var img = |
|---|
| | | "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMYAAADGCAYAAACJm/9dAAABS2lUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4KPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS42LWMxMzggNzkuMTU5ODI0LCAyMDE2LzA5LzE0LTAxOjA5OjAxICAgICAgICAiPgogPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4KICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIi8+CiA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgo8P3hwYWNrZXQgZW5kPSJyIj8+IEmuOgAAE/9JREFUeJztnXmQVeWZxn/dIA2UgsriGmNNrEQNTqSio0IEFXeFkqi4kpngEhXjqMm4MIldkrE1bnGIMmPcUkOiIi6gJIragLKI0Songo5ZJlHGFTADaoRuhZ4/nnPmnO4+l+7bfc85d3l+VV18373n3Ptyvve53/5+da1L6jDdYjgwBhgNHALMBn6Sq0VdcxlwGvACsAx4HliTq0VlRlNzY+LrfTO2o5LoDxwOHAmMA/4WiP+KzM3DqCJpAA4K/i4F2oBXgWbgWWAxsDEv48oZC6M9Q4EJwInAMcDAfM0pOXXA14K/y4FPgQXAfOBxYF1+ppUXFgYMBiYCp6PaoU+B694HFqEmyVJgVSbW9Y6bgCeBb6Am4GHALrH3B6L/+0RgM6pFHgQeAzZkaWi5UVejfYx64AjgXOAk1OToSCtqajyFHGZlVsalzH7oB+BYJJR+Cde0oKbi3cBCYEtWxmVNoT5GrQljGHAecD7wxYT3P0bNirlIEB9lZ1ouDEICOQk1H7dLuOYt4C7gZ8Da7EzLhloXxv7AJcCZdK4dWpAIHkDt7FrtjA5A/aszkFiSntP9wAzgP7M1LT0KCaM+YzuyZixy+leAb9O+sN9AHdDd0S/mbGpXFKD/+2z0LHZHz+aN2PsN6Bm+gjrsY7M2MEuqVRhHoU7yYjS6FPI5MAc4FNgHzUN4JKYz69Cz2Qc9qzno2YUcjZ7t8iBddVSbMEYDzwFPA6Nir28Afgx8CZiERpVM91iKntnfoGcYH606BNUez6GRr6qhWoSxF/AoKsQxsdfXAj9AHe2rgNXZm1Y1/A96hl8E/pn2HfExwBJUBntlb1rpqXRhbA/cDLyGxuJDPgSuBPYErqPGx+RLzAagCT3bK9GzDpmIyuJmVDYVS6UKow74e+APwPeIxuI/AX6Emkw3opldkw6fome8F3rmnwSv90Nl8gdURhU57FmJwtgHdfx+jpZwgCag7gW+DFyDa4gsWY+e+ZdRGYSTgUNRGS1GZVZRVJIwtgF+iMbQ4/2IF4ADgHOA93Kwy4j3UBkcgMokZAwqsx+iMqwIKkUYI4AXgelEzab1wAVoNOSVnOwynXkFlckFqIxAZTYdleGInOwqinIXRh1wMfASMDL2+hxgb+BOqngdTwWzBZXN3qisQkaisryYMu97lLMwhgHzgJ+ivRGgIcJJwd8HOdllus8HROUVDu/2R2U6D5VxWVKuwjgEVcnjY689jqrhOYl3mHJmDiq7x2OvjUdlfEguFnVBOQrju2gmdbcgvwmYitbweFtm5bIGleFUVKagMn4OlXlZUU7C6A/MQqs3w9GLN4ADgZloW6apbNpQWR5ItEBxG1Tms4iazLlTLsLYCW2IOTv22iNor3Il7JQzxbEKle0jsdfORj6wUy4WdaAchDEC+A1RW3MzcAVwKtW/UaiW+QiV8RWozEE+8Bu0yzBX8hbGwaiNuUeQ/xi1Q2/CTadaoA2V9Umo7EG+8Dw57/fIUxhHAs8AOwb5t9Cy8fm5WWTyYj4q+7eC/PZoOfspeRmUlzBOBn4FbBvkX0XVaLUEHDDFsxL5wG+DfAOKWHJOHsbkIYwpaAtluLRjEdol5nVO5j20tmpRkO+DAjFclLUhWQvjUhSSJYzdNA84DneyTcRHyCfmBfk64HYUbjQzshTGVOBWojUys9GoREuGNpjKoAX5xuwgXwfcQoY1R1bCmILWx4SimAWcBXyW0febyuMz5COzgnxYc0zJ4suzEMZEFKwrFMVDKAzL5oJ3GCM2I195KMjXIV86Ke0vTlsYR6CRhbBPMReYjEVhus9mNCseRpfvg5pYR6T5pWkKYz8UNSIcfVqIzmpoTfE7TXXyGfKdhUG+H/Kt1GbI0xLGMODXKJI4aIz6m1gUpue0Ih8Kw4MORj6Wyp6ONITRADyBwjyC4hEdjwMUmN6zAUU+fDPI7458LSlafa9IQxh3oZWToP/ICcDbKXyPqU3WouDT4Q/tQcjnSkqphXEJ6lyDOk2T8TIPU3pW0n4QZzLyvZJRSmGMQislQ65C1ZwxafAEioQYchPt4xX3ilIJYygaaw5HoB5BM5XGpMmtwMNBuh/ywaGFL+8+pRBGHYpAF+7R/h2anfR+CpM2bWj1bbhNdjfki70OzVMKYVxEFM1jE955Z7Il3AkYHvoznhKsqeqtML6KIluHfB93tk32rEK+F3Iz8s0e0xth9EXVVhjZ4QkUAcKYPPg3orhV/YH76MVx3b0RxhXA3wXpdehoYPcrTF60oRN5w6PjDkQ+2iN6Kox9UOj3kAtxMDSTP2uQL4ZcA+zbkw/qiTDqULUVTsM/RDRkZkzePEy0TL0B+WrRo1Q9Eca3iEKbrKfEM47GlIBLgP8N0mPQyU5FUawwdqDz7Lajjpty4wPg6lj+RqIwTd2iWGE0Ei3zXUEKi7eMKRF3IR8F+ew1W7m2E8UI4ytEEydbUIRqH9piypWOPnoR8uFuUYwwbiKKQj4LeLmIe43Jg5eJgilsQ/tuwFbprjBGEy37+IT27TdjypmriY5aHo/OB+yS7grjulj6JzhqoKkc3gNui+X/pTs3dUcYRxMNz/4FLyc3lcfNyHdBvnxMVzd0RxiNsfQNeO+2qTw2IN8N6XKEqithjCXaFbUWuKNndhmTOzOJ1lGNoovzN7oSxrRY+jbg057bZUyu/BX1j0OmFboQti6Mkah/AVr64SXlptKZiXwZ5NsjC124NWFcGkvfHftAYyqV9bRfrXFpoQvrWpckLjwcigKl9Qc+B74ErC6hgcbkxR7Af6NNTK3Abk3Njes6XlSoxvgO0c68R7EoTPWwGvk0KLLIBUkXJQmjHu3GC5lRWruMyZ24T58zbdy1nXSQJIxxwJ5B+nVgWentMiZXliHfBvn6kR0vSBJG/JTMu0tvkzFlQdy3O53S1LHzPRht8mhA56DtTjQpYkw1MQR4h8jXd25qbvz/kdeONcZEor3cT2FRmOrlQ3S+Bsjn2x1f1lEYZ8TSD6RolDHlwP2x9JnxN+JNqWHAu2h892NgZ7wExFQ3A4H3ge3QkQK7NjU3roH2NcaJRJHb5mNRmOrnU+TroEMvw8147YQxIZaeizG1QdzXTwwTYVNqAOpoD0Q99GGoOWVMtTMIRTBsQBHThzQ1N24Ma4zDkCgAFmNRmBqhqbnxI+C5IDsAOByiplR85m9BhnYZUw48FUsfCcnCeCYzc4wpD+I+Pw7UxxiOhqzq0HDtbgk3GlOVNDUrpMG0cde+A+yKjhPYuR7F2QknM57PxTpj8ifsZ9QBh9ajYGohS7O3x5iyIL6KfFQ9cHDsBQvD1Cpx3z+4LzAHnV3Whg75M6YWWQVciZpSrYX2fBtTE4Sd746U4pxvY6oOC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxKwMIxJwMIwJgELw5gELAxjErAwjEnAwjAmAQvDmAQsDGMSsDCMScDCMCYBC8OYBCwMYxLoC1wKNABtwC3A5lwtMiYHpo27tg/wPaAOaO0LnAqMCt5fAPw2J9uMyZMRwI+D9PJ6YEXszW9kb48xZUHc91fUA8sKvGlMLTE6ll5eDyxF/QuAMdnbY0xZMDb4tw1YUg+sAVYGL+6K2lrG1AzTxl07Avk+wMqm5sY14XBtc+y6o7I1y5jcift8M0TzGM/E3jgmM3OMKQ+OjaWfBahrXVIHMABYBwwEWoBhwMdZW2dMDgxC3YkGYCMwpKm5cWNYY2wEng7SDcBx2dtnTC4ci3weYEFTc+NGaL8k5IlY+qSsrDImZ+K+/qsw0VEYnwfpE1GzyphqZgDyddBSqMfDN+LCWAssCtLbAeMzMc2Y/DgB+TrAwqbmxjXhGx1X194fS5+WtlXG5MyZsfQD8Tc6CmMuGpUCOB4YkqJRxuTJEOTjIJ9/LP5mR2GsR+IA9dS/lappxuTHZKLRqLlNzY3r428mbVS6N5Y+Ny2rjMmZuG/f2/HNJGE8C7wZpPel/apDY6qB0cBXg/SbBLPdcZKEsQW4J5a/pORmGZMvcZ++p6m5cUvHCwrt+f53ok74N4E9SmyYMXmxB/JpgFbk650oJIx1wOwg3Rf4bklNMyY/LkY+DfBgU3PjuqSLthYl5LZY+lxg+xIZZkxeDAbOi+VvK3Th1oTxCtHCwu2BC3tvlzG5chHRD/wzyMcT6SquVFMsfRleP2Uql4HIh0Ou39rFXQnjOWB5kB4GTO25XcbkylTkwyCfXrSVa7sViXB6LH0VaqcZU0kMRr4b8qOubuiOMBagmgNgR+Dy4u0yJle+j3wX5MtPdXVDd2PX/iCWvhzYpTi7jMmNXVAY2pAfFLowTneFsZRoh9+2dNFxMaaMuB75LMiHl3bnpmKinf8T8FmQngwcUMS9xuTBAchXQb57RXdvLEYYvwNmxu77aZH3G5MlHX10JvBGMTcXw3S0BRbgYNrPIhpTTpyHfBS0xGn6Vq7tRLHC+AtqUoVcD+xU5GcYkzbDad8PvgL5brfpSVPoP4iGb3cA/rUHn2FMmsxAvgnwPPDzYj+gJ8JoQ+umwmXppwGn9OBzjEmDU4gCebQgX20rfHkyPe08/xft22wzUfVlTJ4MB+6I5acDr/fkg3ozqnQj8FKQHgbchc4vMyYP6pAPhj/QLyMf7RG9EcbnwLeBTUF+Al6abvLjQuSDoCbUPxBF1iya3s5DvEb7SZNbgP16+ZnGFMsI4OZY/irkmz2mFBN0twPzg3R/YA4KrW5MFgxCPjcgyD9JCUZKSyGMNmAK8E6Q/wqK0+P+hkmbOhTRZu8g/w5qQhU9CtWRUi3pWIuGyFqD/MnoMHFj0uRyoqmCVuSDawpf3n1KudZpGe1nxW/AEdNNeownOrAe5HvLClxbNKVeBDgD+EWQ7gPMwp1xU3r2Q77VJ8j/AvleyUhjdex5wItBejA6pWb3FL7H1CbD0AEv4RbrF0lhMWsawtiExpPfDvJfAH6N94qb3jMYhXTaM8i/jXxtU6Ebekpa+ynWoLMHNgT5/YBHgX4pfZ+pfvohH9o/yG9APlaSznZH0txotBLFCA1Hqo5AYT8tDlMs2yDfOSLItyLfWpnWF6a9A28hcBY6+A90Qma802RMV/RBnevwdNXN6IiwhWl+aRZbUx8GvkM06TIJuA+Lw3RNH+Qrk4J8G3A+8EjaX5zVnu170JkEoTgmA79EVaQxSWyDaoowmEEb8qFOpx+lQZbBDG5HM5WhOE4DHsJ9DtOZfsg3Tg/ybSho2u1ZGZB1lI/bUFUY73M8hRcdmohBaCFg2KdoQ+ez3JqlEXmEv7mb9uuqDkd7yB3d0OyMfCEcfdqMfkjvKHhHSuQVF+oR4ETgr0F+fxSB2stHapcRwAtE8xQtwBnohzRz8gyY9gxwJFFYkz3RIrAT8jLI5MYJ6IdxzyC/HjgO7bPIhbwjCa4ADgNWB/ntgHlopaT3c1Q/dahTPQ+VPcgXxtLF+RVpk7cwQLOXB6FqFDR2fSPeCVjthDvvbiKa01qBfOHVvIwKKQdhALyPOly/jL12Mlo5OSIXi0yajEBle3LstfvRQMz7uVjUgXIRBmiF5NnAPxJFVd8bhei5CDetqoE6VJYvEW1H/QyV+VmksEq2p5STMEJmoF+OcA95fzRcNxcHdatkhqMyvAOVKaiMD6PEm4xKQTkKAzQ6NRJtcgqZgPojp+ZikekNp6CymxB7bT4q4+WJd+RMuQoDFGBhPKpmwyp2OFoqMBtHWa8EhgMPok52WNtvQjPZE4iOlCg7ylkYoOUAM4ADaX9Y+SQUP/d8yv//UIvUo7J5gyjAMqgMD0Rrnnod4iZNKsWpVqFhvEaipSQ7AHcCS1CVbMqDkahM7iQKxd+Kyu4gVJZlT6UIAzR6MZ3owYeMQgF878HrrfJkF1QGL6MyCQl/uKYTjTaWPZUkjJDX0czoFHSEFOj/MQX4PXAtDryQJYPRM/89KoPQp9YF+bH0MBR/nlSiMEDt0/vQWPhMoqjW2wLXAH9Ey0oG5mJdbTAQPeM/omceHhn8OSqTfVAZlXVfohCVKoyQD4GpwNdQiJ6QoWhZyZ+BaXhpSSkZhJ7pn9EzHhp770lUFlOJavOKpNKFEfI6WqF5KO37H8OB69DCtBtQjCvTM76ADnxcjZ5pfLJ1CXr2x1OBzaYkqkUYIUuBMcAxRIsSQe3gK4E/oTmQ0dmbVrGMRs/sT+jciXj/bQVwLHrmS7M3LT2qTRghT6ORkcODdEhfNAeyFB0schmwY+bWlT9D0LN5DT2rSejZhTyNnu0hwILMrcuAahVGyGJUe3wdHWnbEntvX7SP+F3gMbTUZAC1ywAkgMfQGqZb0TMKaUHP8OvomS7O1rxsqWtdUlOLVoejGdnzgD0S3v8IreGZi4I0fJydabmwHWoKTUR9tKRBitXo0MefkVI4zDxpam5MfL3WhBFSj/Z/nI/W7DQkXNOCdpE9jbbhVsSMbTcYARwFHI2aQ4X+748jQTQDWzKzLmMKCaNv4qvVzxbg2eBve/SLeTowjmg3WQP6NT02yL+Lmg/Lgr9VRGGAypU+SAijg7/DgF0LXLsZiWA2Cp68PgP7ypZarTEKMQzVIOPRr+rWJgivRkPA5cxVaIi1EJ+i2vAJVEOU7WrXtHCN0T3WovU+96DO6OEoksk4FNqn0n9F2tC+iGZUWy4CNuZqUZliYRRmI5pND2fUd0JDwKPRMGVLgfvKiRa0EegF1PxbDnyQq0UVwv8BNYmwIpIWBvwAAAAASUVORK5CYII="; |
|---|
| | | var trafficWay = [ |
|---|
| | | { |
|---|
| | | name: "éå®", |
|---|
| | | value: rep.filter(rep=>rep.locationStatus==1).length, |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | name: "空é²", |
|---|
| | | value:rep.filter(rep=>rep.locationStatus==0).length, |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | name: "æè´§", |
|---|
| | | value:rep.filter(rep=>rep.locationStatus==2).length, |
|---|
| | | }, |
|---|
| | | ]; |
|---|
| | | var data = []; |
|---|
| | | var color = ["#ffa800", "#67C23A", "#ff5b00"]; |
|---|
| | | for (var i = 0; i < trafficWay.length; i++) { |
|---|
| | | data.push( |
|---|
| | | { |
|---|
| | | value: trafficWay[i].value, |
|---|
| | | name: trafficWay[i].name, |
|---|
| | | itemStyle: { |
|---|
| | | normal: { |
|---|
| | | borderWidth: 5, |
|---|
| | | shadowBlur: 20, |
|---|
| | | borderColor: color[i], |
|---|
| | | shadowColor: color[i], |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | value: 2, |
|---|
| | | name: "", |
|---|
| | | itemStyle: { |
|---|
| | | normal: { |
|---|
| | | label: { |
|---|
| | | show: false, |
|---|
| | | }, |
|---|
| | | labelLine: { |
|---|
| | | show: false, |
|---|
| | | }, |
|---|
| | | color: "rgba(0, 0, 0, 0)", |
|---|
| | | borderColor: "rgba(0, 0, 0, 0)", |
|---|
| | | borderWidth: 0, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | } |
|---|
| | | ); |
|---|
| | | } |
|---|
| | | var seriesOption = [ |
|---|
| | | { |
|---|
| | | name: "", |
|---|
| | | type: "pie", |
|---|
| | | clockWise: false, |
|---|
| | | radius: [70, 80], |
|---|
| | | hoverAnimation: false, |
|---|
| | | itemStyle: { |
|---|
| | | normal: { |
|---|
| | | label: { |
|---|
| | | show: true, |
|---|
| | | position: "outside", |
|---|
| | | color: "#ddd", |
|---|
| | | formatter: function (params) { |
|---|
| | | var percent = 0; |
|---|
| | | var total = 0; |
|---|
| | | for (var i = 0; i < trafficWay.length; i++) { |
|---|
| | | total += trafficWay[i].value; |
|---|
| | | } |
|---|
| | | percent = ((params.value / total) * 100).toFixed(0); |
|---|
| | | if (params.name !== "") { |
|---|
| | | return percent + "%"; |
|---|
| | | } else { |
|---|
| | | return ""; |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | labelLine: { |
|---|
| | | length: 30, |
|---|
| | | length2: 100, |
|---|
| | | show: true, |
|---|
| | | color: "#00ffff", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | data: data, |
|---|
| | | }, |
|---|
| | | ]; |
|---|
| | | this.options = { |
|---|
| | | color: color, |
|---|
| | | title: { |
|---|
| | | text: `æ»é\n${rep.length}`, |
|---|
| | | top: "40%", |
|---|
| | | textAlign: "center", |
|---|
| | | left: "49%", |
|---|
| | | textStyle: { |
|---|
| | | color: "#fff", |
|---|
| | | fontSize: 22, |
|---|
| | | fontWeight: "400", |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | graphic: { |
|---|
| | | elements: [ |
|---|
| | | { |
|---|
| | | type: "image", |
|---|
| | | z: 3, |
|---|
| | | style: { |
|---|
| | | image: img, |
|---|
| | | width: 178, |
|---|
| | | height: 178, |
|---|
| | | }, |
|---|
| | | left: "center", |
|---|
| | | top: "center", |
|---|
| | | position: [100, 100], |
|---|
| | | }, |
|---|
| | | ], |
|---|
| | | }, |
|---|
| | | tooltip: { |
|---|
| | | show: false, |
|---|
| | | }, |
|---|
| | | legend: { |
|---|
| | | icon: "circle", |
|---|
| | | orient: "horizontal", |
|---|
| | | // x: 'left', |
|---|
| | | data: ["éå®", "空é²", "æè´§"], |
|---|
| | | left: 0, |
|---|
| | | top: 0, |
|---|
| | | align: "right", |
|---|
| | | textStyle: { |
|---|
| | | color: "#fff", |
|---|
| | | }, |
|---|
| | | itemGap: 20, |
|---|
| | | }, |
|---|
| | | toolbox: { |
|---|
| | | show: false, |
|---|
| | | }, |
|---|
| | | series: seriesOption, |
|---|
| | | }; |
|---|
| | | this.switper(); |
|---|
| | | }, |
|---|
| | | //轮询 |
|---|
| | | switper() { |
|---|
| | | if (this.timer) { |
|---|
| | | return; |
|---|
| | | } |
|---|
| | | let looper = (a) => { |
|---|
| | | this.getData(); |
|---|
| | | }; |
|---|
| | | this.timer = setInterval( |
|---|
| | | looper, |
|---|
| | | this.$store.state.setting.echartsAutoTime |
|---|
| | | ); |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }; |
|---|
| | | </script> |
|---|
| | | <style lang='scss' scoped> |
|---|
| | | .user_Overview { |
|---|
| | | li { |
|---|
| | | flex: 1; |
|---|
| | | |
|---|
| | | p { |
|---|
| | | text-align: center; |
|---|
| | | height: 16px; |
|---|
| | | font-size: 16px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .user_Overview_nums { |
|---|
| | | width: 100px; |
|---|
| | | height: 100px; |
|---|
| | | text-align: center; |
|---|
| | | line-height: 100px; |
|---|
| | | font-size: 22px; |
|---|
| | | margin: 50px auto 30px; |
|---|
| | | background-size: cover; |
|---|
| | | background-position: center center; |
|---|
| | | position: relative; |
|---|
| | | |
|---|
| | | &::before { |
|---|
| | | content: ""; |
|---|
| | | position: absolute; |
|---|
| | | width: 100%; |
|---|
| | | height: 100%; |
|---|
| | | top: 0; |
|---|
| | | left: 0; |
|---|
| | | } |
|---|
| | | |
|---|
| | | &.bgdonghua::before { |
|---|
| | | animation: rotating 14s linear infinite; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .allnum { |
|---|
| | | // background-image: url("../../assets/img/left_top_lan.png"); |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_lan.png"); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .online { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_lv.png"); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .offline { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_huang.png"); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .laramnum { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_hong.png"); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: daidai |
|---|
| | | * @Date: 2022-02-28 16:16:42 |
|---|
| | | * @LastEditors: Please set LastEditors |
|---|
| | | * @LastEditTime: 2022-07-20 17:57:11 |
|---|
| | | * @FilePath: \web-pc\src\pages\big-screen\view\indexs\left-center.vue |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <div id="name" style="width: 100%; height: 100%"> |
|---|
| | | <Echart :options="options2" style="width: 100%; height: 100%"></Echart> |
|---|
| | | </div> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | import { currentGET } from "api/modules"; |
|---|
| | | import { ProductionStock } from "@/api/http.js"; |
|---|
| | | import * as echarts from 'echarts'; |
|---|
| | | let style = { |
|---|
| | | fontSize: 24, |
|---|
| | | }; |
|---|
| | | export default { |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | pageflag: true, |
|---|
| | | myChart: {}, |
|---|
| | | options2: {}, |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | filters: { |
|---|
| | | numsFilter(msg) { |
|---|
| | | return msg || 0; |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | created() { |
|---|
| | | this.getData(); |
|---|
| | | }, |
|---|
| | | mounted() { |
|---|
| | | this.init(); |
|---|
| | | }, |
|---|
| | | beforeDestroy() { |
|---|
| | | this.clearData(); |
|---|
| | | }, |
|---|
| | | methods: { |
|---|
| | | init() { |
|---|
| | | let dataPie = [ |
|---|
| | | |
|---|
| | | { |
|---|
| | | value: 410, |
|---|
| | | name: 'ä¼ä¸' |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | value: 380, |
|---|
| | | name: 'æ¿åº' |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | value: 501, |
|---|
| | | name: '个人' |
|---|
| | | }, |
|---|
| | | ]; |
|---|
| | | let colorPie = ['#173852', '#0b2036', '#002e49']; |
|---|
| | | let colorWrap = ['#3087d6', '#afe1ff', '#4be1ff']; |
|---|
| | | let baseDataPie = [], |
|---|
| | | baseDataWrap = []; |
|---|
| | | for (var i = 0; i < dataPie.length; i++) { |
|---|
| | | baseDataPie.push({ |
|---|
| | | value: dataPie[i].value, |
|---|
| | | name: dataPie[i].name, |
|---|
| | | itemStyle: { |
|---|
| | | normal: { |
|---|
| | | borderWidth: 50, |
|---|
| | | |
|---|
| | | borderColor: colorPie[i], |
|---|
| | | |
|---|
| | | } |
|---|
| | | } |
|---|
| | | }); |
|---|
| | | baseDataWrap.push({ |
|---|
| | | value: dataPie[i].value, |
|---|
| | | name: dataPie[i].name, |
|---|
| | | itemStyle: { |
|---|
| | | normal: { |
|---|
| | | color: colorWrap[i], |
|---|
| | | borderWidth: 10, |
|---|
| | | borderColor: colorWrap[i], |
|---|
| | | shadowBlur: 50, |
|---|
| | | shadowColor: 'rgba(48, 135, 214, 0.3)', |
|---|
| | | } |
|---|
| | | } |
|---|
| | | }, { |
|---|
| | | value: 10, |
|---|
| | | name: '', |
|---|
| | | itemStyle: { |
|---|
| | | normal: { |
|---|
| | | color: 'transparent', |
|---|
| | | borderWidth: 10, |
|---|
| | | borderColor: 'transparent', |
|---|
| | | |
|---|
| | | } |
|---|
| | | } |
|---|
| | | }); |
|---|
| | | } |
|---|
| | | |
|---|
| | | |
|---|
| | | this.options1 = { |
|---|
| | | |
|---|
| | | backgroundColor: '#021228', |
|---|
| | | title: { |
|---|
| | | text: 'æ¥è¦æ»æ°', |
|---|
| | | subtext: '10,225', |
|---|
| | | textStyle: { |
|---|
| | | color: '#00b5f3', |
|---|
| | | fontSize: 12, |
|---|
| | | |
|---|
| | | }, |
|---|
| | | subtextStyle: { |
|---|
| | | align: 'center', |
|---|
| | | fontSize: 18, |
|---|
| | | color: ['#85c7e3'], |
|---|
| | | fontWeight:800 |
|---|
| | | }, |
|---|
| | | x: '38%', |
|---|
| | | y: 'center', |
|---|
| | | }, |
|---|
| | | tooltip: { |
|---|
| | | show: true, |
|---|
| | | trigger: 'item', |
|---|
| | | formatter: "{a}ï¼{b} <br/>å æ¯ï¼{d}%" |
|---|
| | | }, |
|---|
| | | legend: { |
|---|
| | | data: ['ä¼ä¸', 'æ¿åº', '个人'], |
|---|
| | | icon: 'vertical', |
|---|
| | | right: '1%', |
|---|
| | | top: 'center', |
|---|
| | | orient: 'vertical', |
|---|
| | | itemGap: 20, |
|---|
| | | itemWidth: 15, |
|---|
| | | itemHeight: 8, |
|---|
| | | |
|---|
| | | formatter: function(name) { |
|---|
| | | let target; |
|---|
| | | for (let i = 0; i < dataPie.length; i++) { |
|---|
| | | if (dataPie[i].name === name) { |
|---|
| | | target = dataPie[i].value |
|---|
| | | } |
|---|
| | | } |
|---|
| | | let arr = [name, target]; |
|---|
| | | return arr.join("\n") |
|---|
| | | |
|---|
| | | }, |
|---|
| | | textStyle: { |
|---|
| | | lineHeight: 20, |
|---|
| | | color: '#9ed2f5', |
|---|
| | | |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | grid: { |
|---|
| | | left: '1%', // ä¸å®¹å¨å·¦ä¾§çè·ç¦» |
|---|
| | | right: '1%', // ä¸å®¹å¨å³ä¾§çè·ç¦» |
|---|
| | | top: '1%', // ä¸å®¹å¨é¡¶é¨çè·ç¦» |
|---|
| | | bottom: '1%', // ä¸å®¹å¨åºé¨çè·ç¦» |
|---|
| | | |
|---|
| | | }, |
|---|
| | | series: [ |
|---|
| | | { |
|---|
| | | name: '', |
|---|
| | | type: 'pie', |
|---|
| | | clockWise: false, //顺æ¶å è½½ |
|---|
| | | hoverAnimation: false, //é¼ æ 移å
¥å大 |
|---|
| | | center: ['40%', '50%'], |
|---|
| | | radius: ['80%', '81%'], |
|---|
| | | tooltip: { |
|---|
| | | show: false |
|---|
| | | }, |
|---|
| | | label: { |
|---|
| | | normal: { |
|---|
| | | show: false |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | data: baseDataWrap |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | |
|---|
| | | name: 'æ¥è¦', |
|---|
| | | type: 'pie', |
|---|
| | | color: colorPie, |
|---|
| | | selectedMode: 'single', |
|---|
| | | radius: ['55%', '58%'], |
|---|
| | | center: ['40%', '50%'], |
|---|
| | | hoverAnimation: false, |
|---|
| | | label: { |
|---|
| | | normal: { |
|---|
| | | show: false, |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | |
|---|
| | | data: baseDataPie |
|---|
| | | }, |
|---|
| | | |
|---|
| | | ] |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | clearData() { |
|---|
| | | if (this.timer) { |
|---|
| | | clearInterval(this.timer); |
|---|
| | | this.timer = null; |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | async getData() { |
|---|
| | | this.pageflag = true; |
|---|
| | | var rep=await ProductionStock(); |
|---|
| | | var rep1=0; |
|---|
| | | for(var items of rep){ |
|---|
| | | if(items.areaCode.includes("CW")){ |
|---|
| | | |
|---|
| | | rep1+=items.items.length |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | console.log(rep1) |
|---|
| | | |
|---|
| | | |
|---|
| | | let dataPie = [ |
|---|
| | | { |
|---|
| | | value: parseInt(rep1) , |
|---|
| | | name: 'ä»æ¥å¾
åºå®çæ»æ°' |
|---|
| | | }, |
|---|
| | | ]; |
|---|
| | | let colorPie = ['#173852']; |
|---|
| | | let colorWrap = ['#3087d6']; |
|---|
| | | let baseDataPie = [], |
|---|
| | | baseDataWrap = []; |
|---|
| | | for (var i = 0; i < dataPie.length; i++) { |
|---|
| | | baseDataPie.push({ |
|---|
| | | value: dataPie[i].value, |
|---|
| | | name: dataPie[i].name, |
|---|
| | | itemStyle: { |
|---|
| | | normal: { |
|---|
| | | borderWidth: 50, |
|---|
| | | borderColor: colorPie[i], |
|---|
| | | |
|---|
| | | } |
|---|
| | | } |
|---|
| | | }); |
|---|
| | | baseDataWrap.push({ |
|---|
| | | value: dataPie[i].value, |
|---|
| | | name: dataPie[i].name, |
|---|
| | | itemStyle: { |
|---|
| | | normal: { |
|---|
| | | color: colorWrap[i], |
|---|
| | | borderWidth: 10, |
|---|
| | | borderColor: colorWrap[i], |
|---|
| | | shadowBlur: 50, |
|---|
| | | shadowColor: 'rgba(48, 135, 214, 0.3)', |
|---|
| | | } |
|---|
| | | } |
|---|
| | | }, { |
|---|
| | | value: 10, |
|---|
| | | name: '', |
|---|
| | | itemStyle: { |
|---|
| | | normal: { |
|---|
| | | color: 'transparent', |
|---|
| | | borderWidth: 10, |
|---|
| | | borderColor: 'transparent', |
|---|
| | | |
|---|
| | | } |
|---|
| | | } |
|---|
| | | }); |
|---|
| | | } |
|---|
| | | |
|---|
| | | |
|---|
| | | this.options2 = { |
|---|
| | | title: { |
|---|
| | | text: 'ä»æ¥å¾
åºå®çæ»æ°', |
|---|
| | | subtext:parseInt(rep1), |
|---|
| | | textStyle: { |
|---|
| | | color: '#00b5f3', |
|---|
| | | fontSize: 12, |
|---|
| | | |
|---|
| | | }, |
|---|
| | | subtextStyle: { |
|---|
| | | align: 'center', |
|---|
| | | fontSize: 18, |
|---|
| | | color: ['#85c7e3'], |
|---|
| | | fontWeight:800 |
|---|
| | | }, |
|---|
| | | x: '33%', |
|---|
| | | y: 'center', |
|---|
| | | }, |
|---|
| | | tooltip: { |
|---|
| | | show: true, |
|---|
| | | trigger: 'item', |
|---|
| | | formatter: "{a}ï¼{b} <br/>å æ¯ï¼{d}%" |
|---|
| | | }, |
|---|
| | | legend: { |
|---|
| | | data: ['ä»æ¥å¾
åºå®çæ»æ°'], |
|---|
| | | icon: 'vertical', |
|---|
| | | right: '1%', |
|---|
| | | top: 'center', |
|---|
| | | orient: 'vertical', |
|---|
| | | itemGap: 20, |
|---|
| | | itemWidth: 15, |
|---|
| | | itemHeight: 8, |
|---|
| | | |
|---|
| | | formatter: function(name) { |
|---|
| | | let target; |
|---|
| | | for (let i = 0; i < dataPie.length; i++) { |
|---|
| | | if (dataPie[i].name === name) { |
|---|
| | | target = dataPie[i].value |
|---|
| | | } |
|---|
| | | } |
|---|
| | | let arr = [name, target]; |
|---|
| | | return arr.join("\n") |
|---|
| | | |
|---|
| | | }, |
|---|
| | | textStyle: { |
|---|
| | | lineHeight: 20, |
|---|
| | | color: '#9ed2f5', |
|---|
| | | |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | grid: { |
|---|
| | | left: '1%', // ä¸å®¹å¨å·¦ä¾§çè·ç¦» |
|---|
| | | right: '1%', // ä¸å®¹å¨å³ä¾§çè·ç¦» |
|---|
| | | top: '1%', // ä¸å®¹å¨é¡¶é¨çè·ç¦» |
|---|
| | | bottom: '1%', // ä¸å®¹å¨åºé¨çè·ç¦» |
|---|
| | | |
|---|
| | | }, |
|---|
| | | series: [ |
|---|
| | | { |
|---|
| | | name: '', |
|---|
| | | type: 'pie', |
|---|
| | | clockWise: true, //顺æ¶å è½½ |
|---|
| | | hoverAnimation: true, //é¼ æ 移å
¥å大 |
|---|
| | | center: ['40%', '50%'], |
|---|
| | | radius: ['80%', '81%'], |
|---|
| | | tooltip: { |
|---|
| | | show: true |
|---|
| | | }, |
|---|
| | | label: { |
|---|
| | | normal: { |
|---|
| | | show: true |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | data: baseDataWrap |
|---|
| | | }, |
|---|
| | | { |
|---|
| | | |
|---|
| | | name: 'ç§ç±»', |
|---|
| | | type: 'pie', |
|---|
| | | color: colorPie, |
|---|
| | | selectedMode: 'single', |
|---|
| | | radius: ['55%', '58%'], |
|---|
| | | center: ['40%', '50%'], |
|---|
| | | hoverAnimation: false, |
|---|
| | | label: { |
|---|
| | | normal: { |
|---|
| | | show: false, |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | |
|---|
| | | data: baseDataPie |
|---|
| | | }, |
|---|
| | | |
|---|
| | | ] |
|---|
| | | }; |
|---|
| | | this.switper(); |
|---|
| | | }, |
|---|
| | | //轮询 |
|---|
| | | switper() { |
|---|
| | | if (this.timer) { |
|---|
| | | return; |
|---|
| | | } |
|---|
| | | let looper = (a) => { |
|---|
| | | this.getData(); |
|---|
| | | }; |
|---|
| | | this.timer = setInterval( |
|---|
| | | looper, |
|---|
| | | this.$store.state.setting.echartsAutoTime |
|---|
| | | ); |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | }; |
|---|
| | | </script> |
|---|
| | | <style lang='scss' scoped> |
|---|
| | | .user_Overview { |
|---|
| | | li { |
|---|
| | | flex: 1; |
|---|
| | | |
|---|
| | | p { |
|---|
| | | text-align: center; |
|---|
| | | height: 16px; |
|---|
| | | font-size: 16px; |
|---|
| | | } |
|---|
| | | |
|---|
| | | .user_Overview_nums { |
|---|
| | | width: 100px; |
|---|
| | | height: 100px; |
|---|
| | | text-align: center; |
|---|
| | | line-height: 100px; |
|---|
| | | font-size: 22px; |
|---|
| | | margin: 50px auto 30px; |
|---|
| | | background-size: cover; |
|---|
| | | background-position: center center; |
|---|
| | | position: relative; |
|---|
| | | |
|---|
| | | &::before { |
|---|
| | | content: ""; |
|---|
| | | position: absolute; |
|---|
| | | width: 100%; |
|---|
| | | height: 100%; |
|---|
| | | top: 0; |
|---|
| | | left: 0; |
|---|
| | | } |
|---|
| | | |
|---|
| | | &.bgdonghua::before { |
|---|
| | | animation: rotating 14s linear infinite; |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .allnum { |
|---|
| | | // background-image: url("../../assets/img/left_top_lan.png"); |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_lan.png"); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .online { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_lv.png"); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .offline { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_huang.png"); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | |
|---|
| | | .laramnum { |
|---|
| | | &::before { |
|---|
| | | background-image: url("../../assets/img/left_top_hong.png"); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <template> |
|---|
| | | <transition name="yh-setting-fade"> |
|---|
| | | <div class="setting" :class="{ settingShow: settingShow }" v-show="settingShow"> |
|---|
| | | <div class="setting_dislog" @click="settingShow = false"> |
|---|
| | | |
|---|
| | | </div> |
|---|
| | | <div class="setting_inner"> |
|---|
| | | <div class="setting_header"> |
|---|
| | | 设置 |
|---|
| | | </div> |
|---|
| | | <div class="setting_body"> |
|---|
| | | <!-- <div class="left_shu"> å®æ¶çæµ</div> --> |
|---|
| | | <div class="left_shu"> å
¨å±è®¾ç½®</div> |
|---|
| | | <div class="setting_item"> |
|---|
| | | <span class="setting_label"> |
|---|
| | | æ¯å¦è¿è¡èªå¨éé
<span class="setting_label_tip">(é»è®¤å辨ç1920*1080)</span>: |
|---|
| | | </span> |
|---|
| | | <div class="setting_content"> |
|---|
| | | <el-radio-group v-model="isScaleradio" @change="(val) => radiochange(val, 'isScale')"> |
|---|
| | | <el-radio :label="true">æ¯</el-radio> |
|---|
| | | <el-radio :label="false">å¦</el-radio> |
|---|
| | | </el-radio-group> |
|---|
| | | |
|---|
| | | </div> |
|---|
| | | </div> |
|---|
| | | <!-- <div class="left_shu"> å®æ¶çæµ</div> |
|---|
| | | <div class="setting_item"> |
|---|
| | | <span class="setting_label"> |
|---|
| | | 设å¤æéèªå¨è½®è¯¢: <span class="setting_label_tip"></span> |
|---|
| | | </span> |
|---|
| | | <div class="setting_content"> |
|---|
| | | <el-radio-group v-model="sbtxradio" @change="(val) => radiochange(val, 'sbtxSwiper')"> |
|---|
| | | <el-radio :label="true">æ¯</el-radio> |
|---|
| | | <el-radio :label="false">å¦</el-radio> |
|---|
| | | </el-radio-group> |
|---|
| | | |
|---|
| | | </div> |
|---|
| | | </div> |
|---|
| | | <div class="setting_item"> |
|---|
| | | <span class="setting_label"> |
|---|
| | | å®æ¶é¢è¦è½®æ: |
|---|
| | | </span> |
|---|
| | | <div class="setting_content"> |
|---|
| | | <el-radio-group v-model="ssyjradio" @change="(val) => radiochange(val, 'ssyjSwiper')"> |
|---|
| | | <el-radio :label="true">æ¯</el-radio> |
|---|
| | | <el-radio :label="false">å¦</el-radio> |
|---|
| | | </el-radio-group> |
|---|
| | | </div> |
|---|
| | | </div> --> |
|---|
| | | <div class="flex justify-center"> |
|---|
| | | <!-- <el-button type="primary" round size="mini">ç¡®å®</el-button> --> |
|---|
| | | </div> |
|---|
| | | </div> |
|---|
| | | </div> |
|---|
| | | </div> |
|---|
| | | </transition> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | |
|---|
| | | export default { |
|---|
| | | components: {}, |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | settingShow: false, |
|---|
| | | sbtxradio:true, |
|---|
| | | ssyjradio: true, |
|---|
| | | isScaleradio:true, |
|---|
| | | }; |
|---|
| | | }, |
|---|
| | | computed: {}, |
|---|
| | | methods: { |
|---|
| | | init() { |
|---|
| | | this.settingShow = true |
|---|
| | | }, |
|---|
| | | radiochange(val, type) { |
|---|
| | | this.$store.commit('setting/updateSwiper', { val, type }) |
|---|
| | | if(type==='isScale'){ |
|---|
| | | // this.$router.go(0) |
|---|
| | | // location.reload() |
|---|
| | | // window.location.href=window.location.href+"?t="+Date.now() |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | }, |
|---|
| | | created() { |
|---|
| | | this.$store.commit('setting/initSwipers') |
|---|
| | | this.sbtxradio = this.$store.state.setting.sbtxSwiper, |
|---|
| | | this.ssyjradio = this.$store.state.setting.ssyjSwiper, |
|---|
| | | this.isScaleradio = this.$store.state.setting.isScale; |
|---|
| | | }, |
|---|
| | | mounted() { |
|---|
| | | document.body.appendChild(this.$el); |
|---|
| | | }, |
|---|
| | | beforeDestroy() { |
|---|
| | | }, |
|---|
| | | destroyed() { |
|---|
| | | if (this.$el && this.$el.parentNode) { |
|---|
| | | this.$el.parentNode.removeChild(this.$el); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | } |
|---|
| | | </script> |
|---|
| | | |
|---|
| | | <style lang='scss' scoped> |
|---|
| | | </style> |
|---|
| ¶Ô±ÈÐÂÎļþ |
| | |
|---|
| | | <!-- |
|---|
| | | * @Author: daidai |
|---|
| | | * @Date: 2022-03-04 09:52:25 |
|---|
| | | * @LastEditors: daidai |
|---|
| | | * @LastEditTime: 2022-03-04 11:03:40 |
|---|
| | | * @FilePath: \web-pc\src\pages\big-screen\view\tjfx\tjfx.vue |
|---|
| | | --> |
|---|
| | | <template> |
|---|
| | | <div> |
|---|
| | | |
|---|
| | | </div> |
|---|
| | | </template> |
|---|
| | | |
|---|
| | | <script> |
|---|
| | | export default { |
|---|
| | | data() { |
|---|
| | | return { |
|---|
| | | |
|---|
| | | } |
|---|
| | | }, |
|---|
| | | created(){ |
|---|
| | | |
|---|
| | | }, |
|---|
| | | |
|---|
| | | mounted() { |
|---|
| | | |
|---|
| | | }, |
|---|
| | | methods: { |
|---|
| | | |
|---|
| | | |
|---|
| | | }, |
|---|
| | | } |
|---|
| | | </script> |
|---|
| | | <style lang='scss' scoped> |
|---|
| | | |
|---|
| | | |
|---|
| | | </style> |
|---|
| | |
|---|
| | | /// <returns></returns> |
|---|
| | | Task<WebResponseContent> SetEmptyOutbyInToOutOneAsync(RequestTaskDto request); |
|---|
| | | |
|---|
| | | |
|---|
| | | #region 大å±æ¥å£ |
|---|
| | | |
|---|
| | | /// <summary> |
|---|
| | | /// è·åä»»å¡ä¿¡æ¯ |
|---|
| | | /// </summary> |
|---|
| | | /// <returns></returns> |
|---|
| | | WebResponseContent GetTaskInfo(); |
|---|
| | | |
|---|
| | | /// <summary> |
|---|
| | | /// è·ååºåä¿¡æ¯ |
|---|
| | | /// </summary> |
|---|
| | | /// <returns></returns> |
|---|
| | | WebResponseContent GetStockInfo(); |
|---|
| | | #endregion |
|---|
| | | /// <summary> |
|---|
| | | /// è·åè´§ä½ç¶æ |
|---|
| | | /// </summary> |
|---|
| | | /// <returns></returns> |
|---|
| | | WebResponseContent GetStockQuantity(); |
|---|
| | | |
|---|
| | | /// <summary> |
|---|
| | | /// è·åä¸æ¥å
ç产é |
|---|
| | | /// </summary> |
|---|
| | | /// <returns></returns> |
|---|
| | | WebResponseContent Getproductionvolume(); |
|---|
| | | /// <summary> |
|---|
| | | /// è·å产é |
|---|
| | | /// </summary> |
|---|
| | | /// <returns></returns> |
|---|
| | | WebResponseContent Getoutput(); |
|---|
| | | } |
|---|
| | |
|---|
| | | using WIDESEA_Core.Const; |
|---|
| | | using WIDESEA_DTO.MOM; |
|---|
| | | using WIDESEA_DTO.WMS; |
|---|
| | | using WIDESEA_Model.Models.Basic; |
|---|
| | | using WIDESEAWCS_Model.Models; |
|---|
| | | using WIDESEAWCS_QuartzJob.Models; |
|---|
| | | |
|---|
| | |
|---|
| | | } |
|---|
| | | return content; |
|---|
| | | } |
|---|
| | | /// <summary> |
|---|
| | | /// è·åä»»å¡ç±»åæè¿°æ¹æ³ |
|---|
| | | /// </summary> |
|---|
| | | /// <param name="taskType"></param> |
|---|
| | | /// <returns></returns> |
|---|
| | | private string GetTaskTypeDesc(int taskType) |
|---|
| | | { |
|---|
| | | return taskType switch |
|---|
| | | { |
|---|
| | | (int)TaskInboundTypeEnum.Inbound => TaskInboundTypeEnum.Inbound.GetIntegralRuleTypeEnumDesc(), |
|---|
| | | (int)TaskInboundTypeEnum.InTray => TaskInboundTypeEnum.InTray.GetIntegralRuleTypeEnumDesc(), |
|---|
| | | (int)TaskInboundTypeEnum.InNG => TaskInboundTypeEnum.InNG.GetIntegralRuleTypeEnumDesc(), |
|---|
| | | (int)TaskInboundTypeEnum.InQuality => TaskInboundTypeEnum.InQuality.GetIntegralRuleTypeEnumDesc(), |
|---|
| | | (int)TaskOutboundTypeEnum.OutTray => TaskOutboundTypeEnum.OutTray.GetIntegralRuleTypeEnumDesc(), |
|---|
| | | (int)TaskOutboundTypeEnum.Outbound => TaskOutboundTypeEnum.Outbound.GetIntegralRuleTypeEnumDesc(), |
|---|
| | | (int)TaskOutboundTypeEnum.OutNG => TaskOutboundTypeEnum.OutNG.GetIntegralRuleTypeEnumDesc(), |
|---|
| | | (int)TaskOutboundTypeEnum.InToOut=> TaskOutboundTypeEnum.InToOut.GetIntegralRuleTypeEnumDesc(), |
|---|
| | | }; |
|---|
| | | } |
|---|
| | | |
|---|
| | | #endregion |
|---|
| | | |
|---|
| | | #region 大å±æ¥å£ |
|---|
| | | |
|---|
| | | /// <summary> |
|---|
| | | /// è·åä»»å¡ä¿¡æ¯ |
|---|
| | | /// </summary> |
|---|
| | | /// <returns></returns> |
|---|
| | | public WebResponseContent GetTaskInfo() |
|---|
| | | { |
|---|
| | | WebResponseContent content = new WebResponseContent(); |
|---|
| | | try |
|---|
| | | { |
|---|
| | | var task = BaseDal.QueryData(x => true).ToList(); |
|---|
| | | var newTask = task.Select(x => new |
|---|
| | | { |
|---|
| | | x.PalletCode, |
|---|
| | | x.Roadway, |
|---|
| | | x.SourceAddress, |
|---|
| | | x.TargetAddress, |
|---|
| | | x.ProductionLine, |
|---|
| | | TaskType = new List<string> { GetTaskTypeDesc(x.TaskType) }[0], // æ¯ä¸ªä»»å¡ç¬ç«çæ TaskType |
|---|
| | | TaskState = new List<string> { GetTaskStateDesc(x.TaskState) }[0] // æ¯ä¸ªä»»å¡ç¬ç«çæ TaskState |
|---|
| | | }).ToList(); |
|---|
| | | |
|---|
| | | return content.OK(data: newTask); |
|---|
| | | } |
|---|
| | | catch (Exception ex) |
|---|
| | | { |
|---|
| | | return content.Error(ex.Message); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | // å®ä¹è·åä»»å¡ç¶ææè¿°æ¹æ³ |
|---|
| | | private string GetTaskStateDesc(int? taskState) |
|---|
| | | { |
|---|
| | | return taskState switch |
|---|
| | | { |
|---|
| | | (int)TaskInStatusEnum.InNew => TaskInStatusEnum.InNew.GetIntegralRuleTypeEnumDesc(), |
|---|
| | | (int)TaskInStatusEnum.Line_InExecuting => TaskInStatusEnum.Line_InExecuting.GetIntegralRuleTypeEnumDesc(), |
|---|
| | | (int)TaskInStatusEnum.Line_InFinish => TaskInStatusEnum.Line_InFinish.GetIntegralRuleTypeEnumDesc(), |
|---|
| | | (int)TaskInStatusEnum.SC_InExecuting => TaskInStatusEnum.SC_InExecuting.GetIntegralRuleTypeEnumDesc(), |
|---|
| | | (int)TaskInStatusEnum.SC_InFinish => TaskInStatusEnum.SC_InFinish.GetIntegralRuleTypeEnumDesc(), |
|---|
| | | (int)TaskOutStatusEnum.OutNew => TaskOutStatusEnum.OutNew.GetIntegralRuleTypeEnumDesc(), |
|---|
| | | (int)TaskOutStatusEnum.SC_OutExecuting => TaskOutStatusEnum.SC_OutExecuting.GetIntegralRuleTypeEnumDesc(), |
|---|
| | | (int)TaskOutStatusEnum.SC_OutFinish => TaskOutStatusEnum.SC_OutFinish.GetIntegralRuleTypeEnumDesc(), |
|---|
| | | (int)TaskOutStatusEnum.Line_OutExecuting => TaskOutStatusEnum.Line_OutExecuting.GetIntegralRuleTypeEnumDesc(), |
|---|
| | | (int)TaskOutStatusEnum.Line_OutFinish => TaskOutStatusEnum.Line_OutFinish.GetIntegralRuleTypeEnumDesc(), |
|---|
| | | }; |
|---|
| | | } |
|---|
| | | /// <summary> |
|---|
| | | /// è·ååºåä¿¡æ¯ |
|---|
| | | /// </summary> |
|---|
| | | /// <returns></returns> |
|---|
| | | public WebResponseContent GetStockInfo() |
|---|
| | | { |
|---|
| | | WebResponseContent content = new WebResponseContent(); |
|---|
| | | try |
|---|
| | | { |
|---|
| | | var now = DateTime.Now; |
|---|
| | | var startOfDay = new DateTime(now.Year, now.Month, now.Day); |
|---|
| | | var endOfDay = startOfDay.AddDays(1); |
|---|
| | | var filteredItems = _stockInfoRepository.Db.Queryable<DtStockInfo>() |
|---|
| | | .Where(x => x.OutboundTime >= startOfDay && x.OutboundTime < endOfDay && x.IsFull) |
|---|
| | | .Includes(x => x.StockInfoDetails) |
|---|
| | | .ToList(); |
|---|
| | | |
|---|
| | | var result = filteredItems |
|---|
| | | .GroupBy(x => x.AreaCode) |
|---|
| | | .Select(g => new GroupedStockInfo |
|---|
| | | { |
|---|
| | | AreaCode = g.Key, |
|---|
| | | TotalQuantity = g.Sum(item => item.StockInfoDetails?.Count ?? 0), |
|---|
| | | Items = g.ToList() |
|---|
| | | }) |
|---|
| | | .ToList(); |
|---|
| | | return content.OK(data: result); |
|---|
| | | } |
|---|
| | | catch (Exception ex) |
|---|
| | | { |
|---|
| | | return content.Error(ex.Message); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | /// <summary> |
|---|
| | | /// è·åè´§ä½ç¶æ |
|---|
| | | /// </summary> |
|---|
| | | /// <returns></returns> |
|---|
| | | public WebResponseContent GetStockQuantity() |
|---|
| | | { |
|---|
| | | WebResponseContent content = new WebResponseContent(); |
|---|
| | | try |
|---|
| | | { |
|---|
| | | var location = _locationRepository.Db.Queryable<DtLocationInfo>().ToList(); |
|---|
| | | |
|---|
| | | return content.OK(data: location); |
|---|
| | | |
|---|
| | | } |
|---|
| | | catch (Exception ex) |
|---|
| | | { |
|---|
| | | return content.Error(ex.Message); |
|---|
| | | } |
|---|
| | | } |
|---|
| | | public WebResponseContent Getproductionvolume() |
|---|
| | | { |
|---|
| | | WebResponseContent content = new WebResponseContent(); |
|---|
| | | try |
|---|
| | | { |
|---|
| | | var now = DateTime.Now; |
|---|
| | | var startOfDay = new DateTime(now.Year, now.Month, now.Day); |
|---|
| | | var endOfDay1 = startOfDay.AddDays(-7); |
|---|
| | | var taskHty = _task_HtyRepository.Db.Queryable<Dt_Task_Hty>().Where(it => it.CreateDate > endOfDay1).ToList(); |
|---|
| | | return content.OK(data: taskHty); |
|---|
| | | } |
|---|
| | | catch (Exception ex) |
|---|
| | | { |
|---|
| | | return content.Error(ex.Message); |
|---|
| | | } |
|---|
| | | |
|---|
| | | } |
|---|
| | | |
|---|
| | | public WebResponseContent Getoutput() |
|---|
| | | { |
|---|
| | | WebResponseContent content = new WebResponseContent(); |
|---|
| | | try |
|---|
| | | { |
|---|
| | | var now = DateTime.Now; |
|---|
| | | var firstDayOfYear = new DateTime(now.Year, 1, 1); |
|---|
| | | var taskHty = _task_HtyRepository.Db.Queryable<Dt_Task_Hty>().Where(it => it.CreateDate > firstDayOfYear && it.TaskType == 100).ToList(); |
|---|
| | | return content.OK(data: taskHty); |
|---|
| | | } |
|---|
| | | catch (Exception ex) |
|---|
| | | { |
|---|
| | | return content.Error(ex.Message); |
|---|
| | | } |
|---|
| | | |
|---|
| | | } |
|---|
| | | #endregion |
|---|
| | | } |
|---|
| | |
|---|
| | | { |
|---|
| | | return await Service.SetEmptyOutbyInToOutOneAsync(input); |
|---|
| | | } |
|---|
| | | [HttpPost, AllowAnonymous, Route("GetTaskInfo")] |
|---|
| | | public WebResponseContent GetTaskInfo() |
|---|
| | | { |
|---|
| | | return Service.GetTaskInfo(); |
|---|
| | | } |
|---|
| | | [HttpPost, AllowAnonymous, Route("GetStockInfo")] |
|---|
| | | public WebResponseContent GetStockInfo() |
|---|
| | | { |
|---|
| | | return Service.GetStockInfo(); |
|---|
| | | } |
|---|
| | | |
|---|
| | | /// <summary> |
|---|
| | | /// è·ååºåä¿¡æ¯ |
|---|
| | | /// </summary> |
|---|
| | | /// <returns></returns> |
|---|
| | | [HttpPost, AllowAnonymous, Route("GetStockQuantity")] |
|---|
| | | public WebResponseContent GetStockQuantity() |
|---|
| | | { |
|---|
| | | return Service.GetStockQuantity(); |
|---|
| | | } |
|---|
| | | [HttpPost, AllowAnonymous, Route("Getproductionvolume")] |
|---|
| | | public WebResponseContent Getproductionvolume() |
|---|
| | | { |
|---|
| | | return Service.Getproductionvolume(); |
|---|
| | | } |
|---|
| | | [HttpPost, AllowAnonymous, Route("Getoutput")] |
|---|
| | | public WebResponseContent Getoutput() |
|---|
| | | { |
|---|
| | | return Service.Getoutput(); |
|---|
| | | } |
|---|
| | | } |
|---|